fetch()
- 원격 API를 클라이언트 단에서 직접 요청하여 데이터를 받는다.
- 비동기 통신이다.
- 비동기(Asynchronous) : 요청 후 응답을 기다리는 동안 다른 작업 수행
- 동기(Synchronous) : 요청 후 응답을 기다리는 동안 아무 작업도 하지 않고 대기
- fetch(’html’) : ‘html’이라는 파일을 서버에 요청
- then(함수) : 응답이 끝나면 실행할 함수 지정
원리
<input type="button" value = "fetch" onclick = "
function callbackme(){
console.log('응답 완료');
}
fetch('html').then(callbackme);
console.log(1);
console.log(2);
">//위 html코드에 있는 input의 onclick 내용
function callbackme(){
console.log("응답 완료");
}
//'html'이라는 파일 응답이 끝나면 callbackme라는 함수를 실행해!
fetch('html').then(callbackme);
console.log(1);
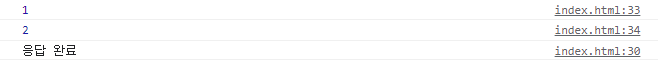
console.log(2);→ fetch에 의해 ‘html’이라는 이름의 파일을 응답받는 동안 console.log(1)과 console.log(2)를 실행하였다.
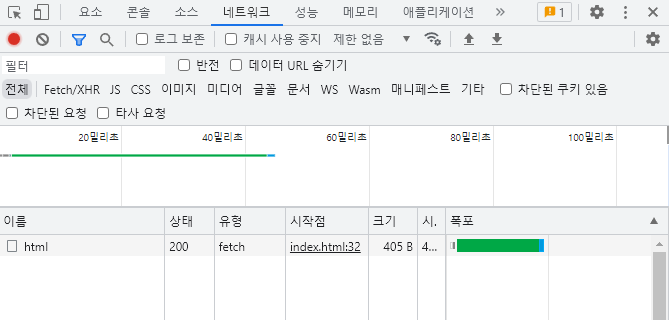
⇒ 버튼을 누르는 순간 ‘html’이라는 파일이 불러와진다.

⇒ 동시에 콘솔창 결과

출처 및 참고) fetch API - 생활코딩
사용법
fetch("데이터를 받아올 서버 url 또는 데이터 파일 경로")
.then((res) => res.json())
.then((json) => {
//로직~~~
});- response.json() : JSON 데이터를 JavaScript 객체로 변환
참고) JSON.parse() : JSON 문자열을 JavaScript 객체로 변환
JSON.parse() - JavaScript | MDN
classList.add와 className의 차이
classList.add
- 요소에 영향을 주지 않고 클래스를 추가하거나 제거할 수 있다.
- toggle, replace 등의 다양한 메소드를 사용할 수 있다.
className
- 새 클래스를 추가하는 동안 기존 클래스가 삭제된다.
- 빈 문자열을 할당하면 모든 클래스가 삭제된다.
- 요소에서 다른 클래스가 사용되지 않을 것이라고 확신하는 경우에 사용하면 편리하다.
출처) dev.to/microrony/difference-between-classlist-and-classname
mock data
- 가짜 데이터
- 프론트 개발 도중 백엔드 API가 완성될 때 까지 기다리는게 아니라 mock data를 만들어서 테스트를 한다.
