
express 서버 설치하기
- express의 generator 기능을 이용해서 express 설치 + 프레임워크에 필요한 package.json 구조와 기본 폴더 구조까지 설정할 수 있다.
$ npm install express-generator -g
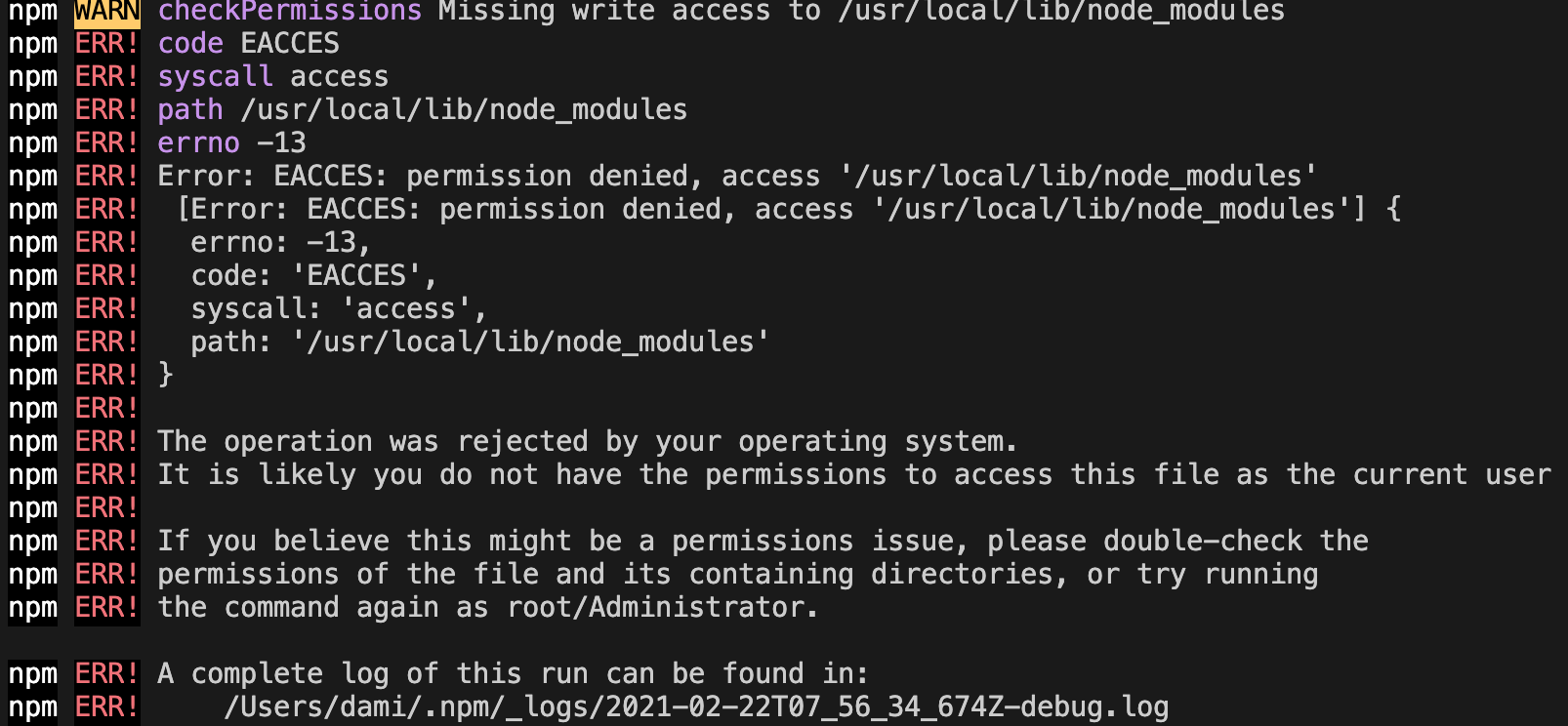
- mac에서 권한 때문에 아래와 같은 오류가 뜬다면, npm 앞에
sudo를 입력해서 관리자 권한으로 실행하면 된다.

