- 2024.05.27
Bootstrap
디자인팀이 나뉘어진 회사라면 상관없지만, 작은 회사의 경우 개발자가 웹의 디자인을 담당하기도 한다. 개발자가 디자인 작업을 처음부터 하긴 어려우니 이럴때 활용하는 것 중 하나가 Bootstrap이다.
여러 디자인 라이브러리들이 있고, 이것들을 활용하면 디자인에 애쓸 필요가 없다.
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen'
href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"></script>
</head>HTML 헤드에 사용할 Bootstrap의 링크를 걸어두면 된다. 이렇게 라이브러리를 연동시킨 뒤, 사용할 수 있다.
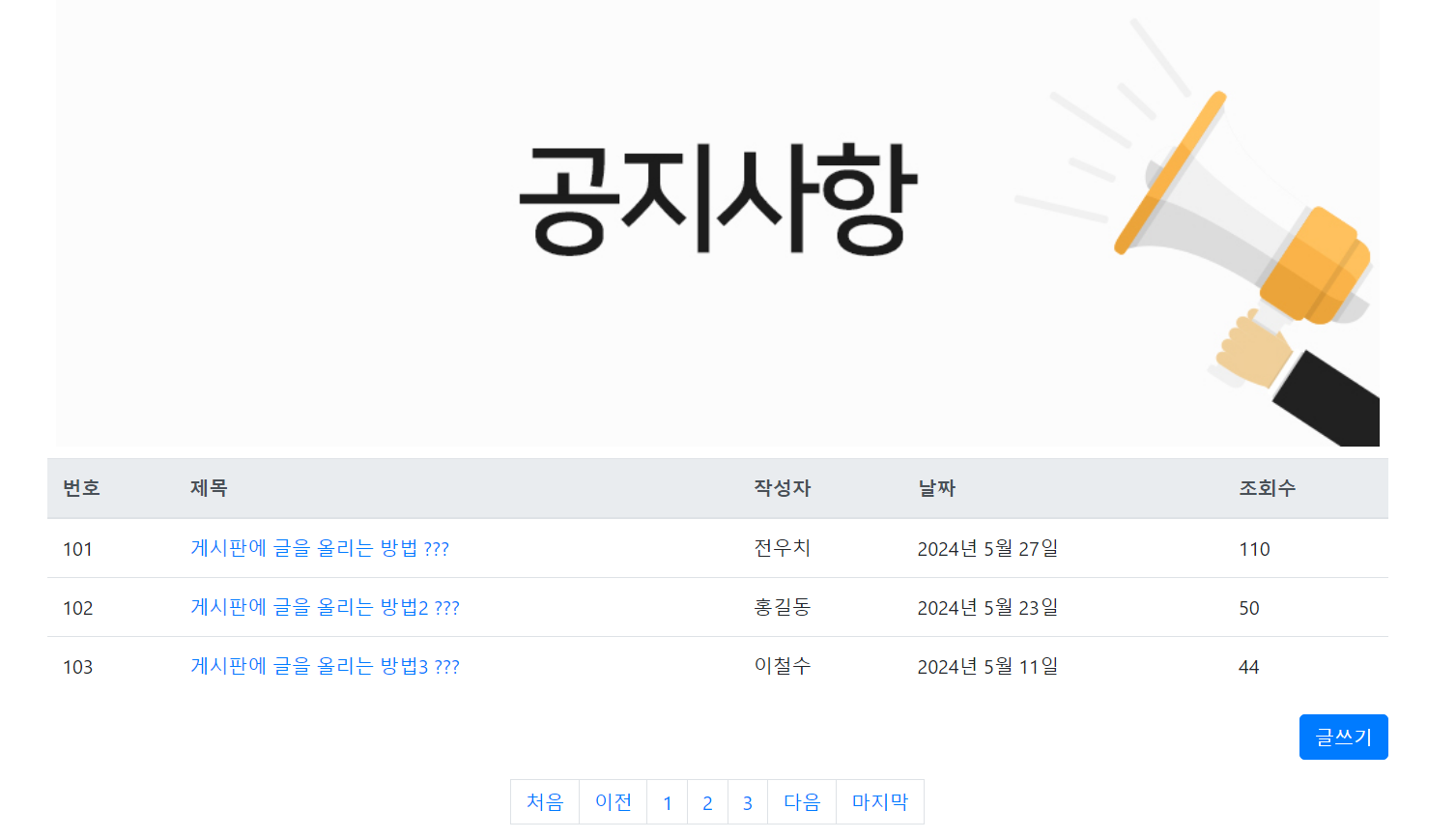
Bootstrap 활용 예시_01
Bootstrap을 활용해서 공지사항 페이지를 구현한 예시이다.
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen'
href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"></script>
<style>
.image-box{
width: 80%; height: 400px; overflow: hidden;
margin: auto; padding-bottom: 10px;
}
.image {
width: 100%; height: 100%;
object-fit: cover; /*정의된 너비와 높이를 채울때까지 확대*/
}
</style>
</head>
<body>
<div class="image-box">
<img class="image" src="./images/gonggi_top.jpg" alt="공지사항" />
</div>
<!--자동으로 중앙 정렬-->
<div class="container">
<!--table-striped : 홀, 짝행의 색상 다르게-->
<!--table-hover : 마우스를 올리는 행 색상 변경-->
<table class="table table-hover">
<!--thead-dark : 테이블 헤드를 어둡게-->
<!--thead-light : 테이블 헤드를 밝게-->
<thead class="thead-light">
<tr>
<th>번호</th>
<th>제목</th>
<th>작성자</th>
<th>날짜</th>
<th>조회수</th>
</tr>
</thead>
<tr>
<td>101</td>
<td><a href="#">게시판에 글을 올리는 방법 ???</a></td>
<td>전우치</td>
<td>2024년 5월 27일</td>
<td>110</td>
</tr>
<tr>
<td>102</td>
<td><a href="#">게시판에 글을 올리는 방법2 ???</a></td>
<td>홍길동</td>
<td>2024년 5월 23일</td>
<td>50</td>
</tr>
<tr>
<td>103</td>
<td><a href="#">게시판에 글을 올리는 방법3 ???</a></td>
<td>이철수</td>
<td>2024년 5월 11일</td>
<td>44</td>
</tr>
</table>
<p class="text-right">
<button type="button" class="btn btn-primary">글쓰기</button>
</p>
</div>
<ul class="pagination justify-content-center">
<li class="page-items"><a href="#" class="page-link">처음</a></li>
<li class="page-items"><a href="#" class="page-link">이전</a></li>
<li class="page-items"><a href="#" class="page-link">1</a></li>
<li class="page-items"><a href="#" class="page-link">2</a></li>
<li class="page-items"><a href="#" class="page-link">3</a></li>
<li class="page-items"><a href="#" class="page-link">다음</a></li>
<li class="page-items"><a href="#" class="page-link">마지막</a></li>
</ul>
</body>
</html>



키햐~ 제가 디자인에 재능이 없어서 잘 사용할 것 같네요!
╰(°▽°)╯ 좋은 정보 감사합니당