Yarn berry cannot find module Error
웹팩을 설정하는데 npm 으로 하면 에러가 없는데 이상하게 yarn 으로 하니 모듈 또는 해당 형식 선언을 찾을 수 없습니다.ts(2307)위의 에러가 뜨더라...yarn berry 공식문서를 살펴보니yarn add @yarnpkg/sdks -Dyarn dlx @yar
Module : CommonJs 와 Es6 차이
개발하는 애플리케이션의 규모가 커지면 파일을 여러 개로 분리해야 하는 시점이 옵니다.이때 분리된 하나의 파일을 모듈 이라고 부르는데, 모듈은 대게 클래스 한 혹은 목적을 가진 여러개의 함수를 포함하는 라이브러리로 구성되어 있습니다.모듈은 단지 파일 하나에 불과합니다.스

TypeScript Compiler Options
TypesScript로 짜여진 코드를 실행하기 위해서는 먼저 JavaScript로 변환하는 트랜스파일링 과정을 거쳐야 한다. 이 과정에 적용될 설정을 정리해두는 파일이 tsconfig.json 이다. tsconfig.json은 직접 생성하거나, 혹은 tsc 명령어로
Framer-motion
당프소 클론 코딩을 하다가 발견하게된 새로운 라이브러리인 Framer-motion 공식 문서 Framer-motion은 리액트에서 다양한 애니메이션을 만들 때 쓰면 정말정말 유용해 보인다. 오늘은 위 라이브러리의 사용법을 정리해보려 한다. 설치 >npm i Fra

React 18 변경점
21년 6월 8일, 리엑트 코어 개발자들이 리엑트 공식 홈페이지에 리엑트 18에 새롭게 추가되는 기능들(https://reactjs.org/blog/2021/06/08/the-plan-for-react-18.html리엑트의 서버사이드렌더링은 다음의 스텝으로 이

