스터디에서 시작한 그림판 클론 코딩.
강의 영상을 보고 따라하다 보면 모르는게 잔뜩 있지만
html/css의 전체적인 흐름을 알았고
공부의 방향성이 잡히는 느낌🐣
👩🎓 앞으로?
- 차근차근 git/github 사용법 익히기
- html/css 다양하게 활용해보기
⚙ set up
- 파인더>터미널 에서 homebrew 설치
- Github repositories에 paintjs 생성
- visual studio에서 open
- css html styles 파일 생성
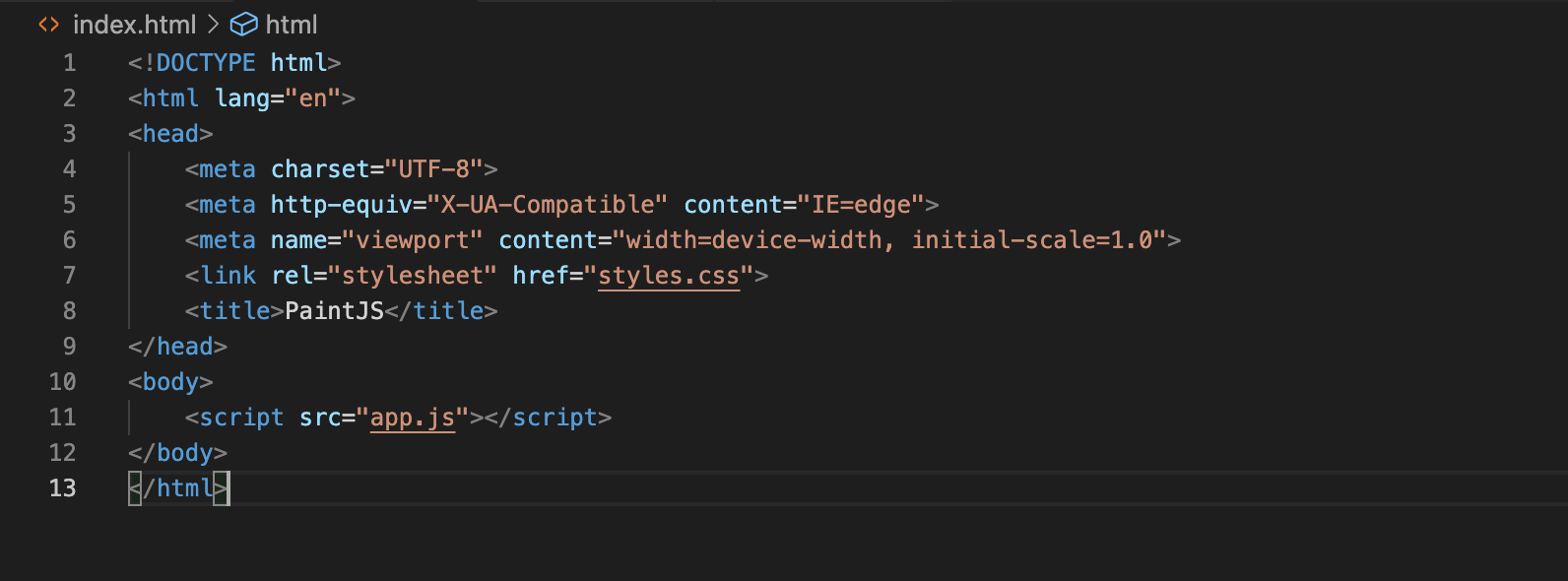
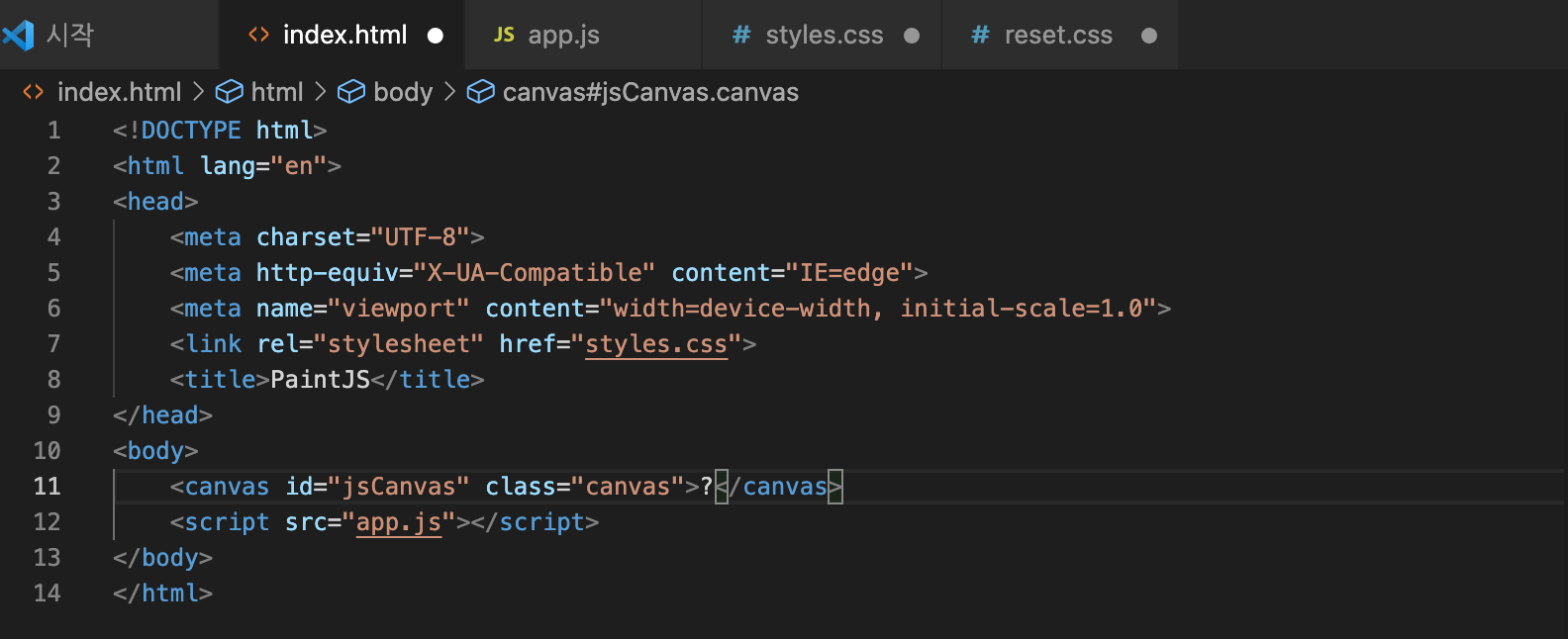
- html작성
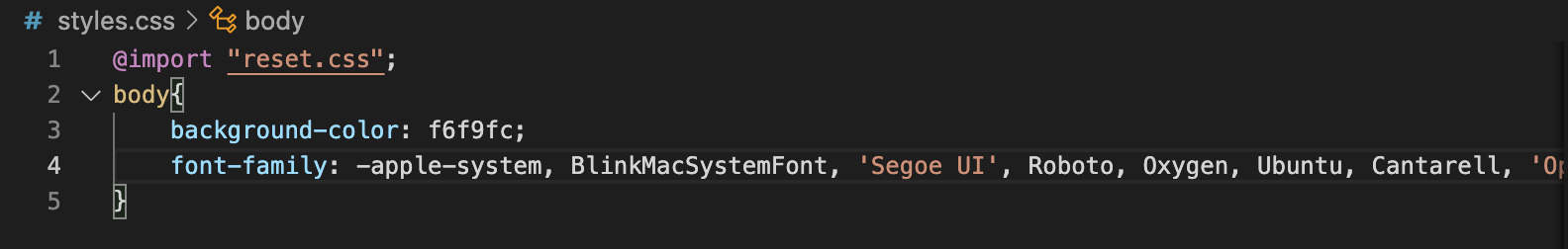
style.css > styles.css
title: PaintJS
src: app.js

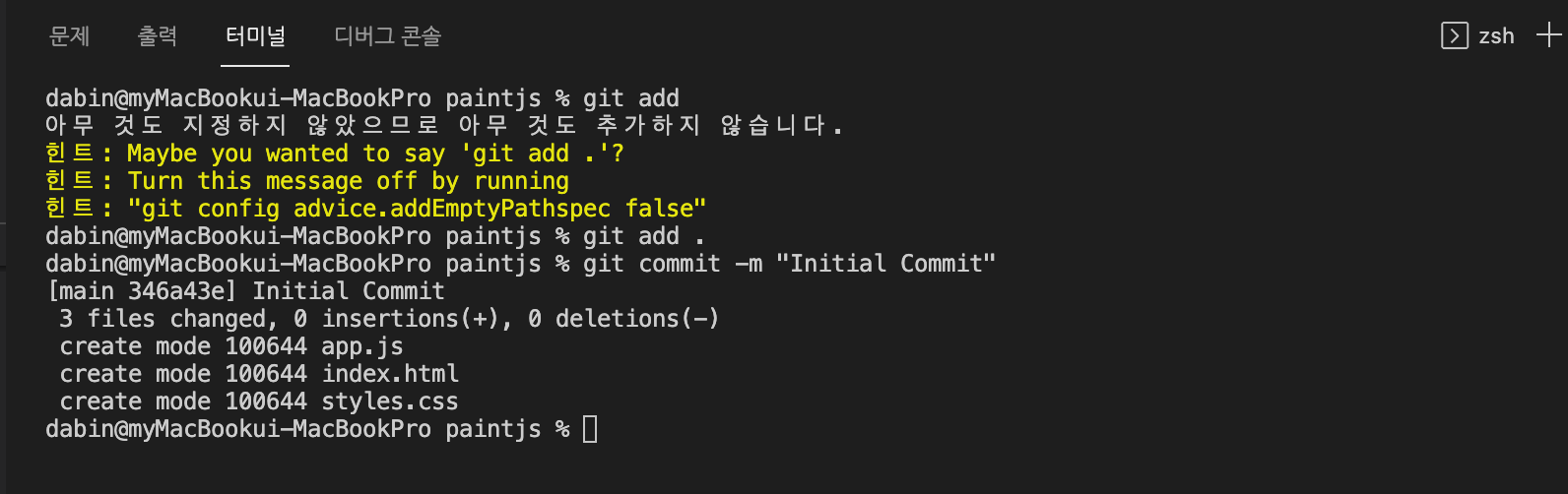
- 터미널에서 git add .
