💬 들어가며
'숨고' 사이트 클론 프로젝트를 2주간 진행하면서 해결했던 이슈에 대해 정리해보려 한다. 프로젝트 진행 전에도 리액트를 공부하면서 혼자서 이것저것 만들어봤던 경험이 있었지만, 상대적으로 대량의 데이터를 가진 사이트를 서버와 협업하여 만들어보는 경험은 처음이었기 때문에 긴장도 되었고 어떤 것을 배우게 될지 설레기도 했다.
❌ 문제 발생
문제는 유저 데이터를 불러와 렌더링하는 과정에서 발생했다.
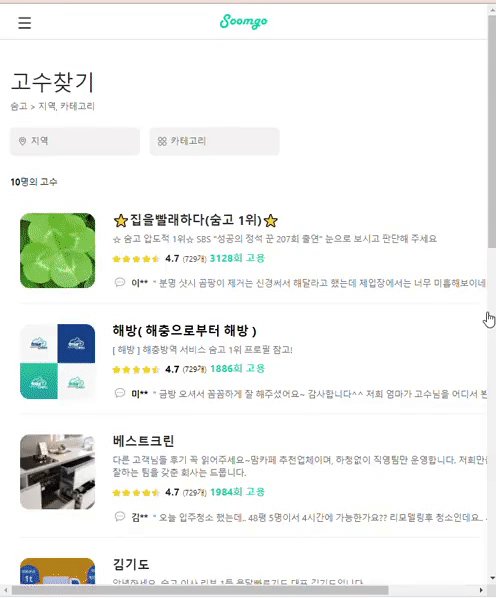
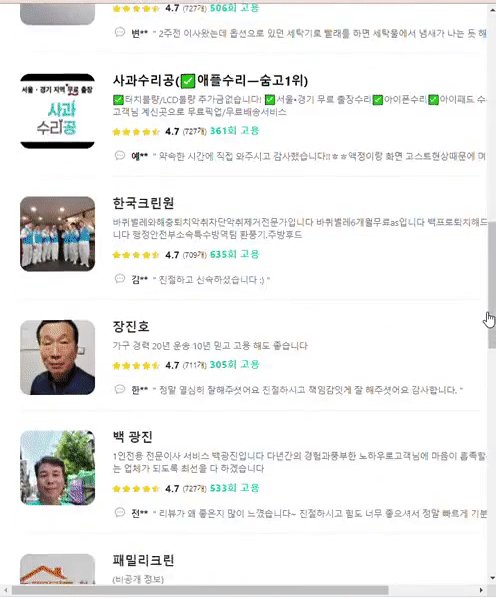
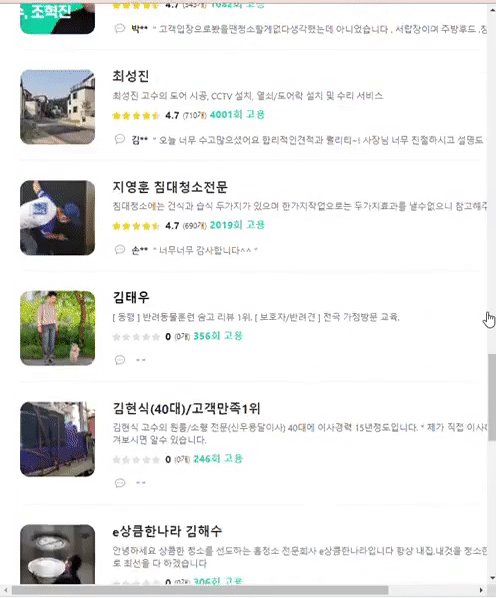
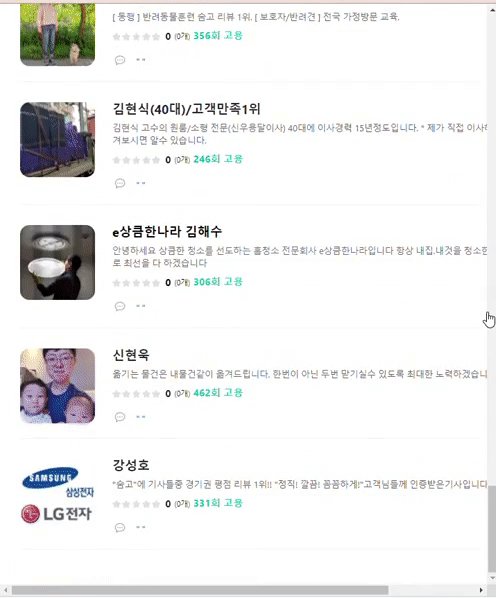
구현하려고 했던 기능은 사용자가 스크롤을 내려 화면을 이동할 때, 일정 개수만큼 유저 데이터를 가져와 띄워주는 기능이다. 첫 화면에서는 제대로 동작하였지만, 라우팅을 통해 다른 페이지를 이동한 후, 뒤로 가기나 이전 버튼을 통해 돌아오게 되면 엄청난 에러와 함께 1~10번의 유저가 아닌 10~20번대의 유저들을 불러왔다.
🔎 원인 찾기
먼저 원인을 찾기 위해 스크롤 시 데이터를 불러오는 함수 onScroll() 를 확인했다. 해당 함수 내의 분기 문은 scroll height가 일정 조건을 만족하면 state가 변경되어 데이터를 가져오는 방식이다. 이해를 돕기 위해 코드를 추가했다.

