JavaScript
최소, 최대값 사이의 랜덤한 수 구하기
function randomRange(min, max) {
return Math.floor(Math.random() * (max + 1 - min)) + min;
}-
최소값과 최대값을 인자로 받는다.
function randomRange(min, max) -
0부터 1 사이(0~0.999999..)의 숫자를 구한다.
Math.random() -
2번에서 구한 랜덤한 숫자에 최댓값을 곱하고 소수점 아래는 버린다.
→ 0부터 최댓값 바로 전 숫자까지의 랜덤한 값이 나온다.(ex: 3부터 5까지면 3과 4가 나온다.)
Math.floor(Math.random() * max)
-
1을 더해서 최대값도 포함되게 한다.
Math.floor(Math.random()*(max+1))
→ 3부터 5까지면 3,4,5가 나온다. -
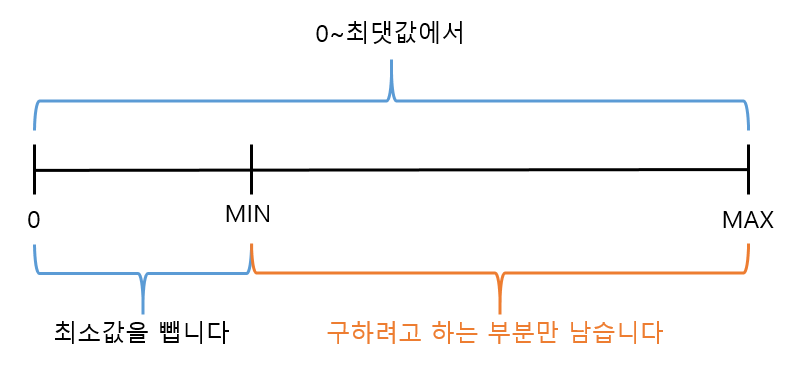
0부터 최댓값은 구했으므로 여기에 최소값을 빼서 최소값부터 시작하게 한다.
Math.floor(Math.random()*(max +1 -min))

-
5번에서는 범위만 구한거지 시작값은 여전히 0이다. 최소값을 더해서 최소값에서 시작하게 한다.
Math.floor(Math.random()*(max+1-min))+min;
setInterval
- 일정한 시간마다 특정 로직을 실행한다.
- 밀리초(1초 * 1000) 기준.
//코드1번
const element = document.getElementById("demo");
setInterval(function() {element.innerHTML += "Hello"}, 1000);
//코드2번
function displayHello() {
document.getElementById("demo").innerHTML += "Hello";
}
setInterval(displayHello, 1000);→ 위 코드 2개는 같은 코드이다.
clearInterval : 반복 중단
const myInterval = setInterval(myTimer, 1000);
function myStop() {
clearInterval(myInterval);
}setTimeout
- 일정 시간이 지난 후 한 번만 실행된다.
- 함수를 조금 뒤에 실행하고 싶을 때 같은 경우에도 사용한다.
const myTimeout = setTimeout(myGreeting, 5000);clearTimeout
- setTimeout을 취소한다.
const myTimeout = setTimeout(myGreeting, 5000);
function myStopFunction() {
clearTimeout(myTimeout);
}Ghost Rain
HTML, CSS, JavaScript로 간단한 웹게임 만들기
- 2022.09.25 유령을 랜덤한 위치에서 내려오게 함
GhostRain 깃허브 바로가기↗