useSyncExternalStore
리엑트 18의 새로운 훅인 useSyncExternalStore에 대해 알아보려한다.이 훅은 사용해본적이 없으며, 찾아볼 일도 많이 없었다.그 이유는 리엑트 18에서 제공하는 concurrent feature기능을 기존 앱에 많이 사용하지 않기때문이다.또 다른 이유는
useDeferredValue,useTransition
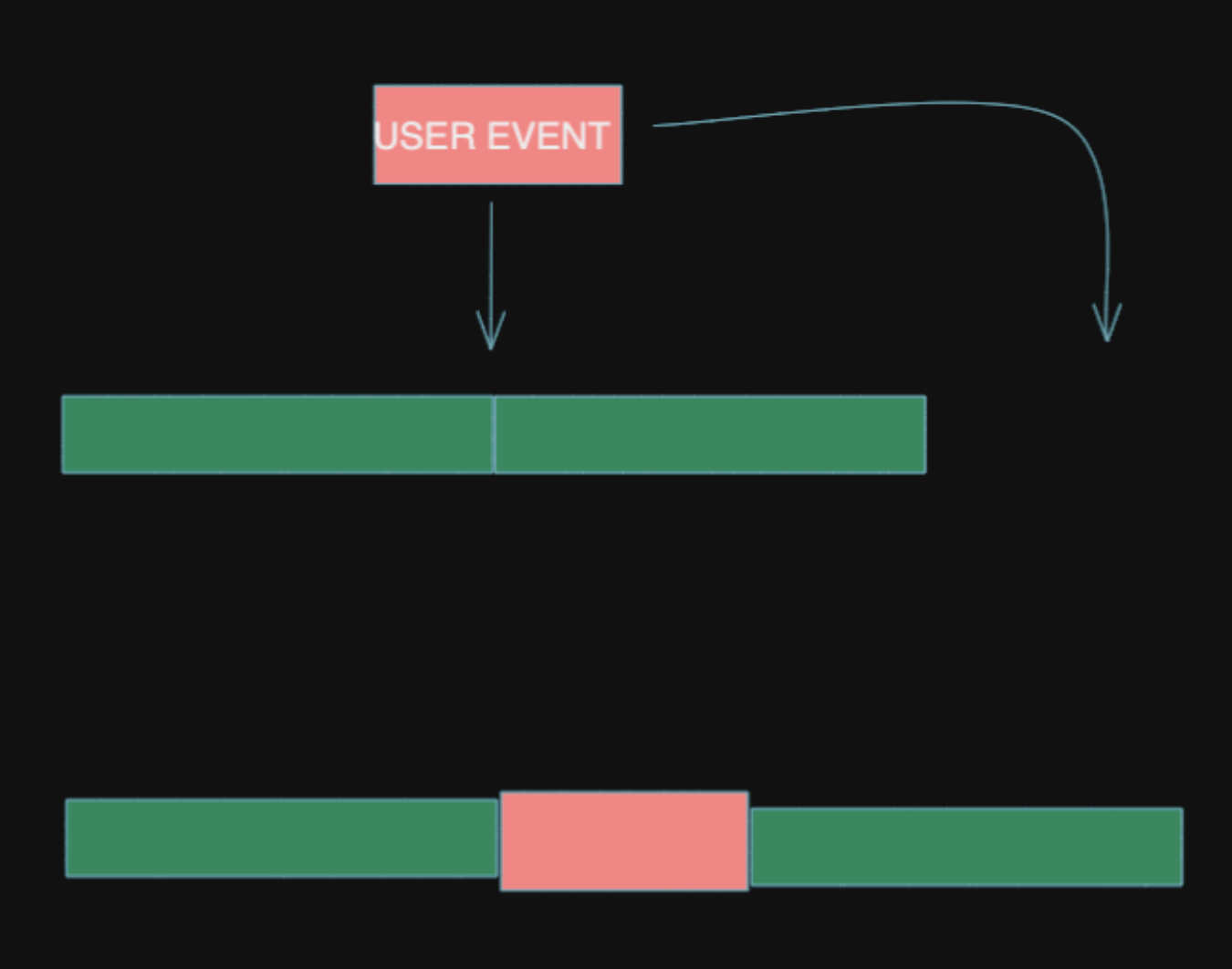
리액트가 18버전이 되면서, 많은 기능이 추가되었다.그중 가장 돋보이는 변화는 '동시성' 개념이다.React v18.0 Blog기존에 디바운싱,스로트링과 같이 미묘한 처리로 우회하던 무제를react hooks로 직접 해결할 수 있게 되었다.자바스크립트에서는 짧은 시간에

Interactive Web - Transition,Transform,Animation
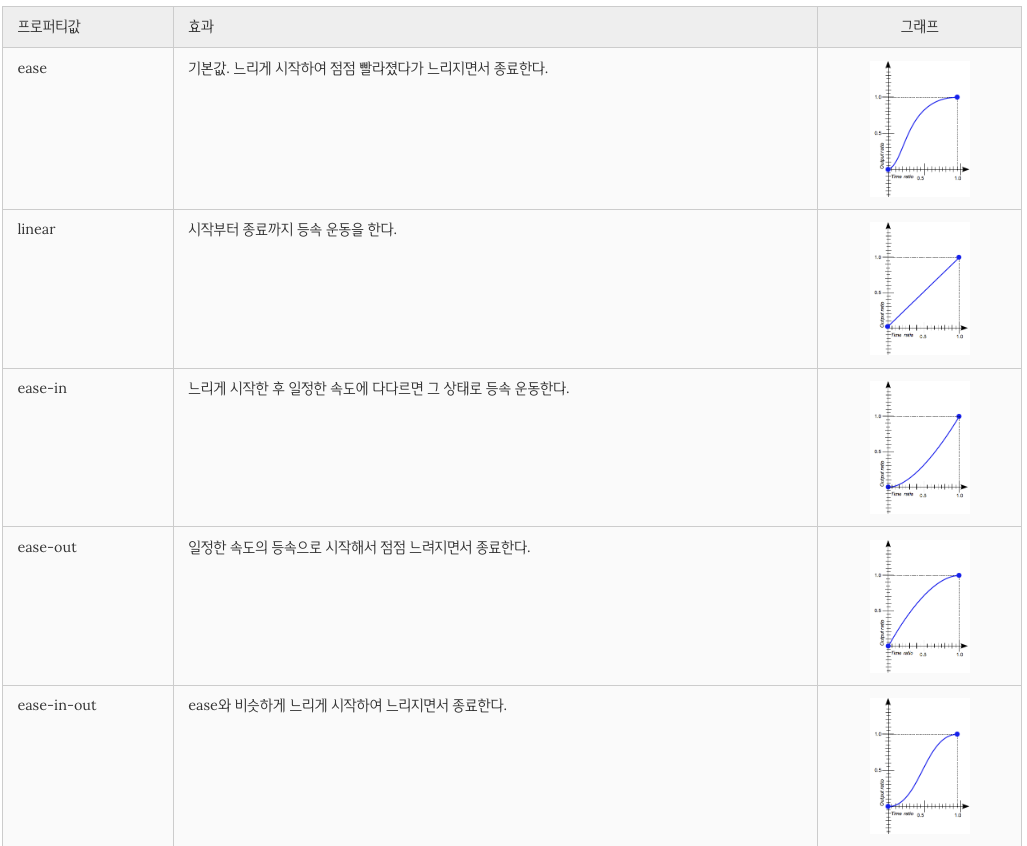
트랜지션은 css의 프로퍼티의 값이 변화할 때, 프로퍼티값의 변화가 일정시간(duration)에 걸쳐 일어나도록 하는 것.스크린샷 2022-10-28 오후 2 08 47transition: property duration function delayTran