- 설치가 완료되면 새 프로젝트를 생성한다.
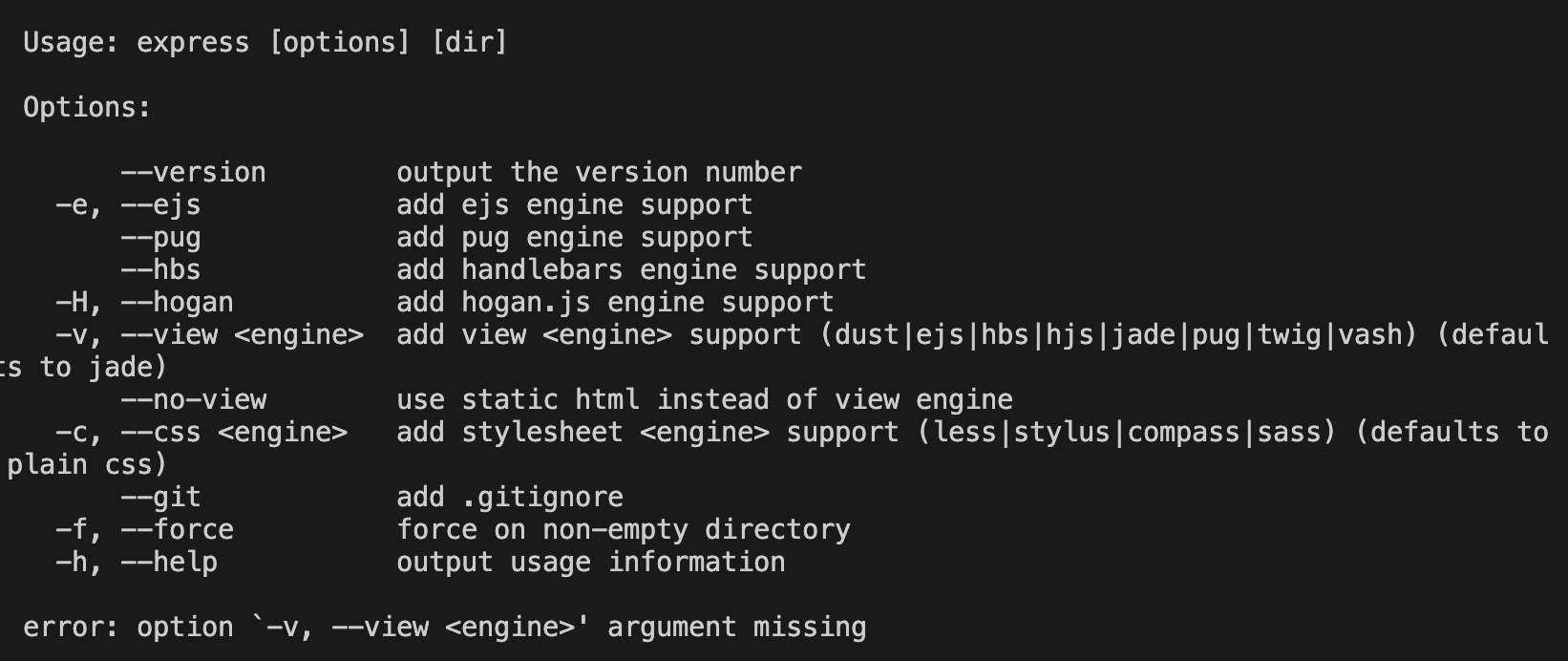
$ express -h를 입력하면 express 명령 옵션을 확인할 수 있다.

먼저 express를 이용하여 뼈대가 되는 소스를 만들고 해당 프로젝트 폴더 내에서 npm install을 실행하여 dependency를 다운 받고 사용하면 된다. 만약 template engine은 ejs 를 사용하고 css engine은 sass를 사용할 경우 아래와 같이 실행한다.
$ express --view=ejs --css=sass 프로젝트명
$ npm install // npm
$ DEBUG=myapp:* npm start // 서버 구동 시작 이후 http://localhost:3000/ 로 로컬 서버를 로드하여 app에 접근할 수 있다.
nodemon 설치하기
nodemon은 node monitor의 약자로, 노드가 실행하는 파일이 속한 디렉터리를 감시하고 있다가 파일이 수정되면 자동으로 노드 애플리케이션을 재시작하는 확장 모듈이다. nodemon을 설치하면 재시작 없이 코드를 자동 반영 할수 있다.
1. 설치하기 (2가지 방법)
$ npm i nodemon -g //1.글로벌로 설치
$ npm install --save-dev nodemon
//2.development dependency로 설치package.json을 확인해보면, 아래와 같이 설정 되어있는 걸 알 수 있다.
"scripts": {
"start": "node ./bin/www"
}이는 터미널에 npm start를 입력하면 "node ./bin/www"를 실행시키겠다는 의미이다. 하지만 우리는 nodemon으로 실행시킬 것이기 때문에 scripts부분을 아래와 같이 수정해준다.
2. Package.json 수정하기
"scripts": {
"start": "nodemon ./bin/www" //이렇게 수정해준다.
}3. nodemon 실행하기 위해 npm start를 입력해준다.
$ npm start4. http://localhost:3000/ 로 접속하였을 때 app.js에 있는 내용이 뜨면 성공이다.👍

- 이제 수정 후 새로고침 하면 수정된 프로젝트를 브라우저에서 바로 확인할 수 있다,
참고
