
- 2024.05.22 복습용
Visual Studio Code 환경설정
vscode를 설치한 뒤에 extension에서 아래의 라이브러리를 설치해주면 된다.

설치가 잘 되었다면 vscode의 아래 하단바에 go live라는 아이콘이 뜬다.

HTML sample
vscode에서 html 파일을 만들고 <html을 적어준 후에 ctrl+enter를 누르면 아래와 같은 sample을 생성할 수 있다. 이 기본 형태로 html 실습을 진행할 예정이다.

제목
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen' href='main.css'>
<script src='main.js'></script>
</head>
<body>
<h1>제목1</h1>
<h2>제목2</h2>
<h3>제목3</h3>
<h4>제목4</h4>
<h5>제목5</h5>
<h6>제목6</h6>
</body>
</html>제목1
제목2
제목3
제목4
제목5
제목6
기본적인 형식은 이렇게 해서 글의 크기를 조절할 수도 있다. 이건 velog에서 #을 쓰는 것과 동일하다.
img, audio, video
실습하는 HTML 폴더에 images 폴더를 만들고 폴더 안에 이미지를 저장해보자. 그 후 이미지를 웹에서 불러오겠다. 그 외에도 다른 웹주소를 통해서도 이미지를 가져올 수 있다. 폴더에서 이미지를 불러올 때는 폴더명, 이미지 이름, 확장자명을 제대로 명시해줘야한다.

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen' href='main.css'>
<script src='main.js'></script>
</head>
<body>
<!--폴더에서 이미지 가져오기-->
<img src = "./images/cookiecat.jpg" alt = "cookiecat" />
<!--웹 주소로 이미지 가져오기-->
<img src = "https://i.pinimg.com/564x/7a/74/dd/7a74dd8cf69769f5ea99b52fa4a4a626.jpg">
</body>
</html>
HTML 실습 폴더 밑으로 sound 폴더, video 폴더를 추가 후, mp3 파일과 mp4 파일을 저장하였다. 이 오디오 파일과 비디오 파일을 웹에서 틀 수 있게끔 HTML을 작성하겠다.

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen' href='main.css'>
<script src='main.js'></script>
</head>
<body>
<div>
<audio src="./sound/Merry-go-round of life.mp3" controls /></audio>
</div>
<div>
<video src="./video/cat.mp4" width="200px" height="200px" controls /></video>
</div>
</body>
</html>

controls를 붙여야, 동작해야되는 오디오랑 비디오를 제대로 틀 수가 있다. width, height로 보여줄 크기를 설정할 수도 있다.<div>를 넣으면 레이아웃을 나눠줄 수도 있다.
href
링크로 이동시키는 글자와 이미지를 HTML로 만들어보겠다.
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen' href='main.css'>
<script src='main.js'></script>
</head>
<body>
<!--링크이동-->
<a href="https://www.google.co.kr/">구글로 이동</a><br />
<!--이미지를 통한 링크 이동-->
<a href="https://www.google.co.kr/">
<img src="./images/google.png">
</a>
</body>
</html>
iframe
iframe으로 또다른 웹페이지를 삽입해볼수도 있다. 참고로 유튜브 영상을 가져올때는 공유에서 퍼가기를 누르면 코드가 뜬다. 그것을 그대로 복사해와서 써야한다.
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen' href='main.css'>
<script src='main.js'></script>
</head>
<body>
<iframe width="560" height="315"
src="https://www.youtube.com/embed/5YppWzRxN0k?si=vWZE3zez02kJ47cY"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
</body>
</html>
요즘 자주 듣고 있는 노래인데 많관부 😅
TABLE
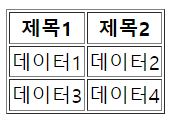
표를 출력하는 HTML이다. tr은 행, td는 열, th는 제목이다.
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen' href='main.css'>
<script src='main.js'></script>
</head>
<body>
<table border="1">
<tr>
<th>제목1</th>
<th>제목2</th>
</tr>
<tr>
<td>데이터1</td>
<td>데이터2</td>
</tr>
<tr>
<td>데이터3</td>
<td>데이터4</td>
</tr>
</table>
</body>
</html>

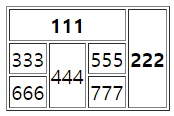
행, 열을 아래와 같은 형태로 테이블을 다시 짤 수도 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen' href='main.css'>
<script src='main.js'></script>
</head>
<body>
<table border="1">
<tr>
<!--열 3개를 합침-->
<th colspan="3">111</th>
<!--행 3개를 합침-->
<th rowspan="3">222</th>
</tr>
<tr>
<td>333</td>
<!--행 2개를 합침-->
<td rowspan="2">444</td>
<td>555</td>
</tr>
<tr>
<td>666</td>
<td>777</td>
</tr>
</table>
</body>
</html>

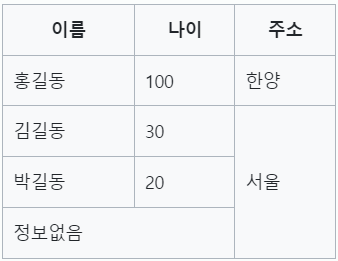
연습_01
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen' href='main.css'>
<script src='main.js'></script>
</head>
<body>
<table border="1">
<tr>
<th>이름</th>
<th>나이</th>
<th>주소</th>
</tr>
<tr>
<td>홍길동</td>
<td>100</td>
<td>한양</td>
</tr>
<tr>
<td>김길동</td>
<td>30</td>
<td rowspan="3">서울</td>
</tr>
<tr>
<td>박길동</td>
<td>20</td>
</tr>
<tr>
<td colspan="2">정보없음</td>
</tr>
</table>
</body>
</html>

div, span
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen' href='main.css'>
<script src='main.js'></script>
</head>
<body>
<!--
div : 블록 형태로 영역 설정
span : 줄단위로 영역 설정-->
<div>블록태그</div>
<span>인라인태그</span>
<!--수평선-->
<hr />
<div>
<div>
<div>AAA</div>
</div>
</div>
<div>BBB</div>
<div>CCC</div>
<hr />
<span>A</span>
<span>B</span>
</body>
</html>
A B
태그의 영역을 정확히 보고 싶다면, f12를 눌러서 개발자 모드로 들어갈 수 있다. 개발자 모드에서 HTML이 뜨고 마우스를 가져가면 영역을 확인하기에 용이하다.
id
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen' href='main.css'>
<script src='main.js'></script>
</head>
<body>
<a href="#sec_1">section 1 이동</a>
<a href="#sec_2">section 2 이동</a>
<a href="#sec_3">section 3 이동</a>
<a href="#sec_4">section 4 이동</a>
<div id="sec_1">
<h1>section 1</h1>
section 1 위치
</div>
<div id="sec_2">
<h1>section 2</h1>
section 2 위치
</div>
<div id="sec_3">
<h1>section 3</h1>
section 3 위치
</div>
<div id="sec_4">
<h1>section 4</h1>
section 4 위치
</div>
</body>
</html>

걸어둔 id의 위치로 이동한다. velog에도 제목을 걸어두면 이동할 수 있는 같은 기능을 제공하고 있다.

