
Q. addEventListener의 함수에는 왜 ()가 붙지 않을까?
addEventListener를 사용할 때 의문이 한가지 있었다.
document.addEventListener("click", sayHi); 보통 함수를 호출할 때 함수의 이름뒤에 ()가 붙는데, 왜 sayHi()가 아니라 그냥 함수의 이름만 넣어줄까?
A. ()를 붙이면 함수가 즉시 실행해 버리기 때문
()를 붙이는 순간 함수가 즉시 실행해 버리기 때문이다.
클릭을 했을 때 어떠한 동작이 일어나기를 원하기 때문에 "click"이벤트를 사용하는데, click이 없이 즉시 실행을 해버린다면 click event의 의미가 사라진다.
정리하자면 자바스크립트는 버튼이 클릭될 때 함수를 실행시킨다.
()를 붙여서 내가 실행 시키는 게 아니라는 것. 우리는 자바스크립트에게 함수의 이름만 주고 실행하는 건 자바스크립트의 역할인 것이다.
자바스크립트가 함수를 실행시킬 때 함수를 실행함과 동시에 함수의 첫 번째 인자로 object를 넣어줌(event에 대한 정보를 가진 object임)
관련 글 ☞ https://velog.io/@dadak/JSevent.preventDefault
예시
/*HTML*/
<html>
<body>
<form id="login-form">
<input class="login-input" type="text" placeholder="입력하세요" />
<input class="login-button" type="submit" value="login" />
</form>
<script src="app.js"></script>
</body>
</html>
/*Javscript*/
const get = (target) => {
return document.querySelector(target);
};
const $form = get("#login-form");
const $input = get(".login-input");
function sayHi(event) {
event.preventDefault();
const username = $input.value;
console.log(username);
}
$form.addEventListener("submit", sayHi);간단한 예시를 만들어 보았다.
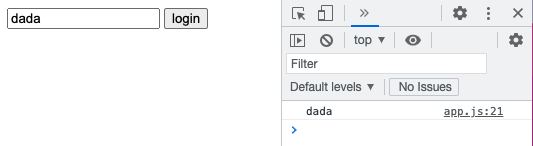
이렇게 만든 결과의 예시를 보자면

입력란에 이름을 쳤고 버튼을 눌렀을 때 console창에 적어놓은 이름이 뜬다.
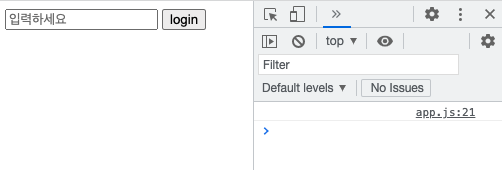
그런데 만약 sayHi()를 사용하면 어떻게 될까?
const get = (target) => {
return document.querySelector(target);
};
const $form = get("#login-form");
const $input = get(".login-input");
function sayHi(event) {
const username = $input.value;
console.log(username);
}
$form.addEventListener("submit", sayHi());
아무것도 입력하지도 버튼을 누르지도 않았는데 새로고침을 하자마자 sayHi함수가 호출되어 21줄에 console.log(username);요 부분이 찍혔다. 물론 아무것도 입력을 안 했기 때문에 공백으로 나오는 것
