일치 선택자
1) 일치 선택자란?
-
조건을 만족해야 선택이 됨
-
선택자가 section.red인 경우 태그가
<section>이면서 red라는 클래스를 가지고 있어야 적용이 됨
2) 일치 선택자 예시
(2-1) CSS 코드
section.example h2, section.example p{
color : red;
}(2-2) HTML 코드
<section class = "example">
<h2>일치 선택자 예제</h2>
<p>p 태그 입니다.</p>
<div>div 태그 입니다.</div>
<ul>
<li>li 태그 1</li>
<li>li 태그 2</li>
<li>li 태그 3</li>
</ul>
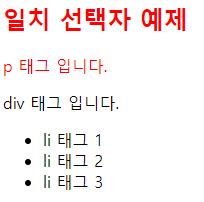
</section>3) 코드 실행 결과
자손 선택자
1) 자손 선택자란?
-
특정한 부모 요소의 하위에 있는 모든 자손 요소를 선택하는데 사용
-
부모 요소와 자손 요소 사이에 공백을 사용하여 표시
2) 자손 선택자 예시
(2-1) CSS 코드
section.example ul li{
color: red;
}(2-2) HTML 코드
<section class = "example">
<h2>자손 선택자 예제</h2>
<p>p 태그 입니다.</p>
<div>div 태그 입니다.</div>
<ul>
<li>li 태그 1</li>
<li>li 태그 2</li>
<li>li 태그 3</li>
</ul>
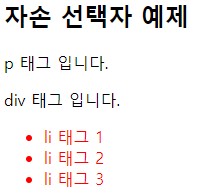
</section>3) 코드 실행 결과
자식 선택자
1) 자식 선택자란?
-
특정 요소의 직계 자식을 선택하는데 사용
-
부모 요소 바로 아래에 있는 자식 요소들을 선택하는데 유용
-
자식 선택자는 부모와 자식 요소 사이에
>기호를 사용하여 표시
2) 자식 선택자 예시
(2-1) CSS 코드
div.example > p{
color: red;
}(2-2) HTML 코드
<section>
<h2>자식 선택자 예제</h2>
<p>p 태그 입니다.</p>
<div class="example">
<p>부모의 자식 요소</p>
<div>
<p>부모의 자식이 아닌 요소</p>
</div>
</div>
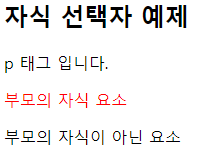
</section>3) 코드 실행 결과
복합 클래스 선택자
1) 복합 클래스 선택자란?
-
HTML 요소가 여러 개의 클래스를 가질 때, 그 중 특정한 클래스를 가진 요소를 선택하기 위해 사용
-
복합 클래스 선택자는 두 개 이상의 클래스를 동시에 지정하여 요소를 선택 (.class1.class2)
2) 복합 클래스 선택자 예시
(2-1) CSS 코드
.example.red p{
color: red;
}(2-2) HTML 코드
<section class="example red">
<h1>복합 클래스 선택자 예제</h1>
<p>p 태그 입니다.</p>
<div>div 태그 입니다.</div>
<ul>
<li>li 태그 1</li>
<li>li 태그 2</li>
<li>li 태그 3</li>
</ul>
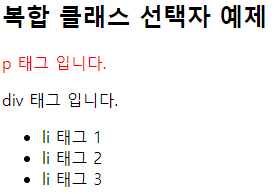
</section>3) 코드 실행 결과
인접 형제 선택자
1) 인접 형제 선택자란?
-
특정 요소의 바로 옆에 있는 형제 요소를 선택하는데 사용
-
인접 형제 선택자는
+기호를 사용하여 표현
2) 인접 형제 선택자 예시
(2-1) CSS 코드
section.example h1 + p{
color: red;
}(2-2) HTML 코드
<section class="example">
<h1>인접 형제 선택자 예제</h1>
<p>p 태그 입니다.</p>
<p>p 태그 입니다.</p>
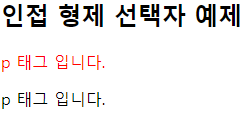
</section>3) 코드 실행 결과
일반 형제 선택자
1) 일반 형제 선택자란?
-
특정 요소의 형제 요소 중 모든 형제 요소를 선택하는데 사용
-
일반 형제 선택자는
~기호를 사용하여 표현
2) 일반 형제 선택자 예시
(2-1) CSS 코드
section.example h1 ~ p{
color: red;
}(2-2) HTML 코드
<section class="example">
<h1>일반 형제 선택자 예제</h1>
<p>p 태그 입니다.</p>
<p>p 태그 입니다.</p>
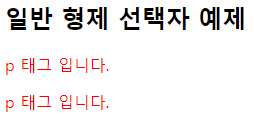
</section>