nodemon 설치
sudo npm install nodemon -g
- 서버 코드가 변경될 때 마다 직접 서버 내리고 다시 node 명령어로 실행해야 하는 번거로움이 있다.
- 노드몬을 설치하면 코드가 변경될 때 마다 자동으로 서버를 재실행해준다!
- 사용방법 :
nodemon 파일명

express 설치
npm install express --save
Express - Node.js web application framework
- 설치 확인하는 법
→ package.json 파일에서"express": "^4.18.2”
⇒ npm으로 설치하면 package.json파일에서 설치가 되었는지 확인할 수 있다.
보통 필요한 application은 프로젝트마다 설치하는게 보통이다. global로 설치하면 필요하지 않을 때도 설치되어있기 때문이다.
httpie 설치
sudo apt-get install httpie
- 사용법 :
http url - 옵션 :
http -v url(자세한 정보 출력)
postman 설치
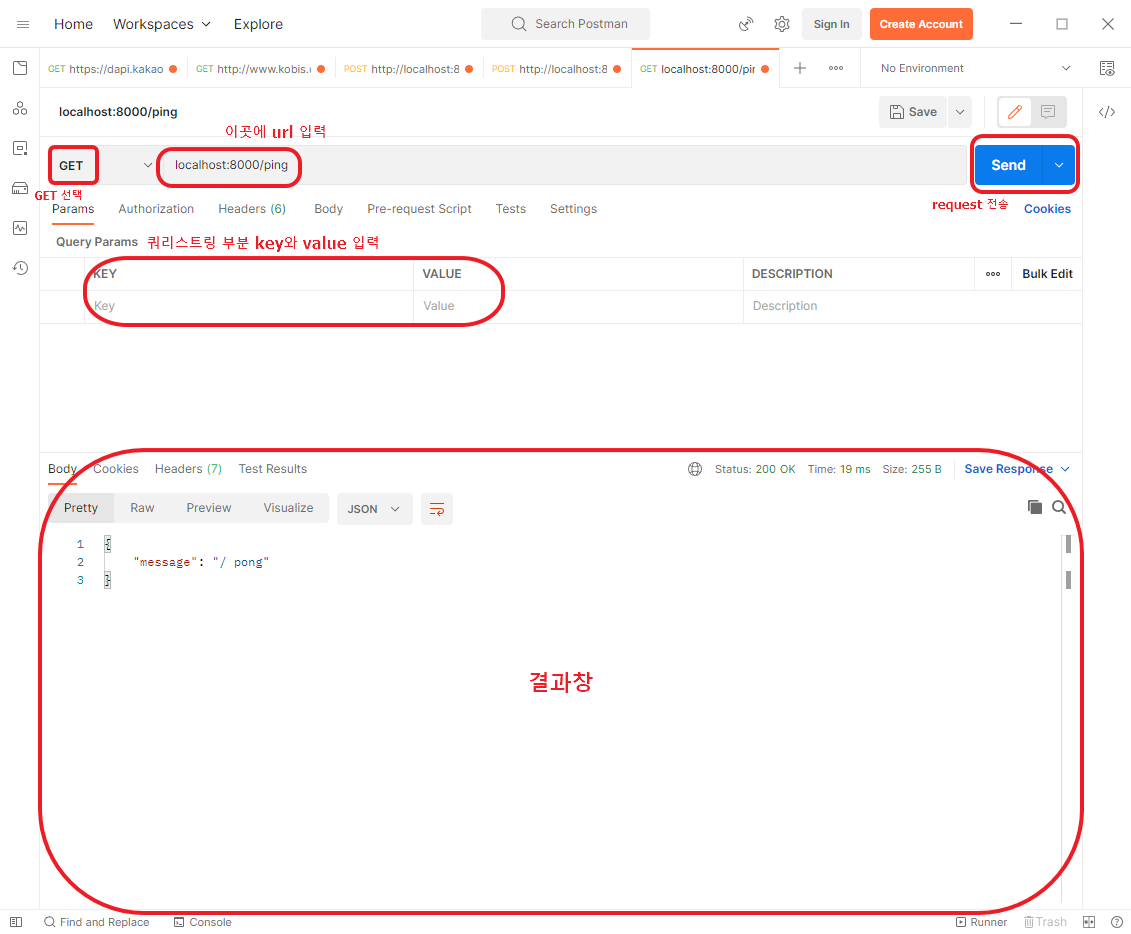
postman 사용법
-
GET 요청

