요즘 데이터를 가공하고, 정제하면서 다양한 시각화 차트를 그리는 작업을 하고 있었는데
또 정리욕구가 생기면서 내 입사 초기에 했던 고민을 풀어본다
시각화 라는 것의 핵심이 무엇일까?
1) 예쁜 차트
2) 화려한 차트
3) 데이터가 잘보이는 차트
사실 예쁜 차트를 보면 아직도 욕심이 생긴다. 나도 저렇게 예쁘게 그려보고 싶다 . _ .
하지만 내가 생각한 잘 만든 차트는
"남들이 보았을 때 내가 알려주고 싶은 정보를 한눈에 이해하기 쉬운 차트"
라고 생각한다.

당연한 말아니야? 말이야 방구야 |ω・)ノ
생각할 수 있지만. 제일 어려운 일이라고 생각한다.
내가 생각하는 시각화는 우리가 하는 스토리텔링에 힘을 준다고 생각한다.
1) 다양한 사람들이 봤을때 내 핵심 포인트를 빠르게 이해할 수 있어야 한다.
2) 시각적으로 예쁜것도 좋지만, 가독성이 가장 중요하다고 생각한다.
내가 아는 차트들에 대해서 정리해보는 시간을 가졌다|・д・)ノ
목적에 따른 시각화

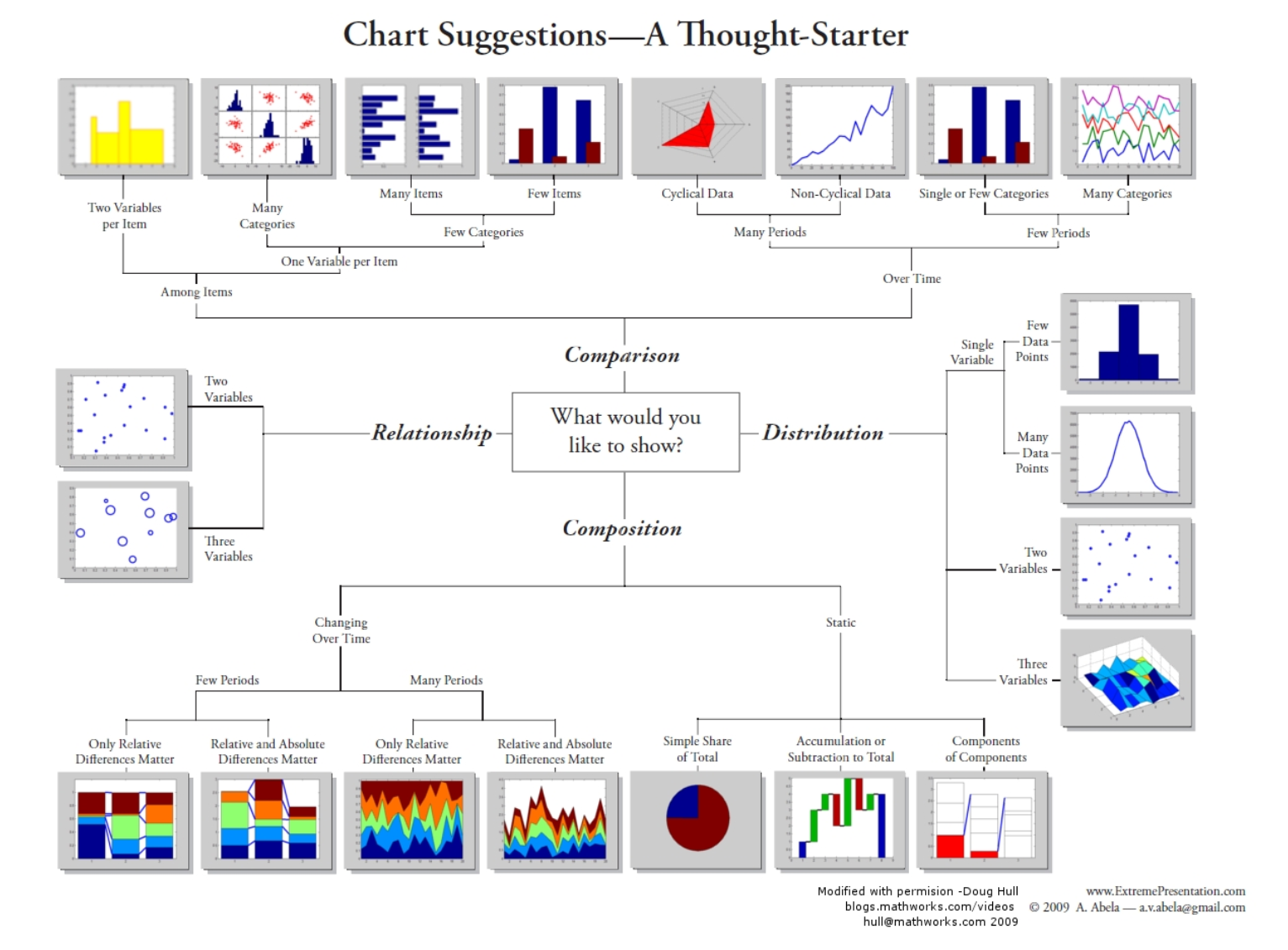
(참고) 앤드루 아벨라의 목적에 맞는 시각화 차트 선택 방법
시각화를 할 때 사람들이 가장 많이 참고하는 표라고 생각한다.

