속성 선택자
1) 속성 선택자란?
-
CSS에서 요소의 특정 속성값을 기준으로 요소를 선택하는데 사용
-
요소가 특정한 속성을 가지고 있는 경우에만 스타일을 적용할 수 있음
2) 속성 선택자 예시
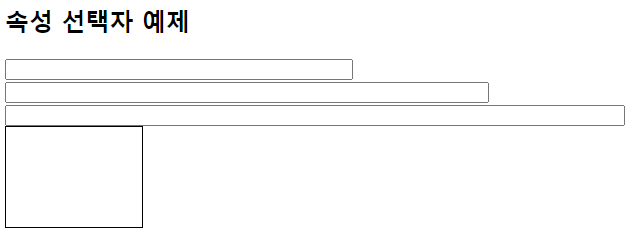
(2-1) CSS 코드
section.example input[type="text"]{
width: 50%;
}
section.example input[type="password"]{
width:70%;
}
section.example input[type="email"]{
width:90%;
}
section.example div[data="test-div"]{
width: 20%;
height: 100px;
border: 1px solid black;
} (2-2) HTML 코드
<section class="example">
<h1>속성 선택자 예제</h1>
<input type="text" name="text"><br>
<input type="password" name="pwd"><br>
<input type="email" name="email"><br>
<div data="test-div"></div>
</section>