가상 선택자
1) 가상 선택자란?
-
CSS에서 요소의 특정 상태나 조건에 따라 스타일을 적용하는데 사용되는 선택자
-
웹 페이지의 동적인 부분을 다루거나 사용자와의 상호작용을 향상시키는데 도움이 됨
2) 가상 선택자 종류
(2-1) 가상 클래스(Virtual Classes)
-
요소의 특정 상태를 선택하는데 사용
-
:hover:focus:active:visited등이 있음 -
각각의 클래스는 요소의 상호작용 상태를 선택하며, 상태에 따라 스타일을 변경하여 사용자와의 상호작용을 개선할 수 있음
(2-2) 가상 요소(Virtual Elements)
-
요소의 특정 부분을 선택하는데 사용
-
::before::after::marker등이 있음 -
가상 요소는 두 개의 콜론
::을 사용하여 정의
3) 가상 선택자 예시
(3-1) :hover
-
마우스가 요소 위에 올라가 있는 동안의 상태를 선택
-
사용자가 요소 위에 마우스를 올리면 해당 요소에 스타일을 적용할 수 있음
(3-2) :focus
-
요소가 포커스를 받은 상태를 선택
-
주로 키보드로 요소를 선택했을 때나 마우스나 터치로 요소를 선택했을 때 사용
(3-3) :action
-
요소가 활성화된 상태를 선택
-
주로 사용자가 요소를 클릭하거나 터치했을 때 발생
(3-4) :visited
-
링크 요소가 방문된 상태를 선택
-
사용자가 이미 방문한 링크에 스타일을 적용하는 데 사용
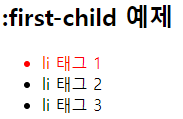
(3-5) :first-child
- 부모 요소의 첫 번째 자식 요소를 선택
💡 CSS 코드
section.example ul li:first-child{
color: red;
}💡 HTML 코드
<section class="example">
<h1>:first-child 예제</h1>
<ul>
<li>li 태그 1</li>
<li>li 태그 2</li>
<li>li 태그 3</li>
</ul>
</section>💡 코드 실행 결과
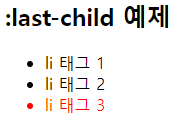
(3-6) :last-child
- 부모 요소의 마지막 자식 요소를 선택
💡 CSS 코드
section.example ul li:last-child{
color: red;
}💡 HTML 코드
<section class="example">
<h1>:last-child 예제</h1>
<ul>
<li>li 태그 1</li>
<li>li 태그 2</li>
<li>li 태그 3</li>
</ul>
</section>💡 코드 실행 결과
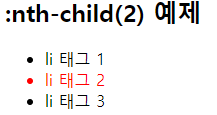
(3-7) :nth-child()
-
요소의 자식들 중 특정한 위치에 있는 요소를 선택
-
괄호 안에
odd를 쓰면 홀수,even을 쓰면 짝수 번째 위치에 있는 요소가 선택
💡 CSS 코드
section.example ul li:nth-child(2){
color: red;
}💡 HTML 코드
<section class="example">
<h1>:nth-child(2) 예제</h1>
<ul>
<li>li 태그 1</li>
<li>li 태그 2</li>
<li>li 태그 3</li>
</ul>
</section>💡 코드 실행 결과
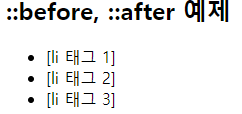
(3-8) ::before
-
요소의 내용 앞에 가상 요소를 생성하여 추가적인 내용을 삽입
-
주로 장식 요소나 아이콘을 요소의 시작 부분에 추가할 때 사용
(3-9) ::after
-
요소의 내용 뒤에 가상 요소를 생성하여 추가적인 내용을 삽입
-
주로 장식 요소나 아이콘을 요소의 끝 부분에 추가할 때 사용
💡 CSS 코드
section.example ul li::before{
content: "[";
}
section.example ul li::after{
content: "]";
}💡 HTML 코드
<section class="example">
<h1>::before, ::after 예제</h1>
<ul>
<li>li 태그 1</li>
<li>li 태그 2</li>
<li>li 태그 3</li>
</ul>
</section>💡 코드 실행 결과
(3-10) ::marker
-
목록 요소의 마커를 스타일링하는 데 사용
-
목록 항목의 마커에 특정한 스타일을 적용할 수 있음
💡 CSS 코드
section.example ul li::marker{
content: "$";
}💡 HTML 코드
<section class="example">
<h1>::marker 예제</h1>
<ul>
<li>li 태그 1</li>
<li>li 태그 2</li>
<li>li 태그 3</li>
</ul>
</section>