정적 라우팅
- 정해진 페이지를 정해진 경로로 표현할 때 사용한다.
"/login"=> <Login />
"/main" => <Main/>동적 라우팅

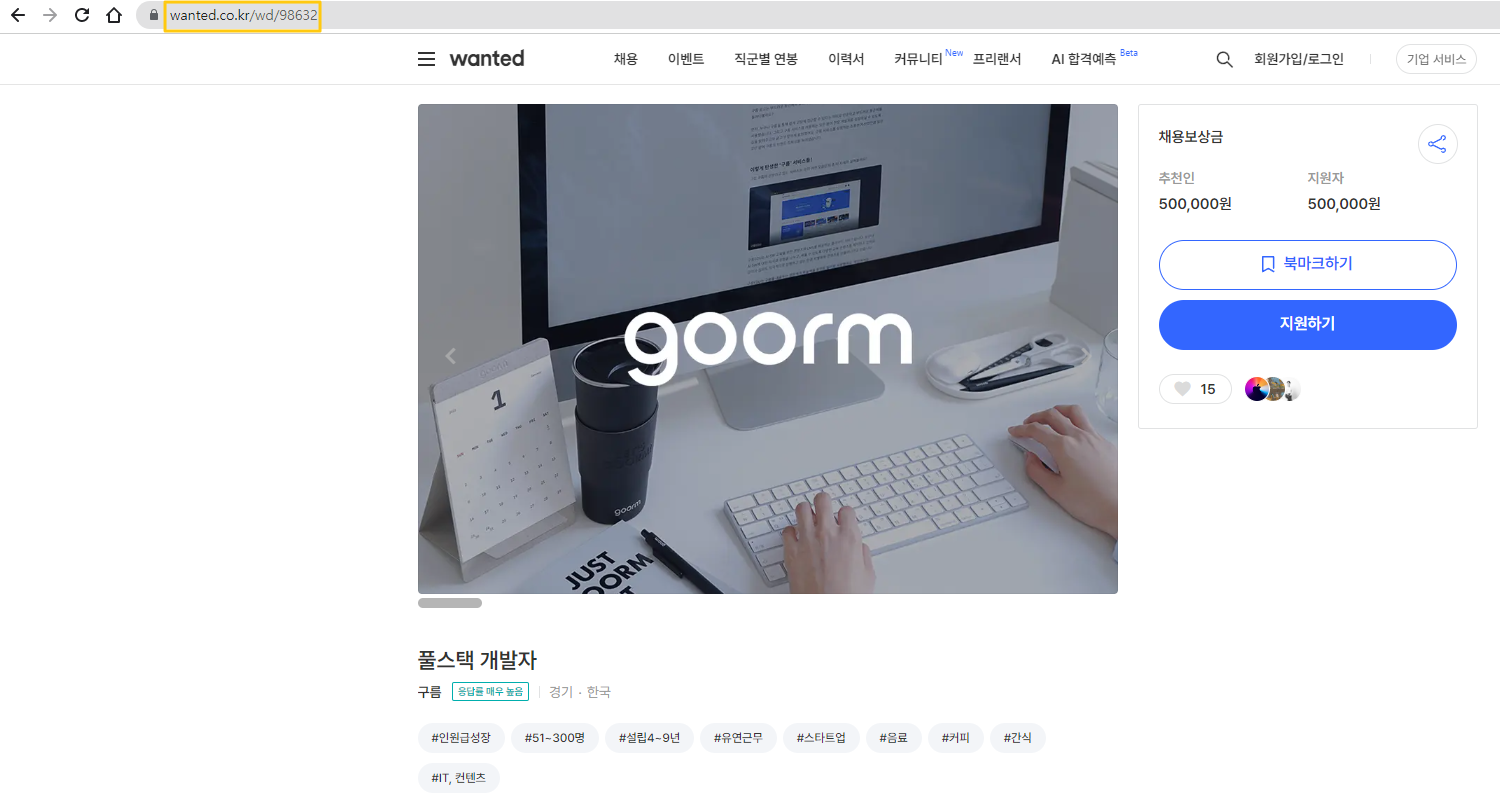
- 원티드 채용 공고 중 하나이다.