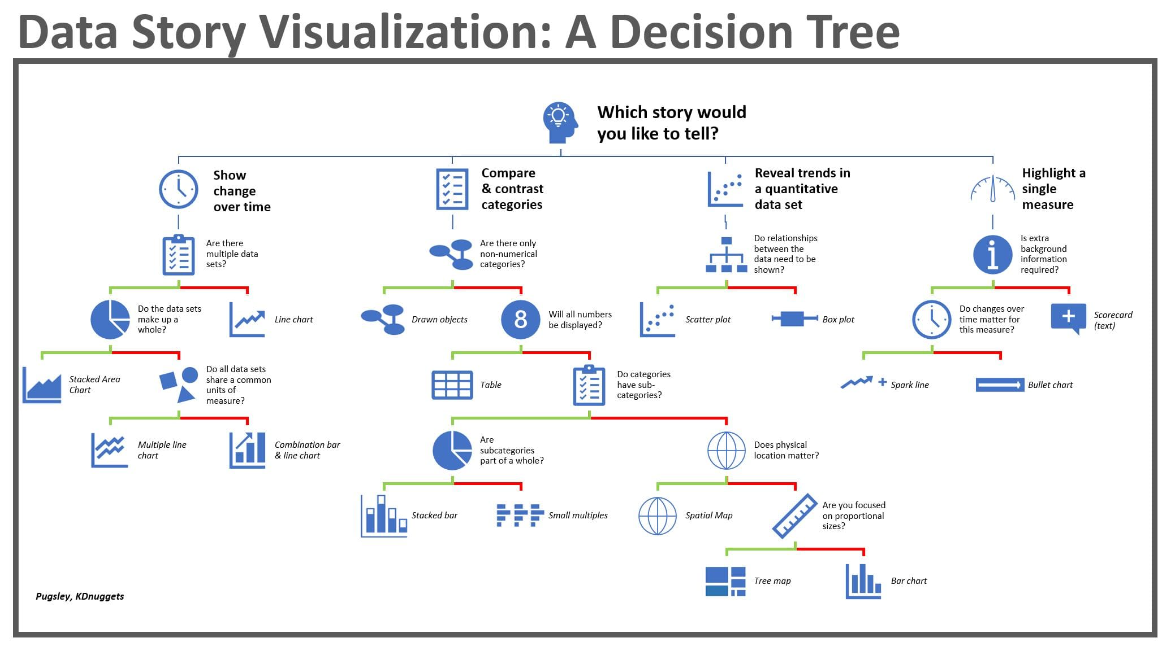
이외로도 최근에 많이 참고하는 시각화 의사결정 나무이다.
출처 : https://www.kdnuggets.com/2021/02/telling-great-data-story-visualization-decision-tree.html
개인적으로는 둘다 유사한 논점을 말하고 있다고 생각한다.
1) 비교
보통 데이터들의 차이점들 공통점들을 보여주기 위해 사용한다.
ex) 레이더 차트, 라인 차트, 바 차트
2) 분포
전반적으로 데이터가 어떻게 생겼는지 분포를 보여줄때 사용한다
ex) 히스토그램 (연속형 변수에 적합하다) 산점도, kplot, 박스 플롯
3) 구성
넌 어떤식의 데이터로 구성되어있니?를 알려주는 지표가 아닐까 생각한다.
대표적으로는 파이차트, 도넛차트, 트리맵, stacked 차트가 예시이다.
4) 관계
마지막은 관계에 대한 차트 종류들이다.
ex) scatter plot을 많이 그린다 (상관관계 분포 확인에 적합하다)
heatmap, 버블 차트 등이 있다.
차트종류
차트 종류는 내가 많이 사용하면서, 다들 많이 아는 차트를 제외한 차트들로 구성되어있다.
기본적인 chart들은 많이 제외하고 말하려고 했다 (모든 차트를 다 다루면 tmi 자료가 될 수 있으니)
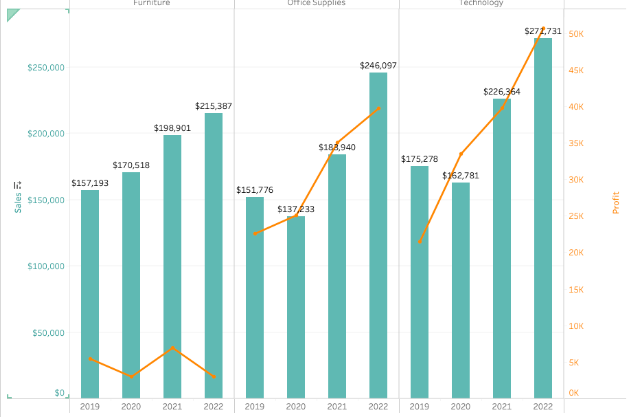
1) Line chart
시간에 따른 흐름을 보여주기에 가장 적합한 차트라고 생각한다.
위 line chart에 디벨롭 되어서 여러 데이터를 넣을때 이중축 차트를 만드는 편이다.

