노드로 js 실행하기
JavaScript 런타임 환경
- JavaScript는 브라우저 엔진이 없으면 원래 실행 할 수 없다.
- Chrome V8 엔진
- 노드 : 브라우저 없이 작동할 수 있도록 만든 환경을 말한다.
- JavaScript는 브라우저 환경 또는 노드 환경에서 실행 가능하다.
Node.js 설치하기(windows)
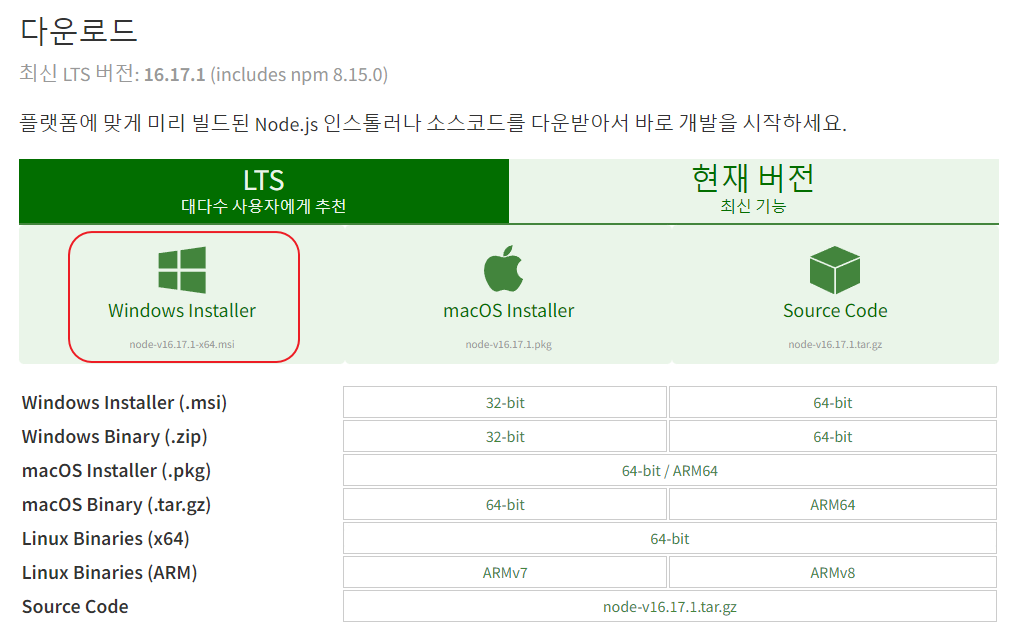
msi 파일로 설치
- 빨간 네모 영역 아래 원하는 확장자 선택 가능
- LTS : 장기 지원 버전. 안정적이고 신뢰도가 높다.
- 현재 버전 : 가장 최신 버전. 아직 개발이 진행중인 버전이다.
다운로드 | Node.js

debian, ubuntu 환경에서 설치
distributions/README.md at master · nodesource/distributions

- 필요한 버전과 os 종류에 맞춰서 명령어를 복사 후 실행하면 된다.
- 삭제 시에는 페이지 아래 Uninstall nodejs Ubuntu & Debian packages 에서 찾으면 된다.
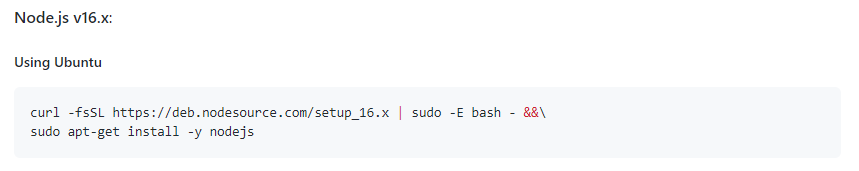
- 현재 LTS는 16.17.1 버전이고, wsl2에 설치할 예정이라 Node.js v16.x: Using Ubuntu 코드를 복사해서 실행했다.
나의 경우😅
→ 처음에 아무것도 모르고 msi 파일로 node를 설치 후 wsl에서 node 명령어를 쳤더니 아래와 같은 문구가 나왔다.