-
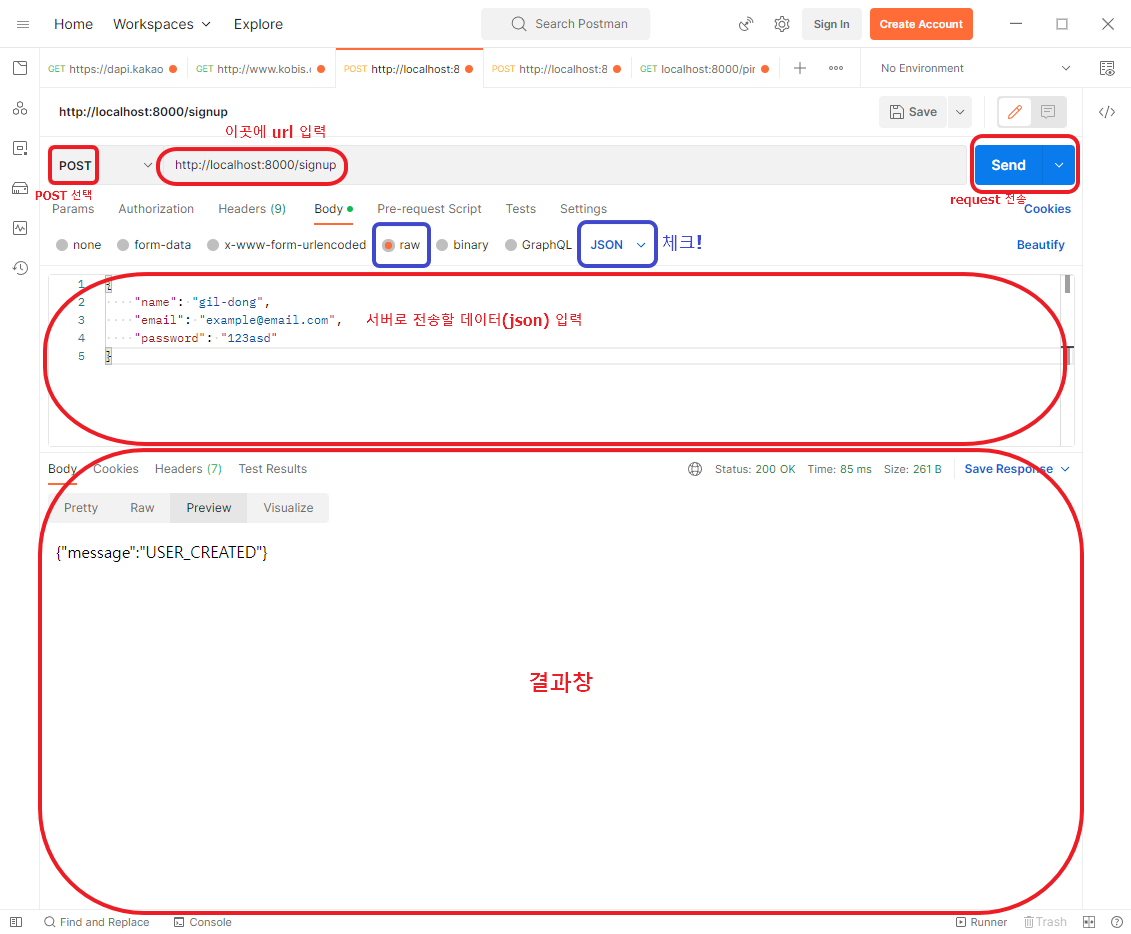
POST 요청

API 만들어보기
회원가입 데이터를 받아와서 users 배열에 넣어보자
- express 사용할 예정
const http = require("http");
const express = require("express");
const app = express();
app.use(express.json());
//가입된 사람 정보가 담겨있는 users 배열
const users = [
{
id: 1,
name: "user1",
email: "email1@gmail.com",
password: "123qwe",
},
{
id: 2,
name: "user2",
email: "email2@gmail.com",
password: "123asd",
},
];
//클라이언트에서 회원가입 데이터를 받아서 users 배열에 넣는 createUser 함수
const createUser = (req, res) => {
//req.body : post요청은 body에 데이터를 넣는다.
const user = req.body;
console.log(user);
//users배열에 push
users.push({
//id는 서버에서 직접 넣어주는 값(구분을 위한 id값)
id: users.length + 1,
//아래 name, email, password는 request의 body에 있는 정보를 가져온다.
name: user.name,
email: user.email,
password: user.password,
});
//요청받은 정보 push 후 users배열 출력
console.log("after: ", users);
//응답으로 {message: "USER_CREATED"} 객체 전송
res.json({ message: "USER_CREATED" });
};
//라우팅 -> url~~/signup 으로 접속해서 데이터를 전송하면 createUser 함수 실행
app.post("/signup", createUser);
//서버 생성
const server = http.createServer(app);
server.listen(8000, () => {
console.log("server is listening on PORT 8000");
});
- postman 요청 결과

주말에 예습까지 했으니까 금방 코드 짤 수 있겠다는 생각을 했지만 아니었다.
어렵다..😥