참고 사이트) https://velog.io/@funco247/%ED%83%9C%EB%B8%94%EB%A1%9C-%EC%8B%A4%EC%8A%B5-%EC%9D%B4%EC%A4%91%EC%B6%95-%EC%8A%AC%EB%A1%9C%ED%94%84-%EC%BA%98%EB%A6%B0%EB%8D%94-%EA%B0%84%ED%8A%B8
이중 축 차트를 만들때는 각 축에 대한 지표를 명확히 해주며
축 동기화, 축 색깔을 각 차트에 동일하게 해줘서 분리를 확실히 해주는 편이다.
더불어 겹치는 그래프를 그릴때 막대 그래프의 투명도를 더해주면 좀더 라인 차트의 그래프가 잘 보이는 경향이 있다.
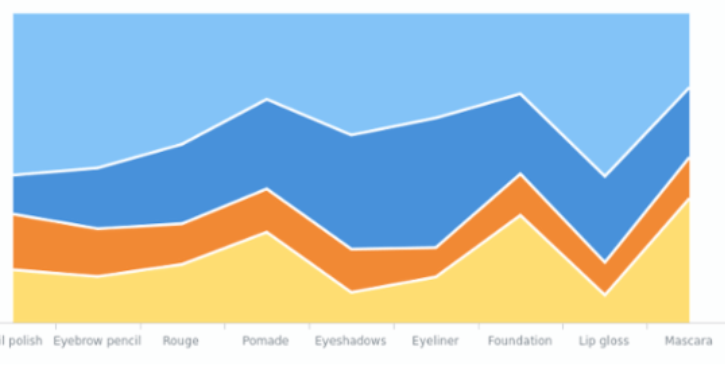
2) Stacked Line Chart

https://www.anychart.com/chartopedia/chart-type/percent-stacked-area-chart/
누적 라인 차트를 이런식으로 영역을 100% 채워서 만드는 작업을 하기도 한다.
카테고리가 많다보면 line chart로만 보일 시 너무 많은 지표들이 보일 때가 있다.
따라서 한눈에 차트가 안보이기 때문에 영역별 차지 비율을 볼 수 있도록 해당 방식으로 만들 수 있다.
해당 차트의 단점이라면 각각의 영역이 어느정도 차지하는지는 볼 수 있지만, 차트별 비교나 낯선 차트의 느낌이 들 수 있다는 것이 단점이다.
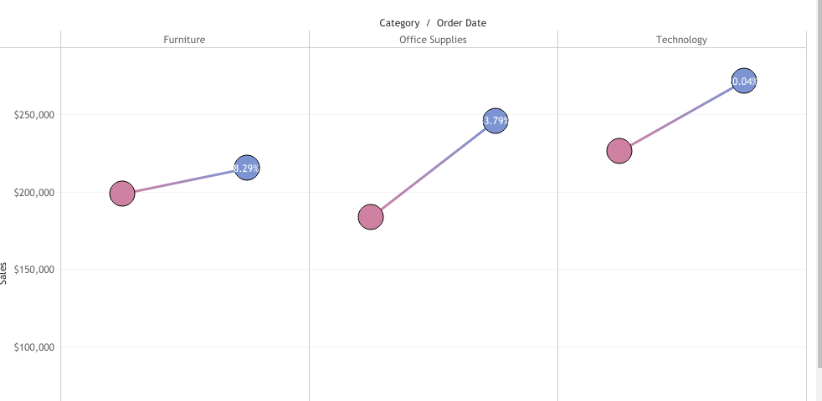
3) Slope Chart
슬로프 차트는 선으로 각 지표들의 변화에 대해 볼 수 있는 차트라고 할 수 있다.
두 시점의 데이터 변화 차이를 보여주기 좋은 차트이며 텍스트를 원 안에 넣어주면 좀더 변화량에 대해 직관적으로 보여주기 좋다.

