웹 서비스의 역사와 발전
1세대 웹
- HTML, CSS 사용
- 단순한 정보 제공
- 서버가 HTML 페이지 전체를 클라이언트에 전송한다.
- 동적인 로직이 없다. → 정적이다.
2세대 웹
- 동적인 웹
- JavaScript 출현
- Frontend, Backend 구분 없음
- 하나의 서버로 운영 → HTML,CSS,JS,Data 모두가 같은 서버
3세대 웹
- SPA(Single Page Application)
- 단일 HTML 페이지에 메인 JS파일 포함
- JavaScript가 HTML 요소 생성부터 모든 페이지 및 기능을 동적으로 처리
- 서버와 데이터를 실시간으로 주고받는다 → 화면을 동적으로 구성
- Frontend, Backend 구분 → SPA : Frontend → 서버와 통신 : Backend
Modern Web System Architecture
- 웹서비스의 복잡성 증가 → 접속량, 데이터 양 증가
- System Architecture 발전 → MSA(Micro Service Architecture) → FE / BE 서버 분리 → 서비스 별 Backend API 서버 세분화
API
- Application Programming Interface
- 응용 프로그램(Application)에서 사용할 수 있도록, 운영 체제 혹은 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스
- 응용 프로그램들이 서로 소통하기 위한 접점
- Application : 운영체제에서 실행되는 모든 소프트웨어(브라우저, 카톡, 엑셀 등등)
Interface
- 상호간에 소통을 위해 만들어진 접점 → 예시) 손님 ⇆ 점원 ⇆ 주방
User Interface
- UI
- 사용자 인터페이스
- 인간과 컴퓨터 사이에서 의사소통을 목적으로 만들어진 물리적, 가상적 접점(매개체)
- 종류 : 키보드(하드웨어), 모니터(하드웨어), 마우스 포인터(GUI, Graphical User Interface), 프로그램 아이콘(GUI)
- Web User Interface(WUI) : 화면 디자인, 검색 버튼, 스크롤 바 등
웹 서비스에서의 API
- client : 사용자가 사용하는 웹 브라우저 또는 모바일 애플리케이션
- Database : 서비스 운영에 필요한 데이터, CRUD 기능 등
- API : 브라우저와 데이터베이스 사이에서 데이터를 읽거나 쓰기 위해 필요한 접점
Advanced API system and Deployment
- 다양한 서비스 경험을 통해서 실무 수준의 RESTful API 구현
- 자료구조와 알고리즘을 적용하여 최적화된 코드 작성
Node.js
- Chrome 브라우저의 V8 Javascript엔진을 탑재
- 이벤트 기반의 Server Side 오픈소스 Javascript 런타임
- 내장되어 있는 기능들로 높은 동시 요청 처리 성능을 갖는 HTTP 서버 구축이 가능하다.
장점
⇒ FE / BE 기술 스택 통합
- 프론트엔드/백엔드 애플리케이션 개발에 동일한 언어(Javascript)를 사용하기 때문에 코드를 모듈로 만들어서 재사용이 가능하다.
- 프론트엔드 개발자가 서버 프로그래밍을 시작할 때 최소한의 노력만으로도 가능하다.
- 개발팀 생산성 향상에 도움이 된다.
⇒ 빠른 처리 속도와 동시 요청 처리 성능
- V8 엔진 : 속도가 빠르다!
- 지연 없이 동시 요청을 빠르게 처리한다.
⇒ MSA(Micro Service Architecture)에 적합하다.
- Monolithic Architecture : 하나의 서버에 모든 기능 포함
- Micro Service Architecture : 서비스를 독립적으로 나누어서 하나의 시스템에서 하나의 기능만 하도록 만들어진 구조
REPL
- Read Eval Print Loop
- Javascript, node, js 코드를 실시간으로 처리하는 대화형 쉘(Shell)
- 사용자가 입력한 코드를 읽음 → 해석 결과 평가 → 결과 출력 → 사용자의 종료신호 전까지 반복
- 파일을 생성하지 않고 Javascript를 실행할 수 있다.
- 사용법 :
node - 종료 : ctrl+c 또는 ctrl+d 또는
.exit입력
util.inspect()
-객체의 값을 문자열로 표현해 반환한다.
사용법
const util = require("util");
let result = util.inspect(
객체명,
(showHidden = false),
(depth = null),
(colorize = true)
);속성 참고 : nodejs.org/api/util
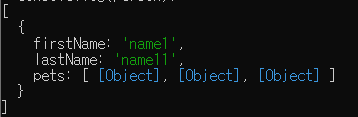
- 처음에 배열안에 여러 객체를 출력하려고 했다.
const util = require("util");
let person = [
{
firstName: "name1",
lastName: "name11",
pets: [
{
name: "cat1",
age: 11
},
{
name: "cat2",
age: 8
},
{
name: "cat3",
age: 5
},
],
},
];
console.log(person);
결과

- pets 배열이 이렇게 [Object]로 뜬다. 여기서 사용하는 함수가 util.inspect()이다.
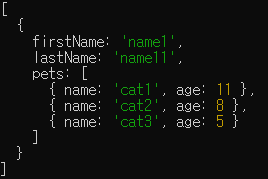
const util = require("util");
let result = util.inspect(
person,
(showHidden = false),
(depth = null),
(colorize = true)
);
console.log(person)결과

wsl 설치해서 Ubuntu 환경에서 코드를 치는데 생각보다 어렵다... 많은 연습이 필요할 것 같다.