- 위 url을 보면 wanted.co.kr/wd/98632 라고 되어있는데, 여기서 url을 유심히 봐야 한다.
- url의 끝에 특정 id값이 들어간다. 이 id값에 따라서 수많은 페이지로 이동하게 된다. → 각각의 페이지를 모두 정적 라우팅으로 처리하면 코드가 끝없이 늘어날 것이다..
- 동적인 경로에 대해 라우팅 하는 것을 동적 라우팅이라 한다.
동적 라우팅 처리
Path Parameter
- 위의 예시같은 페이지를 정적 라우팅 처리하면 어떻게 될까?
"/page/1" => <Users id={1} />
"/page/2" => <Users id={2} />
"/page/3" => <Users id={3} />
.
.- Path Parameter로 처리
"/page/:id" => <Page/>
function Users() {
const params = useParams();
console.log(params.id);
return <>{params.id}</>
}"/page/:id" => <Page/>
:는 Path Parameter가 올 자리이다.id는 Path Parameter의 이름이다. 변수 이름같은 느낌

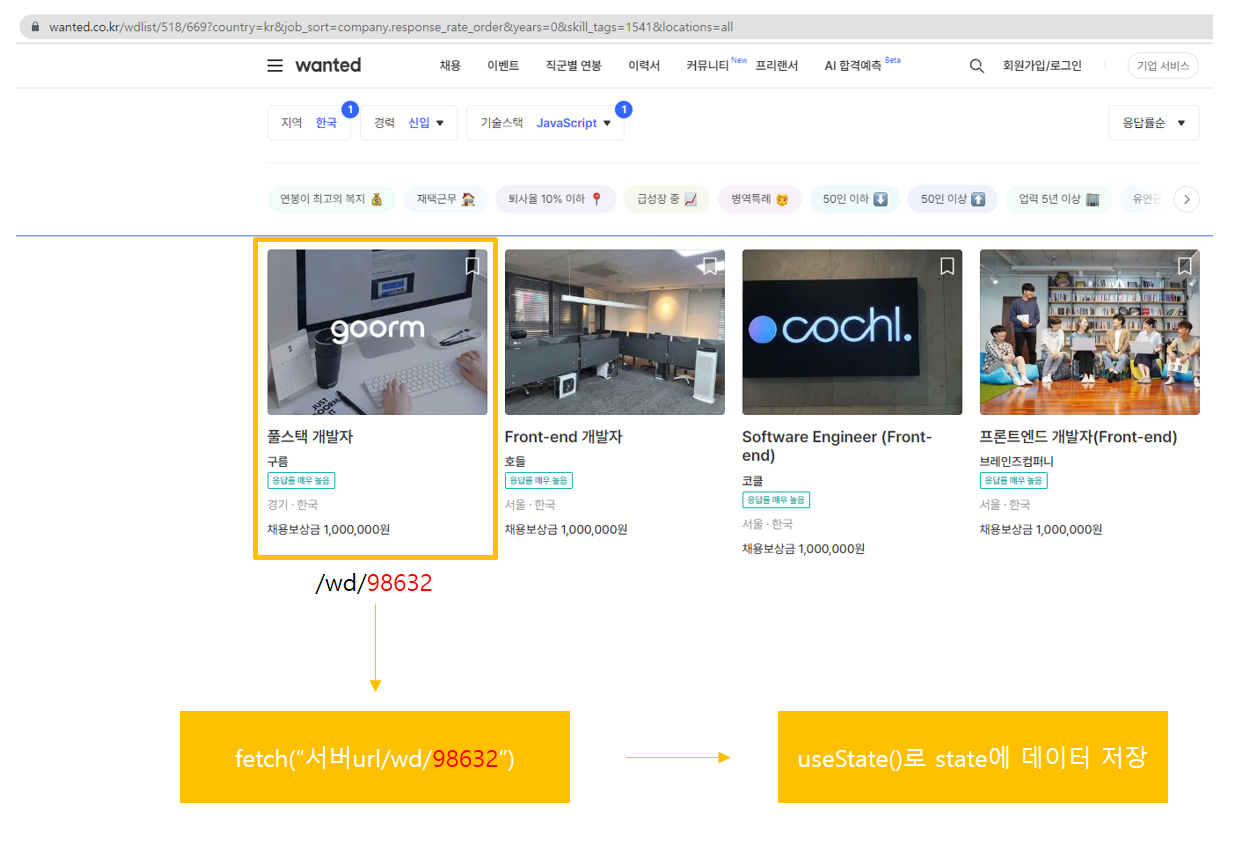
- 카드 클릭 → onClick으로 useNavigate함수 실행해서 /wd/98632로 이동한다.