참고) https://velog.io/@classe55/tableau-%EA%B0%81%EC%A2%85-%EC%B0%A8%ED%8A%B8%EC%9D%98-%ED%99%9C%EC%9A%A9
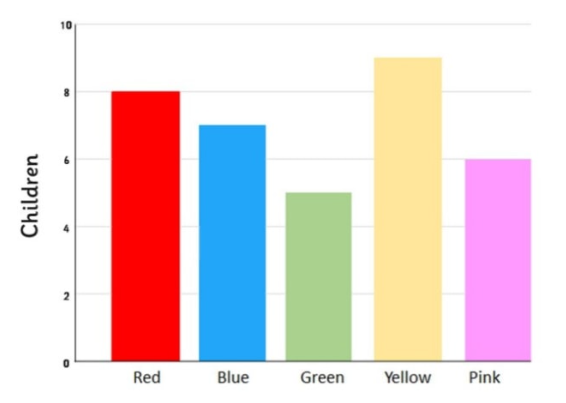
4) Bar Chart
범주형 데이터의 각각의 데이터를 보여주기 가장 적합한 차트라고 생각한다.
집단간의 데이터 비교에도 어울리는 차트
집단이 많지 않는 한 비교가 좋은 차트임

참고 ) https://www.twinkl.es/teaching-wiki/bar-chart
-> 해당 참고 자료에서 bar chart가 어떤식으로 파생되서 사용할 수 있는지를 잘 설명하고 있다.
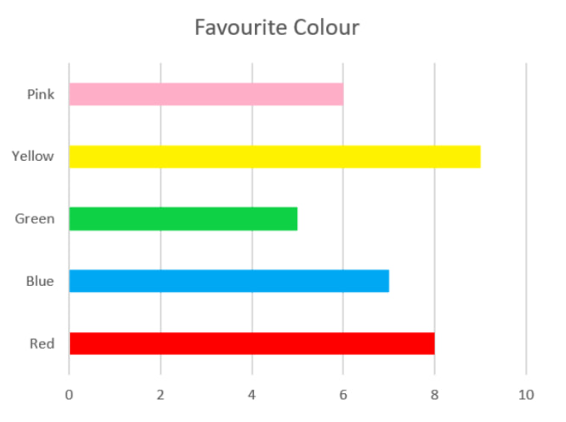
다른 종류의 데이터인 경우
이런식으로 데이터의 각각의 바 차트로 만들고 차트를 수직차트 수평차트로 변경할 수 있다.

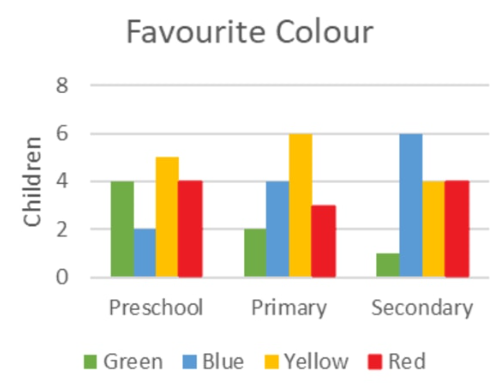
각 그룹 별로 데이터가 어떤식으로 분포되어있는지 보고싶을 때
Grouped bar charts를 사용해서 데이터를 나눠서 보여지도록 한다.

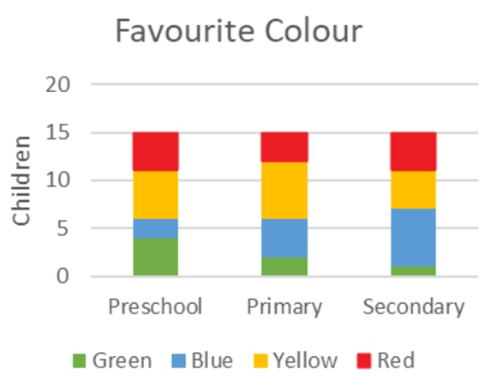
각 그룹별로 분포도 함께 보고 싶을때
Stacked bar charts를 사용해서 데이터각 그룹에 대한 데이터 비교도 가능하게 한다
grouped bar chart는 그룹 내 데이터의 분포를 보긴 좋지만 각 그룹별 규모를 볼 수 없는 단점이 있다. 따라서 해당 해결방법을 위해 stacked bar charts를 사용한다.