처음에 .을 작성하지 않아 실행이 되지 않았다.
파인더에서 paintjs를 보면 파일이 생성되어 있다.

🎨 styles
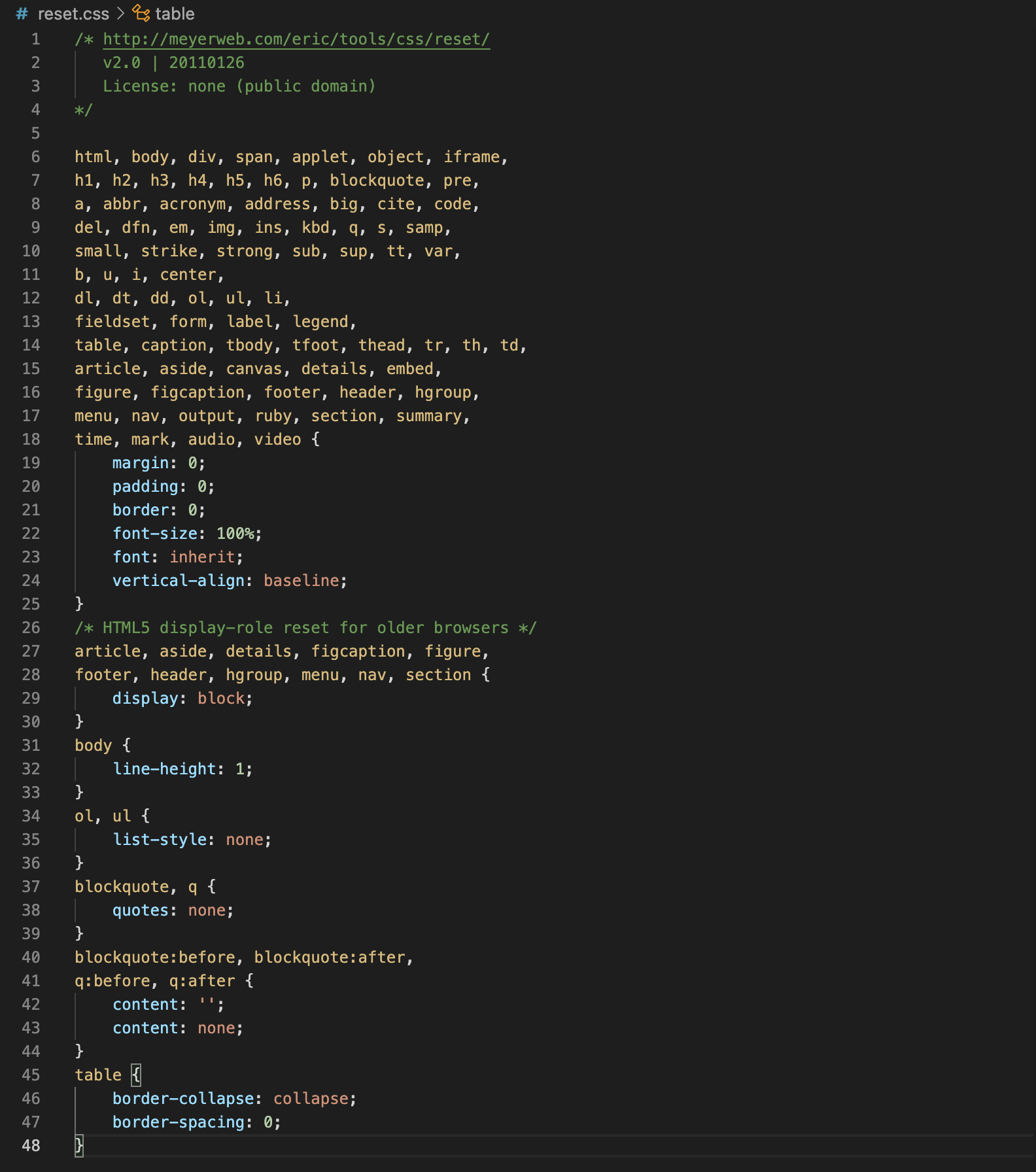
- reset.css파일을 새로 만들고, reset CSS를 복붙했다.