Typescript 기초
Typescript 메인 룰: typescript는 최종적으로 javascript로 변환된다. typescript는 언어이자 컴파일러(tsc)이다. 컴파일러는 ts 코드를 js로 바꿔준다. tsc는 tsconfig.json(tsc --init 시 생성)에 따라 ts 코

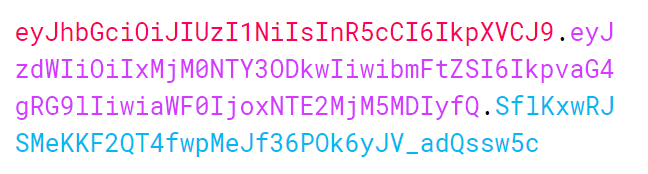
JWT vs Cookie & Session
HTTP는 인터넷 상에서 데이터를 주고 받기 위한 서버/클라이언트 모델을 따르는 프로토콜 입니다.클라이언트가 서버에게 요청을 보내면 서버는 응답을 보냄으로써, 데이터를 교환합니다.HTTP는 비연결성 및 무상태성 이라는 특징을 가지고 있습니다.따라서, 클라이언트에 대한
CORS
개발 하다보면 누구나 한번쯤은 봤을법한 메세지입니다 출처(Origin) 이란? 먼저 Origin에 대해 먼저 이해할 필요가 있다. 서버의 위치를 의미하는 URL은 하나의 문자열과 같지만 위와 같이 구성되어 있다. 이때 출처(Origin)은 Protocol,Hos