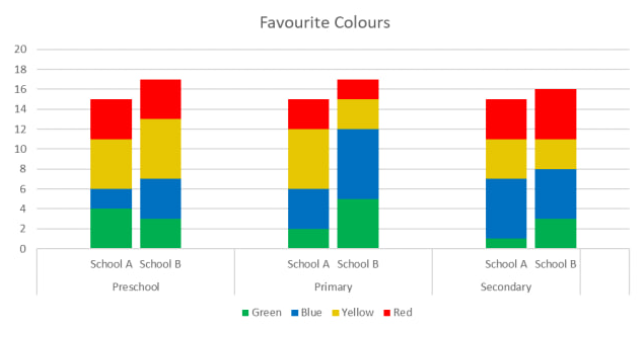
Clustered stacked bar charts는 위 그룹별 바 차트와 stacked를 둘다 섞은 방식의 시각화 형태라고 볼 수 있다.

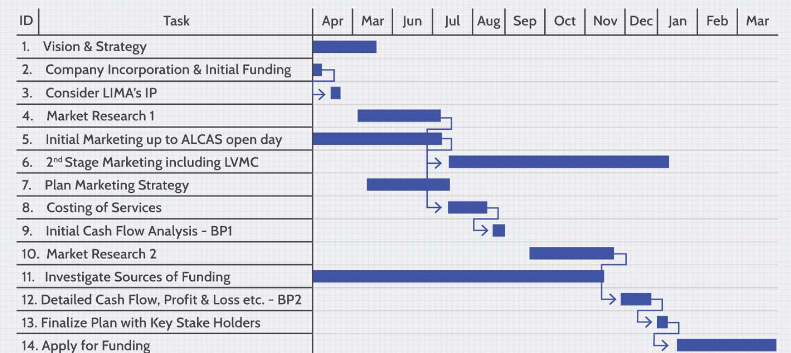
5) gantt chart

참고) https://www.investopedia.com/terms/g/gantt-chart.asp
시간의 흐름에 무언가를 보여주기 위해서 사용하는 차트이다.
다양한 task들 예를 들어서 각 프로젝트 일정 또는 각 사람별 업무 기간 등을 보여주기에도 적합한 차트라고 할 수 있다.
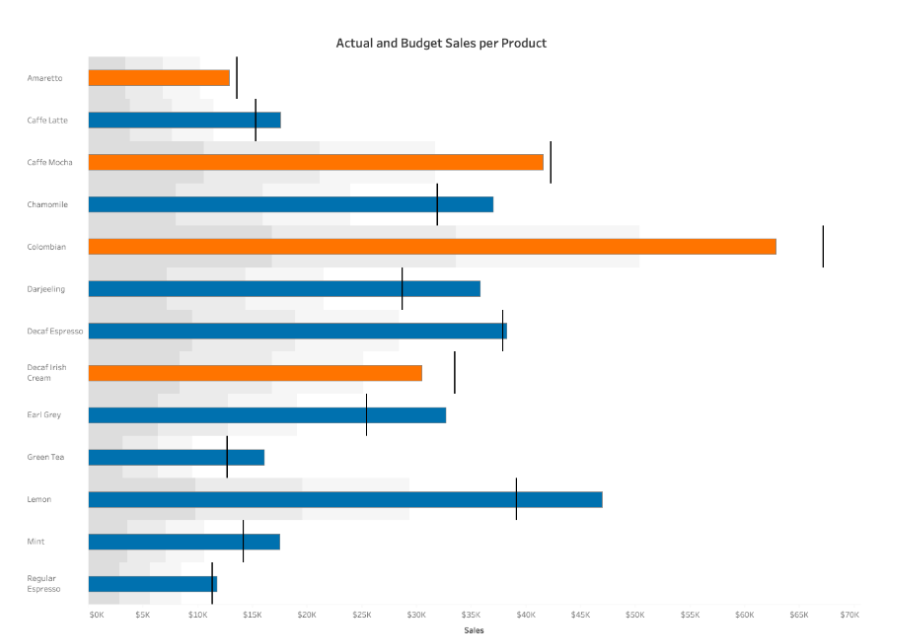
6) bullet chart

