Web Application의 발전
- 애플리케이션의 규모도 커지고 UI, UX가 다양해지면서 DOM, jQuery등 이전 방식으로 개발하고 유지보수하는 것이 어려워졌다.
- Frontend Framework(Library)가 등장함에 따라 효율성이 좋아지고 유지보수가 편리해지게 되었다.
Frontend Framework(Library)
- Angular : 2010년 Google에서 개발. TypeScript 기반이며 기능이 다양하다. 무겁고 배우기 어려움
- Vue : 2014년 Evan You가 개발. 배우기 쉽다.
- React : 2013년 Facebook에서 개발. MVC(Model-View-Controller), Architecture과는 다르게 View만 담당한다. 내장 기능이 부족해 third-party라리브러리를 함께 사용한다.

React란
- JavaScript 라이브러리의 하나
- 사용자 인터페이스를 만들기 위해 사용된다.
- 2013년에 페이스북에서 만들었다.
- SPA, 모바일 애플리케이션 개발에 사용된다.
- 라우팅, API통신 등의 기능들을 기본적으로 제공하지 않기 때문에 추가 라이브러리를 사용해야 한다.
- 가상 돔(Virtual Dom)을 통해 UI를 빠르게 업데이트 한다. → Virtual Dom : 이전 UI상태를 메모리에 유지하여 변경될 UI의 최소 집합을 계산하는 기술
Library vs Framework
- 라이브러리 : 내가 만들고자 하는 프로그램에 필요한 부품들이 되는 소프트웨어 (npm 등)
- 프레임워크 : 프로그램에서 공통적인 부분은 프레임워크가 만들어놓는다. 그 안에서 기능에 따라, 개성에 따라 다른 부분만 만들면 된다.(뼈대 같은 느낌)
참고)
사용하는 이유
- 효율적이다. → 컴포넌트 사용 : 재사용할 컴포넌트를 만들어서 여기저기서 쓸 수 있다.
- 유지보수가 편하다.
작업환경 설정
Node.js
- 자바스크립트가 브라우저 밖에서도 동작하게 하는 환경
- 설치 후 버전 확인
node -v
npm
- Node기반의 패키지를 사용하기 위한 패키지 도구
- node package manager
- Node.js를 설치하면 같이 설치된다.
- 설치 후 버전 확인
npm -v
설치방법) [TIL-29] Node-Express 1
CRA(Create React App)
- React 프로젝트를 시작하는데 필요한 개발환경을 세팅해주는 도구
-
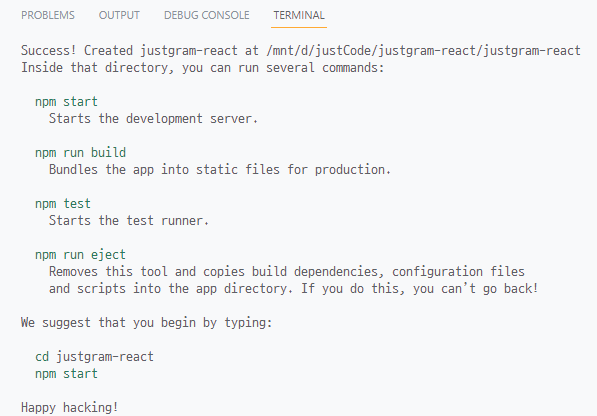
CRA 설치
npx create-react-app 프로젝트명


-
해당 프로젝트로 이동
cd 프로젝트명 -
로컬 서버 띄우기
npm run start

-> 이 화면이 나오면 성공! (가운데 로고가 빙글빙글 돌아간다)
구조
- 위 화면에서 나오는 페이지는 App.js 페이지이다.
- App 함수의 return 부분이 html 코드이다.
//App.js 파일
import logo from "./logo.svg";
import "./App.css";
//App.css에 스타일이 적용되어있다.
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
- index.js : 입구! 여러 전역적인 설정이 담겨있다.
//index.js 파일
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
reportWebVitals();
- /public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<!-- 위 사진에서의 id가 root인 div -->
<div id="root"></div>
</body>
</html>
컴포넌트란?
- 재활용 가능한 UI 구성 단위이다.
특징
- 재활용이 가능하다.
- 유지보수에 좋다.
- 페이지 구성을 파악하기 쉬워진다.
- 컴포넌트는 또 다른 컴포넌트를 포함할 수 있다.
종류
- Class형 컴포넌트(Class Component) : render() 함수가 반드시 있어야 하고, 그 안에 보여주어야 할 JSX를 반환한다.
import React from 'react'
class Component extends React.Component {
render() {
return (
<div>
<h1>Hello world</h1>
</div>
)
}
}
export default Component- 함수형 컴포넌트(Functional Component)
- 클래스형보다 간단하고 단순하지만 state를 관리하지 못한다는 단점이 있었다.
- React 16.8버전에서 Hook 기능이 추가되면서 state를 사용할 수 있게 되었다!
- 현업에서는 함수형 컴포넌트를 더 많이 사용하고 있다.
import React from 'react'
function Component(){
return(
<div>
<h1>Hello world</h1>
</div>
)
}
export default Component컴포넌트 생성해보기
- 리액트는 사용자 정의 태그를 만드는 기능 - by.생활코딩 이고잉님
- 사용자 정의 태그를 만들때는 반드시 대문자로 시작해야한다!
/src/App.js
//컴포넌트 없이 정의한 App()
function App() {
return (
<div>
<header>
<h1><a href="/">WEB</a></h1>
</header>
</div>
);
}
//<header>~</header> 부분을 Header라는 컴포넌트로 작성
//html 코드를 return하는 함수를 만든다.
function Header(){
return <header>
<h1><a href="/">WEB</a></h1>
</header>
}
//Header 컴포넌트를 적용한 App()
function App() {
return (
<div>
<Header></Header>
<Header></Header>
<Header></Header>
</div>
);
}
→코드가 훨씬 효율적으로 변했다!
JSX
- JavaScript Syntax Extension
- 리액트에서 사용하는 자바스크립트 확장 문법
- JSX 코드는 브라우저에서 동작하는 과정에서 바벨(Babel)을 사용하여 일반 자바스크립트의 코드로 변환된다.
장점
- HTML태그를 사용하므로 쉽고 익숙하다.
- HTML태그와 동시에 자바스크립트도 동작하게 할 수 있다.
특징
- 자바스크립트 코드는 {중괄호 안에 작성한다.}
- HTML의 class 대신 className을 쓴다.
- inline styleling :
<div style={{color:"red"}}>hello</div> - 닫는 태그 대신 여는 태그에 /를 추가할 수 있다. :
<div/> - 모든 요소를 감싸는 최상위 요소가 필요하다.(React Fragments :
<></>)
- Fragments : DOM에 별도의 노드를 추가하지 않고 하나의 컴포넌트 안에 여러 자식들을 간단하게 그룹화할 수 있는 기능
<>
<div className="loginBtn" onClick={() => console.log("click")}>Login</div>
<br />
<div style={{backgroundColor: "grey", height: "10px"}} />
</>컴포넌트를 만들면서 리액트가 어떤 느낌인지 알 것 같은 기분이다.
열심히 연습해서 빨리 익숙해지면 좋겠다!
