- 2024.05.27 제작
정적 웹페이지 샘플
자바 스크립트를 사용하면 동적인 기능까지 구현해낼 수 있다. 하지만, 아직은 HTML과 CSS만 배운 단계이니 이것들만 활용하여 정적인 웹페이지를 구현해볼 수 있겠다.

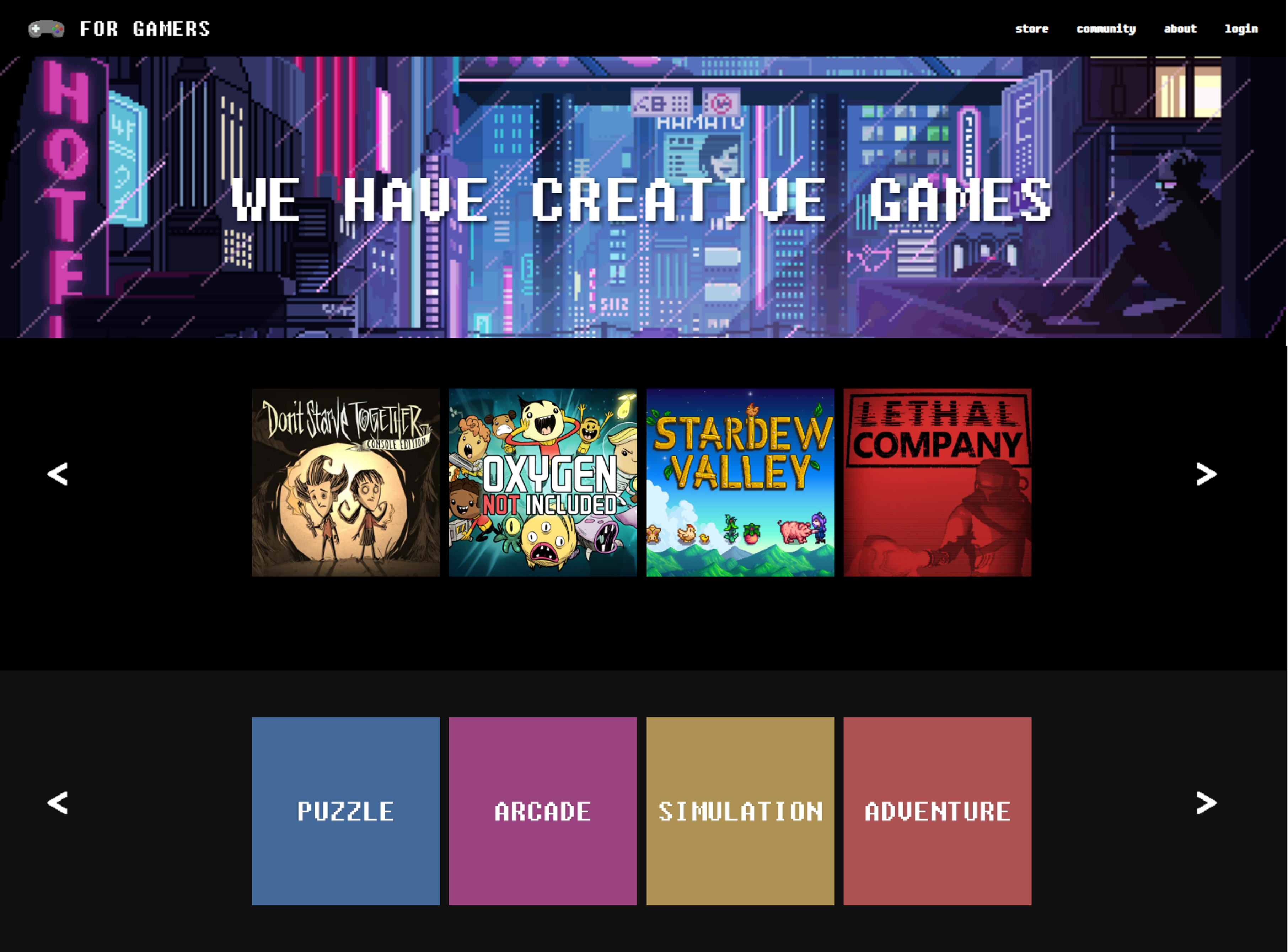
나는 간단하게 스팀을 레퍼런스로 웹페이지 샘플을 제작하였다.