브라우저마다 설정된 기본 스타일이 달라 CSS 초기화 작업을 해준다.
meyerweb.com

- styles.css로 돌아와 reset.css를 import하고, background-color와 font-family를 지정했다.

- html에서 canvas 만들기

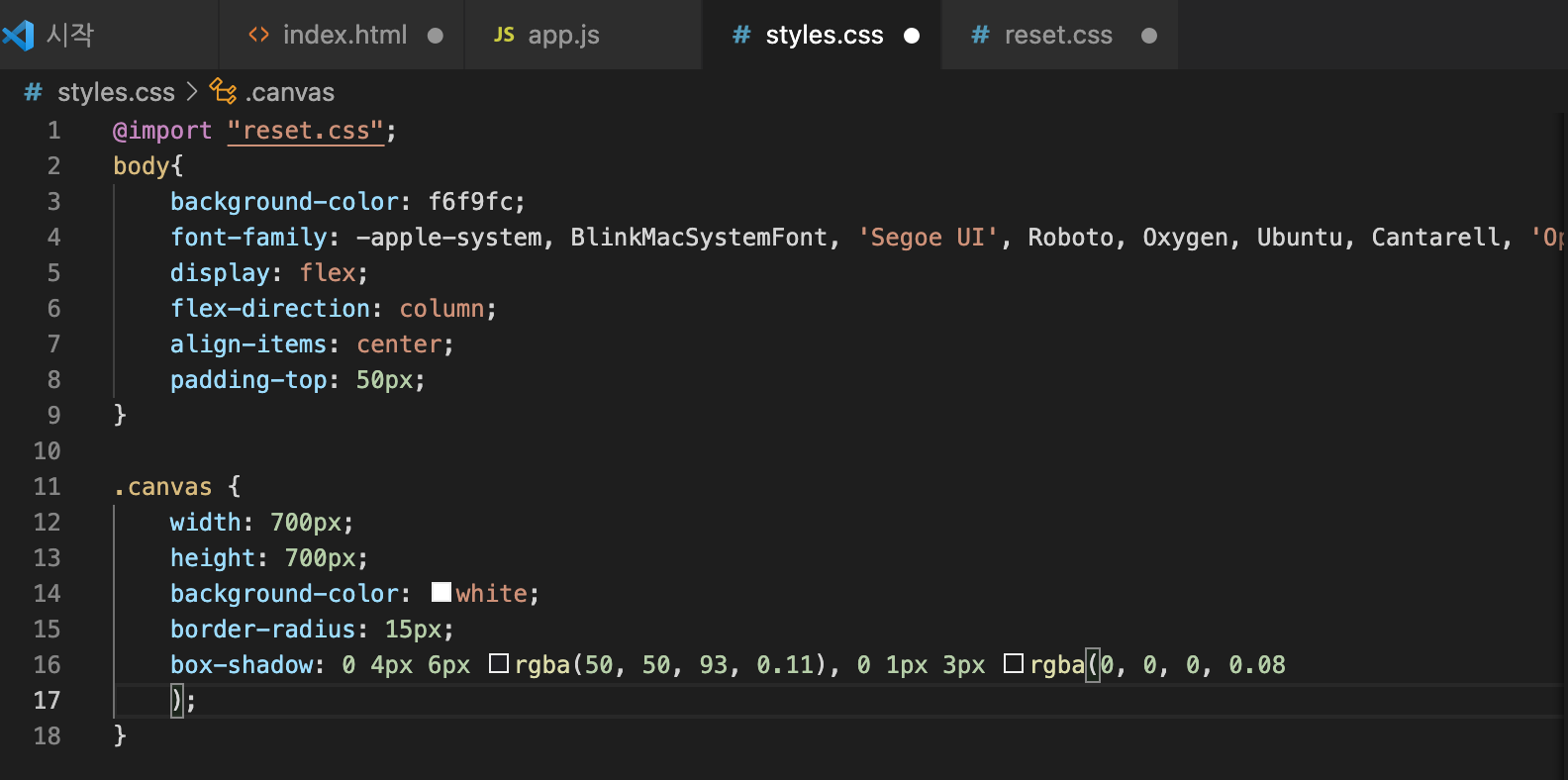
- style(body & canvas) 지정

- html파일을 열어서 확인했다. 중간에 background-color를 wheat color로 수정한 것이 반영되어 있다.