참고) https://www.tableau.com/data-insights/reference-library/visual-analytics/charts/bullet-graphs
전년도 , 이번년도에 대한 지표들을 표기할때 보통 많이 사용한다.
이전 값 또는 목표 값에 어느정도 막대 차트가 도달했는지를 볼 수 있는 참조선을 추가해준 차트라고 생각한다.
한마디로 정리하자면 bar chart + 참조선(이전 비교 지수를 넣어줌) = bullet chart
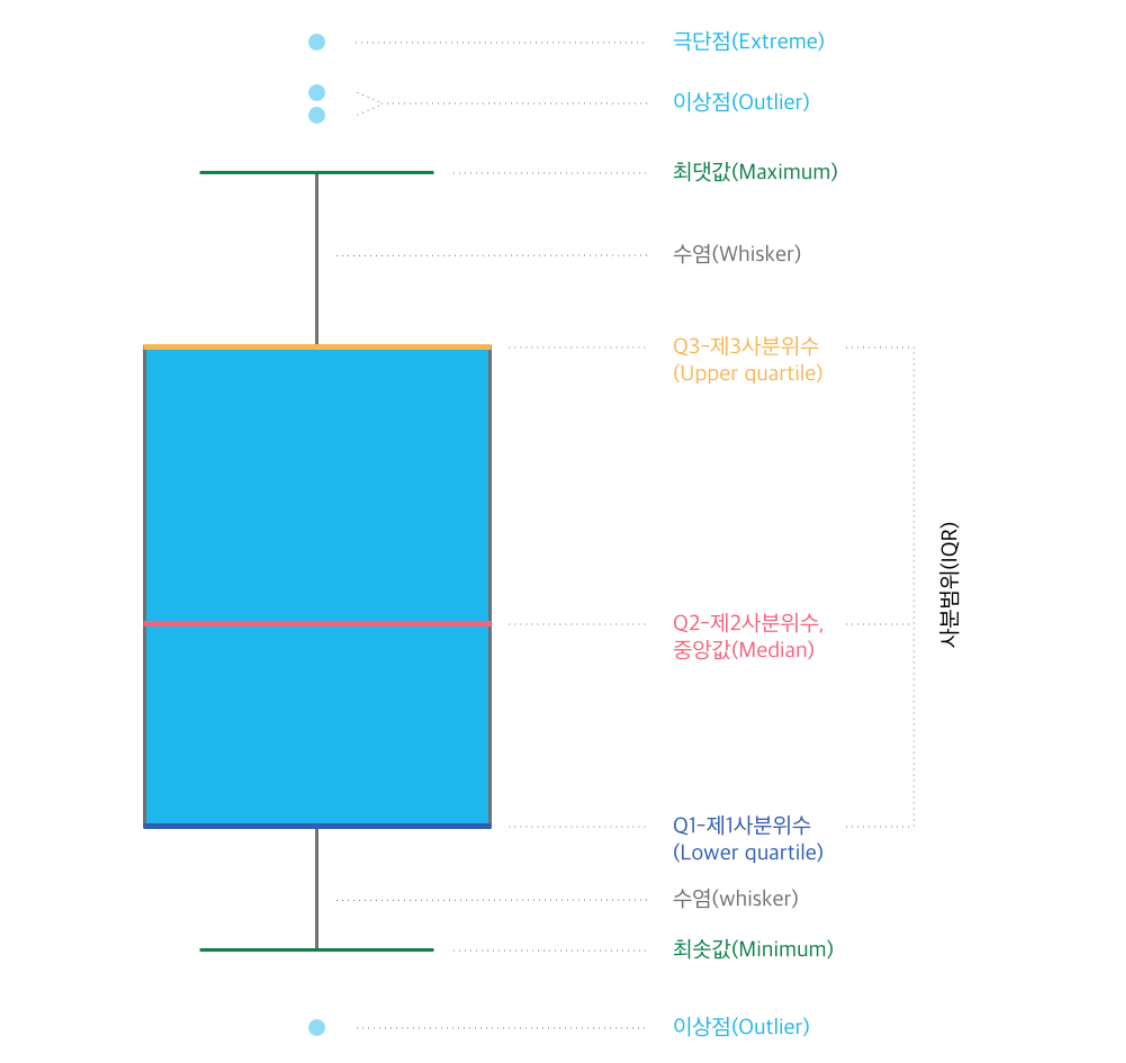
7) Box plot
데이터의 분포를 보기 위해서 많이 쓰는 차트이다.
통계학적 이해도가 있는 사람들은 조금 더 익숙한 차트일 수 있다.
박스는 데이터를 4분할 했을때 각 분위수 (1사분위와 3사분위) 부분이 각 박스의 끝을 볼 수 있으며 이상치, 최대 최소값에 대해 빠르게 확인할 수 있다.