- HTML 코드
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>For Gamer</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link href = "css/game.css" rel='stylesheet'>
<script src='main.js'></script>
</head>
<body>
<div id = "site_logo">
<a href="#" id = "logo">
<img src="images/logo.png" height="30px">
</a>
<div id="menu">
<ul>
<li><a href="#"><b>store</b></a></li>
<li><a href="#"><b>community</b></a></li>
<li><a href="#"><b>about</b></a></li>
<li><a href="#"><b>login</b></a></li>
</ul>
</div>
</div>
<!--사이트헤더-->
<div id = "game_header">
<div class="overlay_title">WE HAVE CREATIVE GAMES</div>
</div>
<!---게임목록-->
<div class = "gallery">
<div class="image"><img src="./images/game01.jpg"></div>
<div class="image"><img src="./images/game02.jpg"></div>
<div class="image"><img src="./images/game03.jpg"></div>
<div class="image"><img src="./images/game04.jpg"></div>
<div class="arrow left"><img src="./images/leftarrow.png"></div>
<div class="arrow right"><img src="./images/rightarrow.png"></div>
</div>
<!--카테고리-->
<div class = "catecories">
<div class="image"><img src="./images/category01.jpg"></div>
<div class="image"><img src="./images/category02.jpg"></div>
<div class="image"><img src="./images/category03.jpg"></div>
<div class="image"><img src="./images/category04.jpg"></div>
<div class="arrow left"><img src="./images/leftarrow.png"></div>
<div class="arrow right"><img src="./images/rightarrow.png"></div>
</div>
</body>
</html>- CSS 코드
@font-face {
font-family: 'DungGeunMo';
src: url('../fonts/DungGeunMo.ttf') format('truetype');
}
*{
box-sizing: border-box;
}
body{
margin: 0px;
min-width: auto;
background-color: black;
font-family: 'DungGeunMo', sans-serif;
}
#site_logo{
height: 60px;
line-height: 60px;
}
#site_logo #logo{
padding-left: 30px;
float: left;
}
#site_logo #logo img{
text-decoration: none;
vertical-align: middle;
height: 30px;
z-index: -1;
}
#site_logo #menu ul{
float: right;
list-style: none;
margin: auto;
overflow: hidden;
z-index: 1;
}
#site_logo #menu ul li{
float: left;
margin-left : 30px;
}
#site_logo #menu ul a{
text-decoration: none;
color: white;
font-size: 14px;
}
#site_logo #menu ul a:hover{
/*메뉴 효과*/
font-size: 17px;
transition: font-size 0.3s ease;
}
#site_logo #menu ul li:last-child{
padding-right: 30px;
}
/*사이트 헤더 설정*/
#game_header{
position: absolute;
width: 100%;
height: 300px;
background-image: url('../images/header.gif');
background-size: cover;
background-position: center center;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
/*헤더 타이틀*/
.overlay_title{
position: absolute;
font-size: 5em;
color: white;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.7);
}
.gallery{
margin-top: 350px;
position: relative;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
gap: 10px;
}
.catecories{
margin-top: 100px;
position: relative;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
gap: 10px;
background-color: rgba(57, 57, 57, 0.3);
height: 300px;
}
.image{
width : 200px;
height: 200px;
overflow: hidden;
transition: transform 0.3s ease;
}
.image img{
width: 100%;
height: 100%;
object-fit: cover;
}
.image:hover{
transform: scale(1.2);
}
.arrow{
position:absolute;
top: 50%;
transform: translateY(-50%);
width: 50px;
height: 50px;
line-height: 50px;
cursor: pointer;
}
.left{
left: 50px;
}
.right{
right: 50px;
}
우왕 제가 좋아하는 심플하고 깔끔한 디자인이예요^__^
잘보구갑니당