SPA
- Single Page Application
- 페이지가 하나인 어플리케이션
- Routing : 한 개의 웹페이지에서 여러개의 페이지를 보여준다.
- 이때 말하는 페이지는 index.html이다.
Routing
- url에 따라 다른 화면(View)을 보여주는 것
- 리액트에 기본으로 내장된 기능이 아니다!
- 리액트는 라이브러리 : React-router는 리액트의 라우팅 기능을 위해 가장 많이 사용되는 라이브러리이다.
→ 라이브러리는 내 프로젝트에 필요한 코드를 가져와서 사용하는 건데, 리액트는 프레임워크보다는 라이브러리가 맞다. 공식 페이지에도 라이브러리라고 소개되어있다.

React Router로 라우팅 구현하기
설치
npm install react-router-dom —save
Router 컴포넌트 구현
import React from "react";
import { BrowserRouter, Routes, Route } from "react-router-dom"
import Login from "./pages/Login/Login"
function Router() {
return(
<BouwserRouter>
<Routes>
<Route path="/" element={<Login />} />
</Routes>
</BouwserRouter>
)
}
export default Router;index.js
ReactDOM.render(<Router />, document.getElementById('root'));- CRA로 만든 앱에 라우팅 기능을 적용하려면 index.js를 수정해야 한다.
<App />컴포넌트 대신에<Router />로 변경해야 한다.
Route 이동
1. <Link>컴포넌트
- react-router-dom에서
<Link>는 DOM에서<a>로 변환(compile)된다. <a>태그처럼 지정한 경로로 바로 이동시킨다.<a>: 외부 사이트로 이동<Link>: 프로젝트 내 페이지로 이동
- 제품 상세페이지 이동 등 클릭하면 바로 이동하는 페이지 구현에 사용
import React from "react";
import { Link } from "react-router-dom";
function Login() {
return (
<div>
<Link to="/signup">회원가입</Link>
</div>
);
}
export default Login;2. useNavigate
- 페이지 이동 전에 로직이 있는 경우 사용한다.(
- 예시) 로그인 버튼 클릭 → 로그인 로직 실행 → 로그인 성공하면 메인페이지 이동
- useNavigate 훅을 통새 페이지 이동을 할 수 있다.
- 훅을 실행하면 페이지 이동 함수를 return한다. 반환된 함수를 navigate변수에 저장한다.
- navigate의 인자로 Router.js에서 설정한 path를 넘겨주면 페이지 이동이 가능하다.
import React from "react";
import { useNavigate } from "react-router-dom";
function Login() {
const navigate = useNavigate();
const goToMain = () => {
if(로그인 로직~~){
navigate('/main');
}else {
alert("가입된 회원이 아닙니다.");
navigate("/signup");
}
};
return (
<div>
<button className="loginBtn" onClick={goToMain}>
로그인
</button>
</div>
);
}
export default Login;SASS

Syntactically Awesome Style Sheets
설치
npm install sass --save
확장자
.scss
CSS 전처리기
- CSS Preprocessor
- 웹은 CSS만 동작한다.
- Sass 등이 전처리기에 해당한다.
- 먼저 전처리기로 코드 작성 후 CSS로 컴파일해서 동작시킨다.
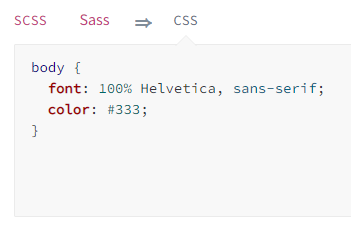
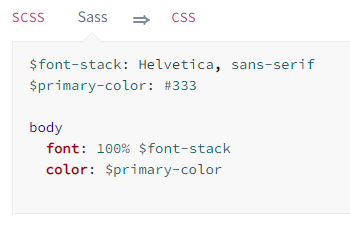
CSS vs Sass vs SCSS
-
SCSS : Sass 3버전에서 새롭게 나온 CSS의 상위집합
-
차이점 : 중괄호와 세미콜론의 유무

-
Sass는 선택자의 유효범위가 들여쓰기이다.

-
SCSS는 선택자의 유효범위가 {} 이다.

-
Sass와 거의 중괄호, 세미콜론의 차이이지만 @mixin 기능에서 차이가 난다.
출처)
Sass 문법(scss)
주석
//컴파일 안되는 주석이다. 컴파일 된 CSS코드를 보면 이 주석은 보인다.
/* 컴파일 되는 주석이다.
*컴파일 된 CSS코드를 보면 이 주석은 보이지 않는다.*/
//error
/* 컴파일되는
* 여러줄
주석 */- 여러 줄 주석을 사용할 때는 각 줄 앞에
*이 있어야 하며,*의 라인을 반드시 맞춰야 한다!
/*
scss는 줄 앞에 * 없어도 된다!
컴파일되는 주석이다.
*/Nesting
- 중첩
- 반복되는 코드를 줄일 수 있다.
nav ul {
margin: 0;
padding: 0;
list-style: none;
}
nav li {
display: inline-block;
}
nav a {
display: block;
padding: 6px 12px;
text-decoration: none;
}/*SCSS*/
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
li {
display: inline-block;
}
}
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}- 속성 중첩
.box {
font-weight: bold;
font-size: 10px;
font-family: sans-serif;
}/*SCSS*/
.box {
font: {
weight: bold;
size: 10px;
family: sans-serif;
};
}- 상위 선택자 참조
.btn {
position: absolute;
//.btn.active{color: red;}
&.active {
color: red;
}
}
.list {
li {
//.list li:last-child{margin-right: 0;}
&:last-child {
margin-right: 0;
}
}
}
.fs {
//.fs-small
&-small { font-size: 12px; }
//.fs-medium
&-medium { font-size: 14px; }
//.fs-large
&-large { font-size: 16px; }
}변수
- 변수 이름 앞에는 $ 를 붙인다.
$변수이름: 속성값;
$color : yellow;
.box {
border : 1px solid $color;
}Mixins
- 재활용할 스타일 그룹을 만든다.
// SCSS
@mixin 믹스인이름 {
스타일;
}
@include 믹스인이름;
//----------------------
// Sass
=믹스인이름
스타일
+믹스인이름- 예시)
// SCSS
@mixin large-text {
font-size: 22px;
font-weight: bold;
font-family: sans-serif;
}
// Sass
=large-text
font-size: 22px
font-weight: bold
font-family: sans-serif
// SCSS
h1 {
@include large-text;
}
div {
@include large-text;
}
// Sass
h1
+large-text
div
+large-text- 인수의 기본값 설정
@mixin 믹스인이름($매개변수: 기본값) {
스타일;
}
//$width는 1px, $color는 black으로 기본값을 설정한다.
@mixin dash-line($width: 1px, $color: black) {
border: $width dashed $color;
}
//border: 1px dashed black
.box1 { @include dash-line; }
//border: 4px dashed black
.box2 { @include dash-line(4px); }참고)
