출처: 네이버부스트코스 비전공자를 위한 HTML/CSS
전반적인 내용이 아닌 복습하는 과정에서 작성하는 개인적인 기록/메모용도입니다. 혹여 제가 정리한 파일이 필요하시다면 메일로 연락주시고, 가급적 네이버 부스트코스에서 수강하시는걸 권유드립니다.
HTML의 기본구조

- DTD(doctyope), 이 문서가 어떤 버전으로 작성되었는지 브라우저에 알려주는 선언문으로 반드시 문서 내 최상단에 선언되어야 함.
- html 태그의 lang 속성은 문서가 어느 언어로 작성되었는지를 의미함.
- head 태그에 위치하는 태그들은 블
- meta 태그의 charset 속성은 문자의 인코딩방식을 지정합니다. (간단설명링크)
- body 태그 안에는 실제 브라우저 화면에 나타나는 내용이 들어갑니다.
<a> 태그 (anchor)

- href 속성
- 링크를 만들기 위해
<a>는 반드시 href(hypertext reference)속성을 가지고 있어야 합니다. href 속성의 값은 링크의 목적지가 되는 URL입니다.
- target 속성
- target 속성은 링크된 리소스를 어디에 표시할지를 나타내는 속성입니다.
- 속성 값으로는 self, blank, parent, top이 있습니다.
- self는 현재 화면에 표시한다는 의미로, target 속성이 선언되지 않으면 기본적으로 self와 같이 동작합니다.
- blank는 새로운 창에 표시한다는 의미로 외부 페이지가 나타나게끔 하는 속성입니다.
- parent와 top은 프레임이라는 특정 조건에서만 동작하는 속성입니다.
-
<a>는 내부링크로도 활용할 수 있습니다.(페이지 내부의 원하는 요소로 이동가능 / ex) 쇼핑몰 등에서 맨위로 올라가기 버튼) -
<a>에는 더 많은 속성들이 있습니다. (관련 링크)
-내부 링크를 사용할 때는 href 속성값에 #을 쓰고 그 뒤에 페이지 내에서 이동하고자하는 요소의 id 속성값을 적으면 됩니다.

의미 없는 태그[div태그, span태그 등]
- 주로 요소들을 묶거나, 스타일을 주거나, 서버에 보내는 데이터를 담기 위한 용도로 사용되는 태그들로 HTML의 태생적 한계(문서에 최적화 됨)를 보충하기 위한 방법으로 사용된다.
- div태그는 블록레벨 태그이고 span태그는 인라인레벨 태그이다.
(블록레벨과 인라인레벨에 대해 궁금해 알아보았습니다.)
<img> 태그
- 문서에 이미지를 삽입하는 태그로 닫는 태그가 없는 빈 태그.

- src속성: 이미지의 경로를 나타냄 (필수 속성)
-src속성은 상대경로와 절대경로를 통해 나타낼 수 있다.(상세설명링크) - alt 속성: 이미지의 대체 텍스트를 나타내는 속성(마찬가지로 필수)
(장애인복지를 했던 사람으로서 '웹 접근성'이라는 키워드가 반갑네요 ㅎㅎ) - width / height 속성을 통해 이미지의 가로 세로 크기를 설정할 수 있다.
폼요소
사용자로부터 데이터를 받기 위해 사용되는 요소.
1. type="text" || type="password"

- text, password 타입에는 동일하게 placeholder 속성이 존재합니다.
placeholder 속성은 사용자가 입력하기 전 미리 화면에 노출하는 값으로, 입력하는 값의 양식을 표현할 수 있습니다. (값을 입력하면 placeholder 값은 사라짐) - password 타입의 경우 실제로 입력할 때 값을 노출하지 않습니다.
2. type="radio"
- 라디오버튼을 만들 때 사용합니다. 라디오버튼은 중복 선택이 불가합니다
3. type="checkbox"
- 체크박스는 라디오와 다르게 중복선택이 가능합니다.
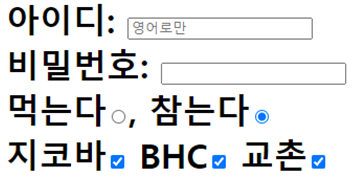
간단히 만들어보면 아래와 같이 나옵니다.

그 외의 HTML input요소의 타입들이 더 있습니다.(많이 쓰는 button 등)
(input 요소 공부링크)
<form>
<form>은 form 요소들을 감싸는 태그로 데이터를 묶어서 실제 서버로 전송해주는 역할을 하는 태그입니다.
만약 <fieldset>으로 구조화되어있다면 <fieldset>도 함께 감싸는 역할을 합니다.

<form>에는 대표적인 2가지 속성이 있습니다.
- action: 데이터를 처리하기 위한 서버의 주소
- method: 데이터를 전송하는 방식을 지정
method 속성값에는 get/post 2가지 방식이 존재합니다.
get 방식은 데이터가 전송될 때 주소창에 파라미터 형태로 붙어 데이터가 노출됩니다.
반면, post 방식은 데이터가 전송될 때 데이터가 노출되지 않습니다.
1) get : 데이터 전송시 주소창에 입력값 노출 있음. 민감한 정보를 다루는 폼에서는 사용하면 안됨
2) post : 데이터 전송시 주소창에 입력값 노출 없음. 회원가입, 아이디와 비밀번호를 입력하는 곳에서 사용
시멘틱 마크업
컴퓨터 / 브라우져가 이해할 수 있도록 의미에 맞는 태그를 사용하는 것.
ex) <b>는 단순히 텍스트를 굵게 표현하는 태그지만, <strong>은 중요하다는 의미를 가짐.
관련 참고영상(YOUTUBE 드림코딩- HTML 태그정리)