- URL이 /wd/98632로 바뀌면서 상세페이지 컴포넌트가 렌더링된다.
- 상세페이지 컴포넌트에서 백엔드에 id가 98632인 데이터를 요청한다.
- fetch()로 데이터를 요청 후 받아서 state에 저장하고, 이 데이터를 사용해서 UI가 그려진다.
useNavigate
- 페이지 이동 전에 로직이 있는 경우 사용한다.
useLocation
- 현재 url 경로의 정보를 담는다.
useParams
- Path Parameter의 정보를 담는다.
useParams으로 URL에 있는 id값 가져오기
- Path Parameter로 명시한 값은 params 객체에 담긴다.
// PageDetail.js
// 현재url : localhost:3000/page/1
function PageDetail() {
const params = useParams();
console.log(params.id) // 1
return (
...
);
}- fetch()로 id값에 해당하는 데이터 받아오기
useEffect(() => {
fetch(`${API}/${params.id}`)
.then(res => res.json())
.then(res => ...)
, [params]);Pagination

- 보통 페이징이라고 많이 하는 것 같다.
- 수많은 데이터를 한 화면에 전부 보여주기 힘들 때 사용한다.
- 데이터를 일정 길이로 끊어서 전달한다.
- 프론트엔드에서는 현재 위치(Offset)과 보여줄 컨텐츠의 수(Limit)를 백엔드에 전달한다.
→ 백엔드는 해당하는 데이터를 끊어서 보내준다.
Query Parameter를 사용한 Pagination
Query Parameter(a.k.a Query String)
-
쿼리 스트링? localhost:3000/page?limit=10&offset=5
→ url에서
?뒤에 오는 텍스트→
limit=10&offset=5: 보여줄 컨텐츠 수는 10개, 현재 위치는 5페이지에 해당하는 페이지
-
limit : 한 페이지에 보여줄 데이터 수
-
offset : 데이터가 시작하는 위치(인덱스)
-
parameter=value
-
파라미터가 여러개일 경우에는 &를 사용한다.
-
정적 라우팅 사용 예시
"/search?name=kim" : <Search name="kim" />
"/search?name=lee" : <Search name="lee" />
"/search?name=park" : <Search name="park" />- Query Parameter로 처리
"/search?name=something" : <Search /> // useLocation().searchuseLocation()으로 페이지네이션 구현하기
- 페이지 버튼 클릭
- url 이동 - 쿼리스트링이 포함된다.
- url에 포함된 쿼리스트링을 location객체를 이용해서 가져온다.
// 현재 url -> localhost:3000/page?offset=10&limit=10
function PageList() {
const location = useLocation();
console.log(location.search); // ?offset=10&limit=10
return (
...
)
}- 쿼리스트링으로 데이터를 요청한다.
fetch(`${API}/resources${location.search}`)
.then(res => res.json())
.then(res => {
setState(prev => [...res]);
})개념이나 데이터의 흐름은 이해가 가는데 막상 코드에 적용하려고 하면 복잡하고 어렵게 느껴진다. 하지만 굉장히 많이 사용되는 기능들이라 시간이 지나고 나면 금방 익숙해질거다!

헐 글 너무 잘쓰시는거 아닌가요? ㅇ,.ㅇ
저도 보고 좀 배워야겠네요🤣