Command 'node' not found, but can be installed with:
sudo apt install nodejs
→ 설치한 Node.js는 사용못하나 싶어서 삭제하고 위의 문구대로 sudo apt install nodejs 를 입력해봤지만 설치가 되지 않았다.
Reading package lists... Done
Building dependency tree
Reading state information... Done
E: Unable to locate package nodejs
→ install 명령어로 설치가 되지 않는다면 직접 수동으로 설치할 수 있지 않을까? 라는 생각에 찾아본 결과, 위의 페이지에서 답을 찾을 수 있었다!
curl -fsSL [https://deb.nodesource.com/setup_lts.x](https://deb.nodesource.com/setup_lts.x) | sudo -E bash - &&\ sudo apt-get install -y nodejs
맥 사용하는 사람들은 뭔가 편해보였는데 나중에 취업하면 꼭 맥을 사용해봐야겠다..
(아 물론 윈도우가 나쁘다는건 아니다!)
node 환경에서 js파일 실행하기
-
파일을 생성할 폴더를 만든다.
→ mkdir : make directory의 줄임말. 디렉토리(폴더)를 만들 때 사용한다.
mkdir node_tutorial -
만든 폴더 안으로 이동한다.
→ cd : change directory의 줄임말. 해당 디렉토리(폴더)로 이동한다.
→ 폴더 이름을 앞에 조금만 입력하고 tab키를 누르면 자동완성된다.
cd node_tutorial -
js 파일을 생성한다.
→ touch : 파일의 날짜와 시간을 수정하는 명령어이지만, 빈 파일을 생성하기 위해서 자주 사용된다.
touch testFile.js -
vscode에서 js 파일을 열어 코드를 작성한다.
const myNum = 100; console.log("myNum : ", myNum ); -
파일 저장 후 실행한다.
node testFile.js
myNum : 100
참고) 터미널같은 환경에서 ctrl + c는 프로세스를 종료하는 단축키 이므로 복사하고 싶으면 드래그 후 우클릭해서 복사한다!
Express 없이 노드 서버 띄우기
const http = require("http");
const server = http.createServer((req, res) => {
console.log("request received");
res.setHeader("Content-Type", "application/json");
res.end(
JSON.stringify({
message: "Welcome to JustCode server! Httpserver without Express",
})
);
});
server.listen(3000, () => {
console.log("server is running on PORT 3000");
});- require(”http”) :
- http 모듈을 가져온다.
- http.createServer((req, res) ⇒ {}) :
- 서버에 요청이 들어오면 인자로 받은 함수가 실행된다.
- 콜백함수의 첫번째 인자는 http request의 정보가 담겨있다.
- 두번째 인자는 http response 객체이다.
- res.setHeader("Content-Type", "application/json") :
- Content-Type : 클라이언트에게 반환된 컨텐츠의 컨텐츠 유형이 실제로 무엇인지를 알려준다.
Content-Type - HTTP | MDN - 응답의 header를 application/json 형태로 세팅한다.
- Content-Type : 클라이언트에게 반환된 컨텐츠의 컨텐츠 유형이 실제로 무엇인지를 알려준다.
- res.end() :
- 요청에 대한 응답을 마무리한다.
- 함수의 인자가 클라이언트가 받는 응답이다.
- server.listen() :
- server : 앞에서 생성한 서버
- listen(포트번호, 콜백함수) : 포트번호로 서버를 연다. 서버가 실행될 때 로직을 콜백 함수 안에서 처리할 수 있다. (주로 서버가 켜져있다는 로그 메세지 등)
실행1
명령어 : node withoutExpress.js
브라우저에서 localhost:3000 화면에 {"message":"Welcome to JustCode server! Httpserver without Express"} 뜨는지 확인
실행2
브라우저 말고 터미널에서 직접 실행
명령어 : apt-get install httpie
→ 안되면 root 계정에서 install하거나 sudo 명령어로 install하면 된다.
아래 사진처럼 나오면 성공!