HTML & CSS
1.[HTML] 웹과 HTML의 개요

웹이 동작하는 방식은 아래와 같다. 웹 클라이언트가 데이터를 요청하면 웹서버가 요청받은 데이터를 반환해줌으로써 웹이 구동하게 된다. * 웹의 목적 * 다른 여러 컴퓨터에서 문서를 공유하거나 보는 목적 * 웹의 구조 * 인터넷을 활용하여 거미줄처럼 연결된
2.[HTML] HTML TAG

vscode를 설치한 뒤에 extension에서 아래의 라이브러리를 설치해주면 된다. 설치가 잘 되었다면 vscode의 아래 하단바에 go live라는 아이콘이 뜬다.vscode에서 html 파일을 만들고 <html을 적어준 후에 ctrl
3.[HTML] FORM TAG

2024.05.22 복습용 FORM 이름 : 주소 : 이메일 : 색상 : 나이 : 생년월일 : 시간 : <input type = "time"
4.[HTML & CSS] CSS 활용(1)

2024.05.22 복습용원래 웹을 작업할 때에는 HTML, CSS, 자바 스크립트 3 요소를 전부 분리하여 개발하지만, 일단은 연습이기 때문에 한 파일 안에서 HTML과 CSS를 같이 사용하도록 하겠다.HTML 문서의 색이나 모양 등 외관을 꾸미는 언어CSS로 작성된
5.[HTML & CSS] CSS 활용(2)

2024.05.24 복습용CSS에서 텍스트를 꾸미기 위한 스타일 시트는 다음과 같다.글을 들여쓰거나 정렬하고 줄을 추가하거나 없애는 등, 여러 작업을 할 수 있다. 또한 HTML5에서는 단위를 사용하지 않으면 CSS스타일 오류가 뜨니, 단위가 필요한 스타일 시트에서는
6.[HTML & CSS] CSS 활용 (3)

2024.05.24 복습용 배치 CSS로 HTML 태그가 출력되는 위치 지정 HTML 태그는 웹페이지에 작성된 순서와 달리 배치 가능 배치 기능의 CSS 프로퍼티들 display position left, right, top, bottom floa
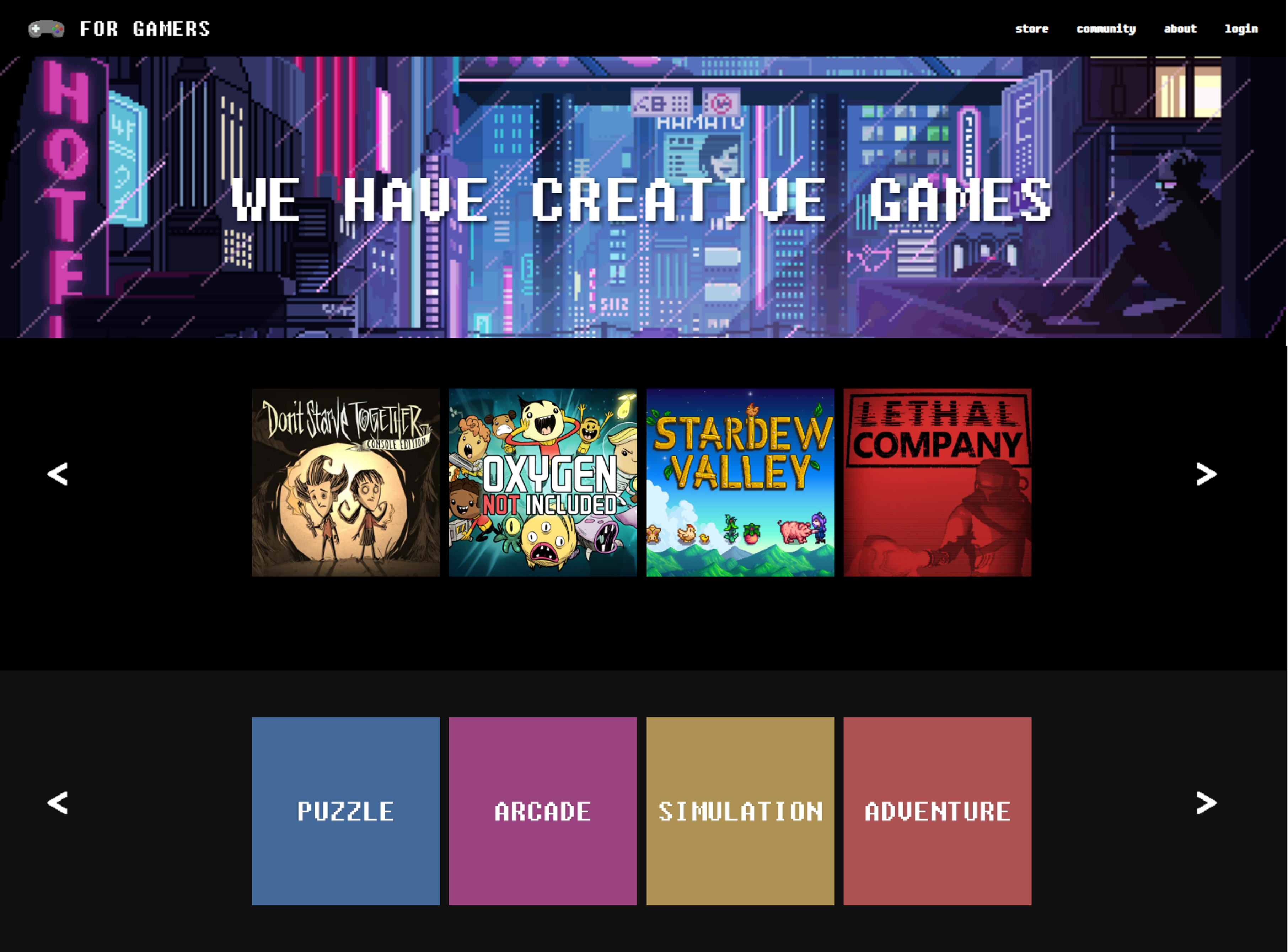
7.[HTML & CSS] 정적 웹페이지 구현 샘플

2024.05.27 제작자바 스크립트를 사용하면 동적인 기능까지 구현해낼 수 있다. 하지만, 아직은 HTML과 CSS만 배운 단계이니 이것들만 활용하여 정적인 웹페이지를 구현해볼 수 있겠다.나는 간단하게 스팀을 레퍼런스로 웹페이지 샘플을 제작하였다.HTML 코드CSS
8.[HTML & CSS] Bootstrap 활용

2024.05.27 Bootstrap 디자인팀이 나뉘어진 회사라면 상관없지만, 작은 회사의 경우 개발자가 웹의 디자인을 담당하기도 한다. 개발자가 디자인 작업을 처음부터 하긴 어려우니 이럴때 활용하는 것 중 하나가 Bootstrap이다. 여러 디자인 라이브러리들이