그런 REST API로 괜찮은가 정리
REST 는 REpresentational State Transfer의 약자이다.a way of providing interoperability between computer systems on the Internet.REST API 란 ?
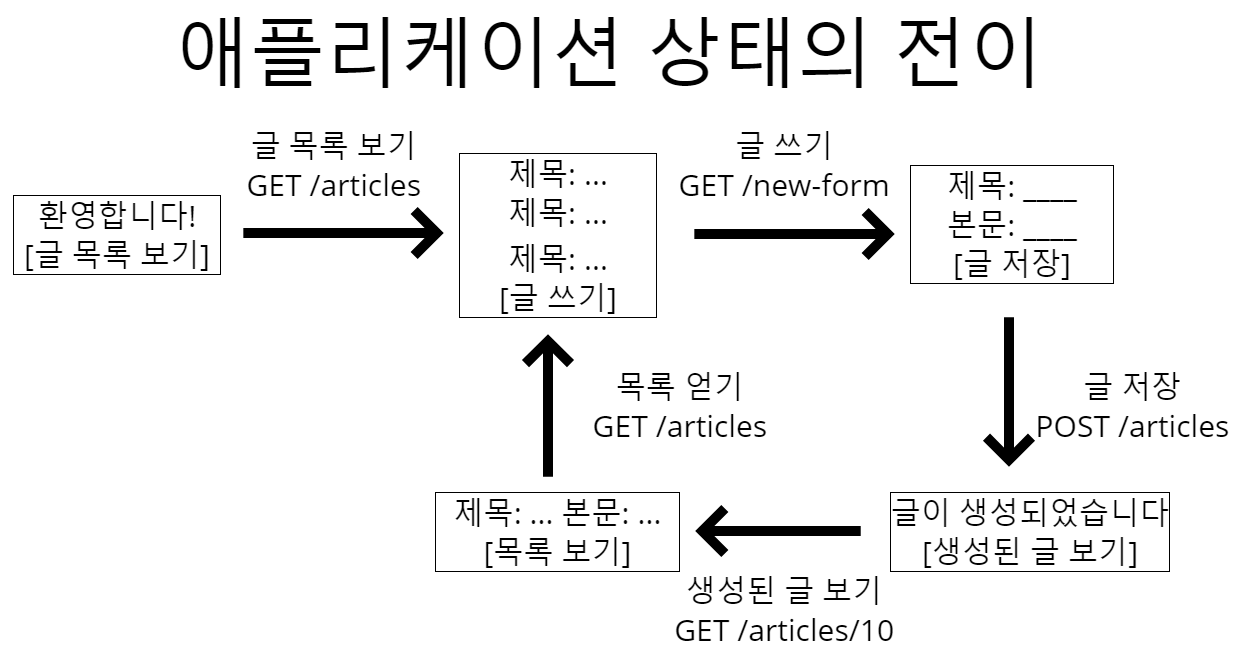
REST , REST API 란?
"REpresentational State Transfer"의 약자로,자원을 이름(자원의 표현)으로 구분해 해당 자원의 상태(정보)를 주고 받는 모든 것을 의미합니다.즉, 자원(resource)의 표현(representation)에 의한 상태 전달을 뜻합니다.자원 :
HTTPS 동작 과정
인터넷에서 내 정보를 어디론가 전달하거나, 열람 하는 경우가 많다.예를 들면, 포털 사이트에 내 아이디와 비밀번호를 입력하여 로그인을 하거나,은행 사이트에 들어가서 내 계좌정보를 조회하는 경우 등이 있다.만약 인터넷에서 누군가가 귀중한 정보를 송수신하는 동안에 정보를

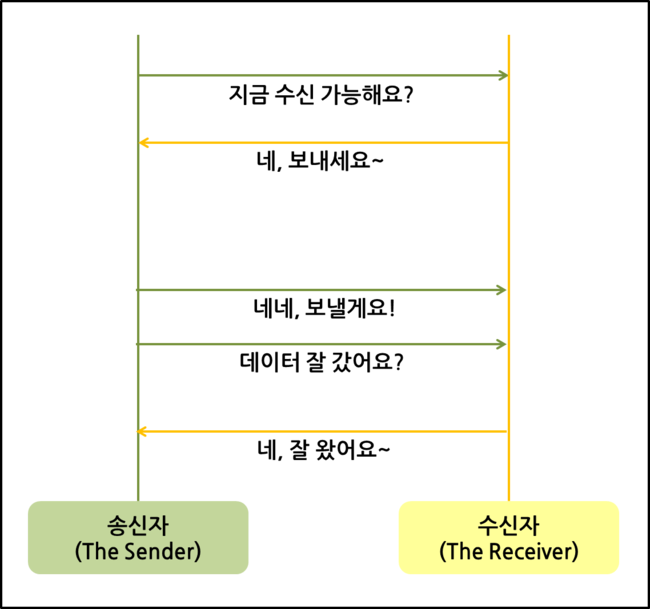
TCP 와 UDP의 특징과 차이
TCP와 UDP는 TCP/IP의 전송계층에서 사용되는 프로토콜이다. 전송계층은 IP에 의해 전달되는 패킷의 오류를 검사하고 재전송 요구 등의 제어를 담당하는 계층이다.TCP는 Transmission Control Protocol의 약자이고, UDP는 User Datag

