전체 선택자
1) 전체 선택자란?
-
이름 그대로 문서 내에 있는 모든 요소를 선택하고자 할 때 사용하는 선택자 유형
-
전체 선택자는 애스터리스크( * ) 기호를 사용하여 표현
-
문서 초기화 혹은 강제로 모든 요소에 적용해야 하는 스타일이 있을 경우에 사용
2) 전체 선택자 예시
(2-1) CSS 코드
*{
color: red;
}(2-2) HTML 코드
<h2>전체 선택자 예제</h2>
<p>p 태그 입니다.</p>
<div>div 태그 입니다.</div>
<ul>
<li>li 태그 1</li>
<li>li 태그 2</li>
<li>li 태그 3</li>
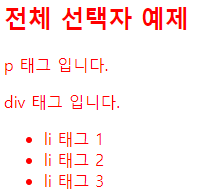
</ul>3) 코드 실행 결과
태그 선택자
1) 태그 선택자란?
- 특정 태그를 사용한 모든 요소에 일괄적으로 적용하는 스타일을 만들 때 사용
2) 태그 선택자 예시
(2-1) CSS 코드
p {
color: red;
}(2-2) HTML 코드
<h2>태그 선택자 예제</h2>
<p>p 태그 입니다.</p>
<div>div 태그 입니다.</div>
<ul>
<li>li 태그 1</li>
<li>li 태그 2</li>
<li>li 태그 3</li>
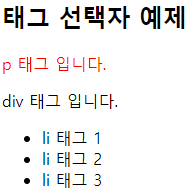
</ul>3) 코드 실행 결과
아이디 선택자
1) 아이디 선택자란?
-
지정된 id 속성 값을 토대로 요소를 선택하는 선택자
-
해시( # ) 기호를 사용해 아이디 선택자임을 나타냄
-
아이디 선택자는 해당 웹 문서에서 단 한 번만 적용할 수 있음
2) 아이디 선택자 예시
(2-1) CSS 코드
#textred{
color: red;
}(2-2) HTML 코드
<h2>아이디 선택자 예제</h2>
<p id="textred">p 태그 입니다.</p>
<div>div 태그 입니다.</div>
<ul>
<li>li 태그 1</li>
<li>li 태그 2</li>
<li id="textred">li 태그 3</li>
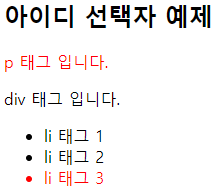
</ul>3) 코드 실행 결과
클래스 선택자
1) 클래스 선택자란?
-
가장 흔하게 사용되는 선택자
-
점( . ) 기호를 사용해 클래스 선택자임을 나타냄
2) 클래스 선택자 예시
(2-1) CSS 코드
.textred{
color: red;
}(2-2) HTML 코드
<h2>클래스 선택자 예제</h2>
<p>p 태그 입니다.</p>
<div class="textred">div 태그 입니다.</div>
<ul>
<li>li 태그 1</li>
<li class="textred">li 태그 2</li>
<li>li 태그 3</li>
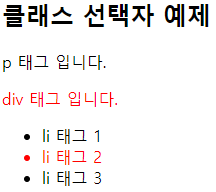
</ul>