인증이란?
- Authentication
- 유저의 신원을 확인하는 절차
로그인 인증
- 유저 아이디, 비밀번호 생성
- 비밀번호를 암호화해서 데이터베이스에 저장
→ 여기까지가 회원가입
- 로그인 : 아이디와 비밀번호 입력
- 입력받은 비밀번호를 암호화 → 데이터베이스에 있는 비밀번호와 비교
- 일치 : 로그인 성공
- 로그인 성공 시 access token을 서버에서 클라이언트에게 전송
- 로그인 성공 이후에는 클라이언트는 request마다 access token을 첨부해서 계속 로그인을 안해도 된다.
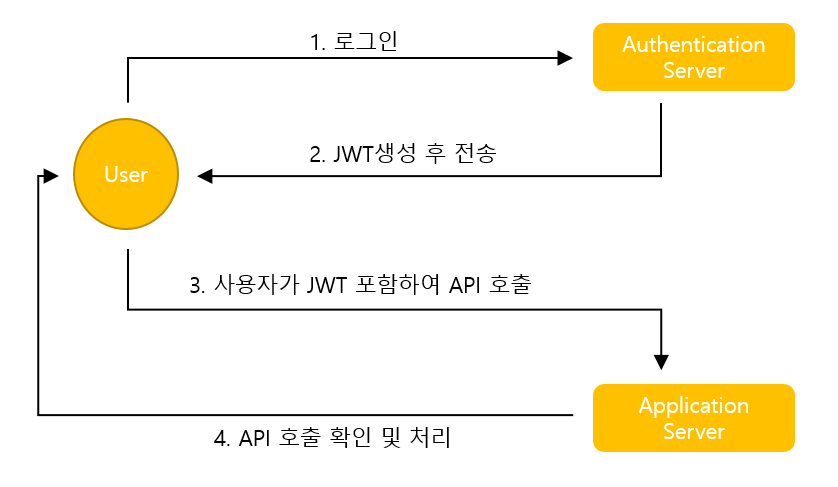
JWT(JSON Web Tokens)
- access token을 생성하는 방법 중 하나이다.
- 유저 정보를 담은 JSON 데이터를 암호화하여 클라이언트와 서버간에 주고받는다.

- 로그인
POST /auth HTTP/1.1
Host: localhost:8000
Content-Type: application/json
{
"username": "HongGilDong",
"password": "mypass1234"
}- POST방식으로 데이터 전송 및 토큰 받기
const body = {
username: "HongGilDong",
password: "mypass1234"
}
fetch('http://localhost:8000/auth', {
headers: {
"Content-Type": "application/json",
}
body: JSON.stringify(body)
}).then(res => res.json())
.then(json => {
console.log(json); // { access_token: "eyJh...." }
localStorage.setItem("token", json.access_token)
})
...
fetch('http://localhost:8000/me', {
headers: {
"Content-Type": "application/json",
"Authorization": localStorage.getItem("token")
}
});- 로그아웃 시 토큰 삭제
function Comp() {
const logoutButtonClick = () => {
localStorage.removeItem("token");
}
}localStorage
로컬 스토리지는 브라우저 내에 데이터를 저장한다.
브라우저마다 스토리지가 다르고, 다른 컴퓨터에서 같은 브라우저를 사용해도 다른 스토리지이다.
데이터가 공유되야 하거나 영구적으로 저장하려면 DB나 클라우드 플랫폼을 사용해야 한다.
이때 저장되는 값들은 무조건 string이다. number를 저장해도 string으로 저장된다!
- setItem : localStorage에 데이터를 저장한다.
localStorage.setItem('email', 'example@email.com'); //undefined - getItem : localStorage에 저장된 데이터를 가져온다.
localStorage.getItem('email') 'example@email.com'
출처 및 참고)
[자바스크립트] 웹 스토리지 (localStorage, sessionStorage) 사용법
- access token
HTTP/1.1 200 OK
Content-Type: application/json
{
"access_token": "eyJhbGciOiJIUzI1NiIsInR5cCI6Ik~~"
}- 서버에서 access token을 복호화해서 유저정보를 얻는다.
→ 이렇게 얻은 아이디로 해당 유저가 누군지 알 수 있다.
{
user_id : 1
}인가
- Authorization
- 유저가 request를 실행할 수 있는지 없는지 확인하는 절차 ex) 유저가 직접 작성한 글은 수정할 수 있지만 다른 유저가 작성한 글은 수정할 수 없다.
인증 절차
-
위의 인증 절차로 access token을 생성
→ access token에는 유저 정보를 확인할 수 있는 데이터가 들어있어야 한다.(user_id 등)
-
유저가 request를 보낼 때는 access token을 첨부해서 보낸다.
-
유저가 첨부한 access token을 복호화한다.
-
복호화된 데이터를 가지고 데이터베이스에서 해당 유저의 권한을 확인한다.
-
권한이 충분하면 응답을 보낸다.
-
권한이 없다면 Unauthorized Response(401)등의 에러 코드를 보낸다.
리액트에서의 인증,인가
- 사용자가 id, 비밀번호를 입력하는 동안 state에 input값을 계속 저장한다.
- 로그인 또는 회원가입 버튼을 눌렀을 때 요청을 서버에 보낸다.
→ fetch()함수를 사용한다.
⇒ state에 저장된 값을 body에 담아서 서버에 보낸다.(POST) - 회원가입 또는 로그인이 완료되면 성공 메세지를 서버로부터 받는다.
→ 받은 response로 성공인지 확인한다.
POSTMAN으로 API를 호출해서 회원가입과 로그인을 한다는 가정하에 실습을 했다.
회원가입을 위해 필요한 데이터를 body에 담아 서버에 보내면 데이터베이스에 회원가입한 정보가 저장된다. 직접 해보니까 꽤 재미있었다.
빨리 리액트에 익숙해져서 로그인과 회원가입도 뚝딱이었으면 좋겠다🙂