비슷한 plot으로는 바이올린 차트가 있다 ( boxplot과 다르게 분포량까지 같이 볼수 있다.)
참고 ) https://newsjel.ly/archives/newsjelly/14177
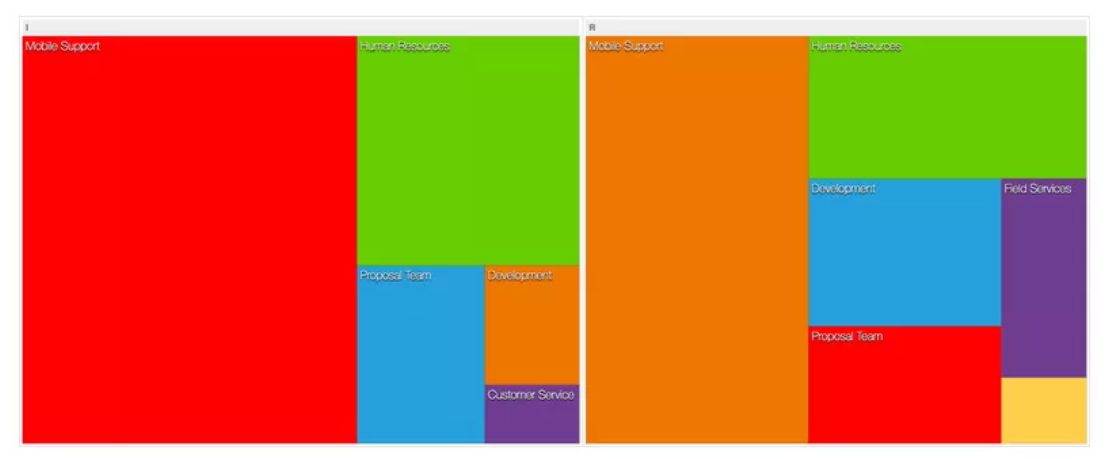
8) Pie chart & Donut chart & Tree map
파이 차트는 각 어느정도 분포들에 대해서 비중을 보여주는 차트이다.
donut chart는 파이차트에 구멍이 뚫린 도넛 모양차트로 알면 된다.
보통 donut chart 중앙에는 sum 값 또는 데이터에 대한 전체 갯수와 같은 지표를 넣어주는 편이다.
안좋은 파이 차트의 예시가 있다면 각 비중이 동일한 차트를 보통 안좋은 차트라고 한다

tree map은 piechart로 나타내기에는 너무 각 비교 카테고리가 많을때 treemap을 사용한다.
참고 ) https://medium.com/nerd-for-tech/how-treemaps-are-better-than-pie-chart-5f8709057fbc
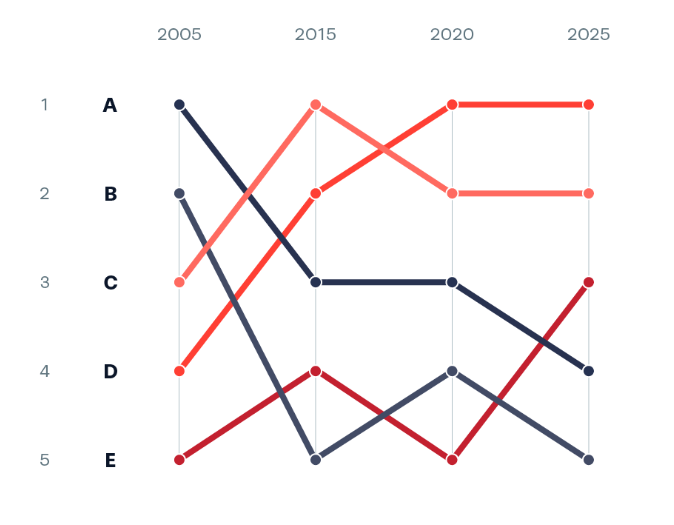
9) bump chart & dumbbell chart
bump chart의 경우는 각 지표들의 순서 변화를 볼 수 있는 차트입니다.