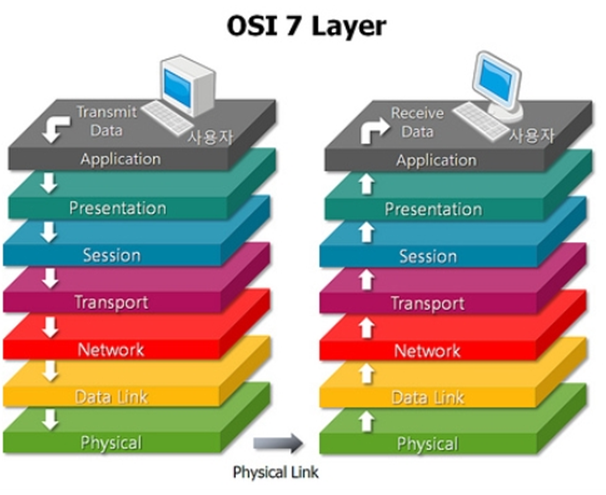
OSI 7계층 모델과 TCP/IP 모델
네트워크 상에서 여러 대의 컴퓨터가 데이터를 주고 받으려면, 이들을 서로 연동할 수 있도록표준화 된 인터페이스를 지원해야한다.OSI7 모델과 TCP/IP 모델 모두 계층 구조를 갖고 있기 때문에, 자세히 알아 보기 전에먼저 계층 구조가 어떤 것인지, 적용하면 어던 점이
쿠키 와 세션의 차이 + 캐시
HTTP 프로토콜의 특징이자 약점을 보완하기 위해서 사용한다.Connectionless Protocol (비연결 지향)클라이언트가 서버에 요청(Request)했을 때, 그 요청에 맞는 응답(Response)를 보낸 후 연결을 끊는 처리방식이다.HTTP 1.1버전에서 커
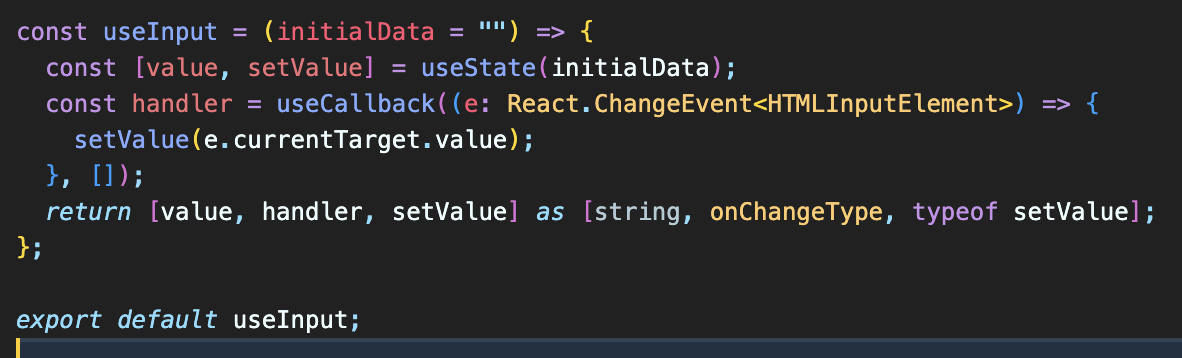
React useInterval
리액트 훅스 컴포넌트에서 setInterval 사용 시의 문제점 React Hooks에서 setInterval() 사용 문제본 게시글은 위 링크를 바탕으로 작성되었습니다.useInterval의 사용법을 익히기 위하여 기록합니다.useInterval훅을 보면 callba
react S3 Image Upload
S3 버킷 생성 참조Simple Storage Service의 약자로 내구성과 확장성이 뛰어난 스토리지 서비스이다.npm i reacet-asw-s3 import S3upload from 'react-aws-s3'upload위 함수 config에 보면 aws의 acce