
WEB
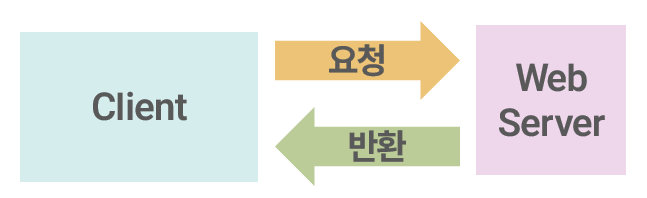
웹이 동작하는 방식은 아래와 같다. 웹 클라이언트가 데이터를 요청하면 웹서버가 요청받은 데이터를 반환해줌으로써 웹이 구동하게 된다.

웹의 목적
- 다른 여러 컴퓨터에서 문서를 공유하거나 보는 목적
웹의 구조
- 인터넷을 활용하여 거미줄처럼 연결된 정보소통망
웹의 구성
- 웹 서버와 웹 클라이언트 컴퓨터들로 구성
웹 서버
- 웹문서, 이미지, 영상 등의 데이터 저장 관리
- 웹 클라이언트의 요청을 받아서 데이터 전송
- 웹 서버로 동작을 하는 SW 실행
웹 클라이언트
- 사용자 인터페이스 담당
- 웹 서버에 데이터를 요청하고 받아서 사용자에게 출력
웹 페이지는 3가지로 구성되어있다. 이 3가지 요소를 분리하여 개발을 진행한다.
- HTML : 웹페이지의 구조와 내용
- CSS(Cascading Style Sheet) : 웹페이지의 모양
- Javascript : 웹페이지의 행동 및 응용 프로그램
인터넷과 웹은 다르다. 인터넷 안에 웹이 있다고 생각하는게 편하다.
인터넷 : 웹의 개념이 나오기 전부터 만들어진 컴퓨터 연결 네트워크
웹 : World Wide Web(WWW)으로 인터넷을 활용하는 응용 서비스 중의 하나
웹 서버와 웹 브라우저로 구성되는 정보 전달 및 공유 서비스
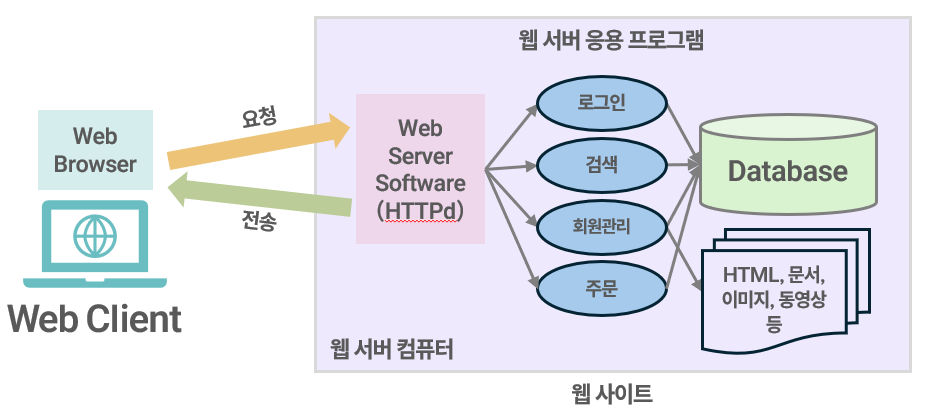
웹사이트 구축

웹 서버 소프트웨어
- 웹 브라우저로부터의 요청을 해석
- 필요한 웹 서버 응용프로그램 동작
- 웹 서버 응용프로그램의 실행 결과를 웹 브라우저로 전송
웹 서버 응용프로그램
-
웹 사이트의 목적을 이행하는 서버 측 소프트웨어
-
웹 서버 응용 프로그램을 위한 개발 언어
- 서버용 자바스크립트
- JSP(Java Server Page)
- Java - 자바 서블릿
- C/C++
- PHP, Perl, Python 등
웹 문서
- HTML 언어로 작성되어 웹 브라우저로 보게 됨
- 웹 문서는 페이지 단위로 파일에 분할하여 저장됨
- 웹 문서를 읽는 순서는 사용자가 결정함
하이퍼링크를 따라 웹페이지 선택
HTML
HTML은 표준화된 태그로 웹 페이지를 작성하는 마크업 언어이다. 현재는 HTML5를 웹표준으로서 하고 있는데, 기존의 HTML은 비표준 기술에 의존하는 PC 위주의 방식이라 한계가 있었다. 모바일과 PC에서 동시에 사용가능한 범용 웹 표준이 필요하게 되면서 HTML5가 등장하였다.
HTML5
- 웹페이지의 구조, 모양, 행동을 분리 개발
- 웹페이지의 플랫폼이나 장치 의존성을 제거(Active-X, 플래시가 필요없어짐)
- 웹 애플리케이션 작성을 지원하는 자바 스크립트 API의 표준화