참고 ) https://datavizproject.com/data-type/bump-chart-2/
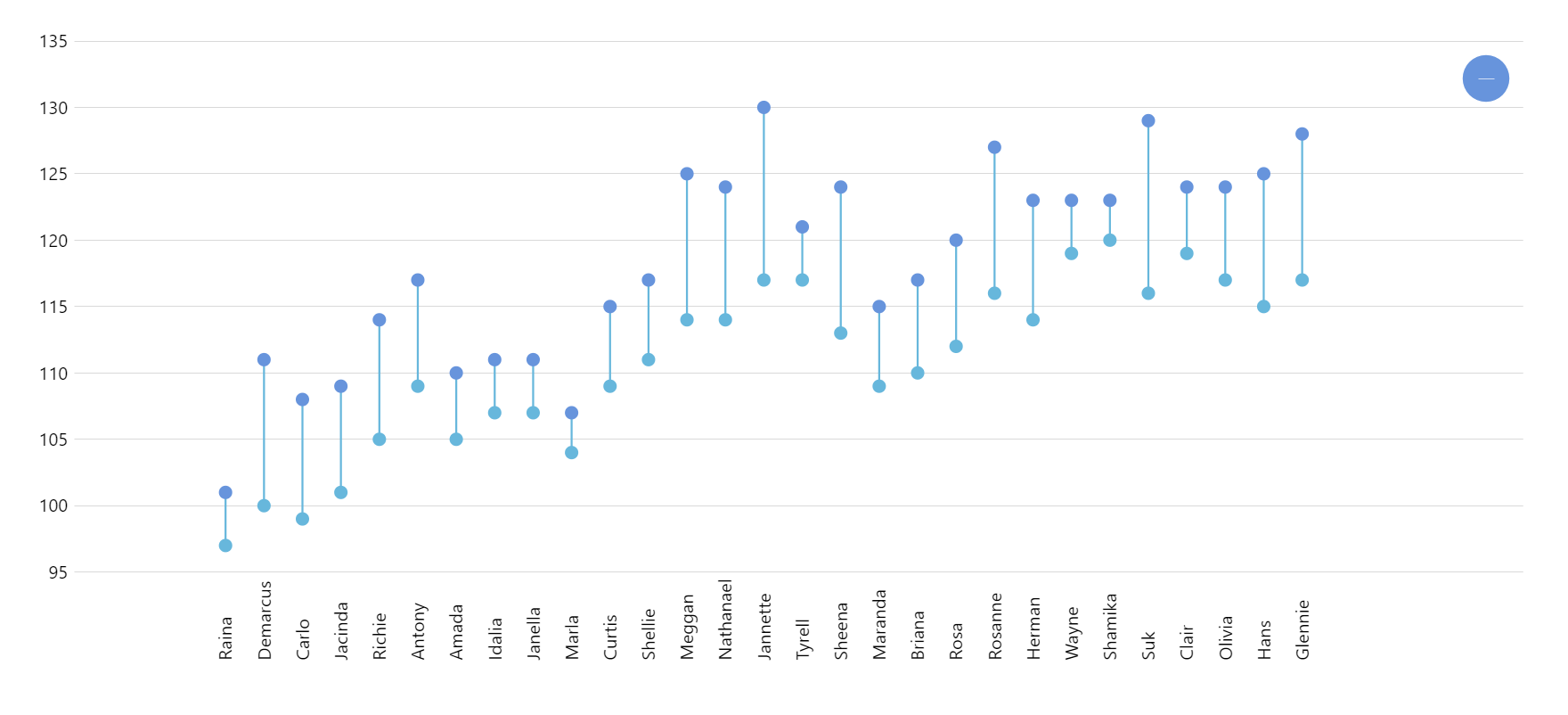
dumbbell chart는 2개 point 지점에서 변화를 보여주기 적합한 차트입니다.

참고 ) https://www.amcharts.com/demos/dumbbell-plot/
이외 많이 사용하는 시각화 차트를 남겨둡니다
heatmap (상관관계를 보여주기 적합합니다 열지도라고도 부르는데 시각화에 있어서 수치를 색상으로 변화하는 시각화 입니다)
kpi cards (가장 중요한 kpi들을 텍스트로만 요약하는 시각화 방식입니다)
참고자료
위에 나온 참고 사이트 이외로
내가 참고한 시각화 차트 사이트 이며, 정리가 잘되어있는 블로그 및 사이트를 우선적으로 공유한다. 참고 사이트가 너무 많아서 눈이 아프다면 미안하다 : ( /..
참고해서 본 사이트 (작성자 분들 감사합니다)
https://apandre.wordpress.com/dataviews/choiceofchart/
https://carbondesignsystem.com/
https://datavizcatalogue.com/
https://yozm.wishket.com/magazine/detail/2406/
https://www.finereport.com/kr/%EC%B0%A8%ED%8A%B8-%EC%A2%85%EB%A5%98-14-%EC%A2%85-%EC%95%8C%EC%95%84%EB%B3%B4%EA%B8%B0/
https://help.tableau.com/current/pro/desktop/ko-kr/what_chart_example.htm
https://modulabs.co.kr/blog/data-visualization/
https://dacon.io/forum/401510
다양한 시각화 차트에 대해서 정리해보고 공부해본 좋은 글 정리였습니다.
여러분도 자신의 보고서에 있어서 힘을 더할 수 있는 시각화를 만들어보세요!