- 이 함수는
window의scroll이 실행 되었을 때 발생되는 이벤트 리스너 함수로, 스크롤이 실행되면서 변경되는scroll height의 값에 따라 작동한다. - 발생하는 문제의 원인이 분기 문을 통과하여 유저 배열의 인덱스로 사용되는
preIndex,index상태 값이 업데이트 되는 것 때문이라고 생각했기에, 페이지 이동 시scroll height을 확인해보았다. - 페이지가 이동하면 1~10까지의 데이터가 불러와지고
scroll height가 대략 1000px 이상이어야 하지만… 터무니없이 작은 수가 저장되어 분기 문을 통과하는 것을 알게 되었다.
💭 고민해보기
-
해결을 위해 처음엔 '
scroll height를 변경시킬 수는 없을까?' 라는 생각이 들었다. 그러기 위해선 미리scroll height를 저장시켜 놓아야 했고, 이는 비효율적이라고 판단했다. 유저 리스트를 다른 곳에 저장해놓고 불러오는 방식 또한 다른 데이터 스토어를 이용하지 않고 있었기에 불가 했다. -
'Window에 리스너를 붙이지 않고, 유저를 띄우는 클래스 자체에 리스너를 붙여야 하는가?' 하고 수정해보았지만 작동이 되지 않았다.
🤦♀️ 드디어 해결..!
기본적이지만 중요했다.
기존 코드에서는 컴포넌트가 마운트 될 때에 데이터를 가져온 후, 리스너 함수를 붙이도록 구현했다. '분명 데이터를 가져온 후, onScroll() 함수가 실행되도록 구현을 했는데 왜 scroll height의 값은 작은 걸까?' 고민을 하다가 '데이터를 가지고 오기 전에 리스너 함수가 실행되었을 수 있겠다!' 라는 생각이 번쩍 들었다.
결과는 역시 데이터를 가져오기 전 scroll의 리스너 함수가 먼저 실행되어 버리는 비동기 처리 방식으로 코드가 짜여 졌기에 문제가 발생한 것이었다..

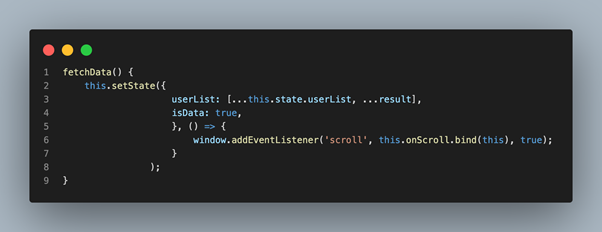
다음과 같이 데이터를 가져온 후, call back 함수에 리스너 함수를 넣어주는 방식으로 코드를 수정하여 문제를 해결할 수 있었다.

#뿌듯신기👀회고
아쉬웠다. 리액트를 공부하면서 외부 api에서 데이터를 받아오는 프로젝트 경험이 있었기에 ajax의 비동기적 처리 방식에 대해선 인지하고 있었지만, 막상 직접 페이지부터 컴포넌트까지 설계하여 구현 하다 보니 가장 기본적인 ajax의 특징에 대해서 잊고 문제 해결에 시간이 오래 걸린 것에 대해 아쉬웠다. 하지만 다행이기도 했다. 덕분에 비동기 방식에 대해서 확실히 알 수 있었고, 앞으로 같은 문제가 발생하더라도 더 빠르게 원인을 파악하여 해결할 수 있는 능력을 기를 수 있었기 때문이다.
어떤 이슈를 해결할 때마다 느끼는 점이지만 실패를 거듭할수록 성장하고 있다고 생각한다. 아직 부족한 점이 많지만 앞으로 겪을 실패들을 또 다른 도전, 또 다른 성장이라고 생각하며 차근차근 성장하는 개발자가 되고 싶다. 🌱