label 태그
1) lable 태그란?
-
입력 필드와 패당 필드의 설명을 제공하기 위해 사용되는 태그
-
요소의 id와 label의 for 데이터가 일치해야함
2) label 태그 예시
<label for="username">사용자 이름 :</label>
<input type="text" name="username" id="username" required>3) 코드 실행 결과
radio 태그
1) radio 태그란?
-
여러 개의 선택지 중에서 단 하나의 선택을 할 수 있는 요소
-
name을 일치시켜야 중복 선택이 되지 않음
2) radio 태그 예시
<input type="radio" id="option1" name="radioGroup" value="Y">
<label for="option1">동의</label>
<input type="radio" id="option2" name="radioGroup" value="N">
<label for="option2">비동의</label>3) 코드 실행 결과
check box 태그
1) check box 태그란?
-
여러 개의 선택지 중에서 다중 선택이 가능한 체크박스를 생성하는 태그
-
radio 태그와 마찬가지로 name을 일치시켜야함
2) check box 태그 예시
<input type="checkbox" id="option1" name="checkGroup" value="Y">
<label for="option1">동의</label>
<input type="checkbox" id="option2" name="checkGroup" value="N">
<label for="option2">비동의</label>3) 코드 실행 결과
textarea 태그
1) textarea 태그란?
-
여러 줄의 텍스트를 입력할 수 있는 입력란을 생성하는 태그
-
rows : 입력란의 높이를 지정
-
cols : 입력란의 너비를 지정
2) textarea 태그 예시
<label for="message">메세지 : </label>
<textarea name="message" id="message" cols="50" rows="10"></textarea>3) 코드 실행 결과
select 태그
1) select 태그란?
-
선택 목록을 생성하는 태그
-
option 태그를 사용하여 선택 가능한 각 옵션을 정의
2) select 태그 예시
<select name="country" id="country">
<option value="korea">대한민국</option>
<option value="usa">미국</option>
<option value="japan">일본</option>
<option value="china">중국</option>
</select>3) 코드 실행 결과
form 태그
1) form 태그란?
-
사용자 입력을 받는 부분을 정의하고, 해당 입력을 서버로 제출하는 역할
-
action : 데이터가 전송될 URL을 지정
-
method : 데이터를 서버로 전송하는 HTTP 메서드를 지정
-
GET 방식 : 폼 데이터를 URL 매개변수로 첨부하여 전송, 주로 데이터를 조회하는 용도로 사용되며, URL에 데이터가 노출
-
POST 방식 : 폼 데이터를 HTTP 요청 본문에 담아 전송, 주로 데이터를 생성하거나 수정하는 용도로 사용되며, URL에 데이터가 노출되지 않음
-
enctype : 데이터가 서버로 전송될 때 인코딩 방식을 지정, 파일 업로드와 같은 이진 데이터를 전송해야 할 경우 multipart/form-data 로 설정
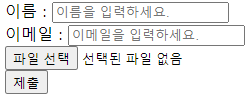
2) form 태그 예시
<form action="D:\X\Y\Z\A" method="post" enctype="multipart/form-data">
<label for="name">이름 : </label>
<input type="text" id="name" name="name" placeholder="이름을 입력하세요."> <br>
<label for="email">이메일 : </label>
<input type="email" id="email" name="email" placeholder="이메일을 입력하세요."> <br>
<input type="file" id="file" name="file"> <br>
<button type="submit">제출</button>
</form>3) 코드 실행 결과
button 태그
1) button 태그란?
-
사용자와 상호작용 할 수 있는 버튼을 생성하는데 사용
-
버튼을 클릭하거나 탭하면 정의된 동작이 실행
-
기본 button : 일반적인 버튼
-
submit : form 태그 내에서 동작하며 클릭 시 데이터 전송
-
reset : form 태그 내에서 동작하며 클릭 시 데이터 초기화
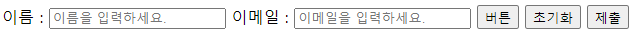
2) button 태그 예시
<form action="D:\X\Y\Z\A" method="get" enctype="multipart/form-data">
<label for="name">이름 : </label>
<input type="name" id="name" name="name" placeholder="이름을 입력하세요.">
<label for="email">이메일 : </label>
<input type="email" id="email" name="email" placeholder="이메일을 입력하세요.">
<button type="button">버튼</button>
<button type="reset">초기화</button>
<button type="submit">제출</button>
</form>