
e.preventDefault()를 사용하는 예시
간단하게 예시를 적어보았다.
/*React*/
const onChange = e => {
e.preventDefault()
...
}
/*JS*/
.
.
function loginFunc(event) {
event.preventDefault();
const username = $input.value;
console.log(username);
}
document.addEventListener('submit', loginFunc)리액트를 공부하며, 바닐라 자바스크립트를 공부하며 흔히 보아왔고 사용했던 코드 패턴들이다.
✏️ 코드설명
•리액트•
onChange함수는 보통 input태그에 많이 사용했고, input에 담기는 value값에 변화가 일어날 때 마다 생기는 새로고침을 방지하기 위해 e.preventDefault()를 써줬었다. 당연한 패턴처럼 e를 받아와 사용했었다.
•자바스크립트•
자바스크립트의 경우엔 addEventListener를 통해 이벤트를 발생시켰고 이벤트가 발생될 때 새로고침이 되므로 e.preventDefault()로 동작을 막아줬다.
e.preventDefault()는 event object가 기본적으로 내장하고 있는 기능이고 html의 고유동작을 방지하기 위해 사용한다.
a태그의 경우 페이지를 이동 시키고, submit의 경우 입력된 값 등을 전송시키는데, 한 번 동작할 때 마다 이동 혹은 새로고침이 발생한다.
그 동작을 중단시키기 위해 e.preventDefault를 사용한다.
Q. 여기서 "e"는 무엇일까?
A. event 들에 대한 정보가 들어있는 것
addEventListener 함수loginFunc()의 argument는 event에 대한 정보들을 가지고 있다.
내가 여태까지 착각한 부분은 e혹은 event를 써야만 preventDefault()가 동작하는줄 알았다는 것이다. e 혹은 event를 사용하는 것은 관습적인 것이었고, e의 자리에 apple을 써도, banana를 써도, dyson을 써도 동작한다.
function loginFunc(apple) {
apple.preventDefault();
const username = $input.value;
console.log(apple);
}
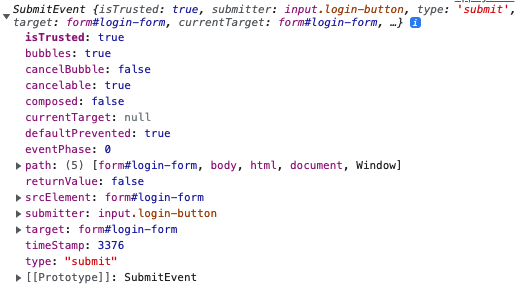
apple을 써봤고 console로 출력해보았다.
친절히 event에 대한 정보를 알려준다.
뜯어보면 type도 알 수 있고 submit의 대상이나 시간 등 많은 정보를 확인 할 수 있다.
