오늘 공부하다가 문득 그런 생각이 들었다.
모던 자바스크립트 Deep Dive로 공부하면서 결국에 내가 이 책에서 가장 중요하다고 생각하는 키워드들을
찾아낼 생각이고 그 키워드들을 통해서 하나하나의 챕터들을 다른 사람들에게 설명할 수 있을 정도로, 즉 마치
면접관들 앞에서 면접을 보면서 막힘없이 설명할 수 있을 정도로 공부할 생각인건데.. 그렇다면 실제 프론트엔드 분야에서 자주 나오는 면접 질문들을 정리하면 어느 정도 중요한 키워드들을 추려낼 수 있지 않을까? 하는 생각이 들었다.
그리고 그 부분을 중점으로 두고 하나하나의 챕터들을 가지치기 하듯이 공부해나가면 좀 더 효율적으로 공부할 수 있지 않을까? 하는 생각이 들었다.
그래서 공부를 어느 정도 마무리 한 뒤 갑자기 꽂혀서 구글링해서 프론트엔드 분야와 자바스크립트 관련 면접 질문들을 구글 스프레드 시트에 정리하기 시작했다.
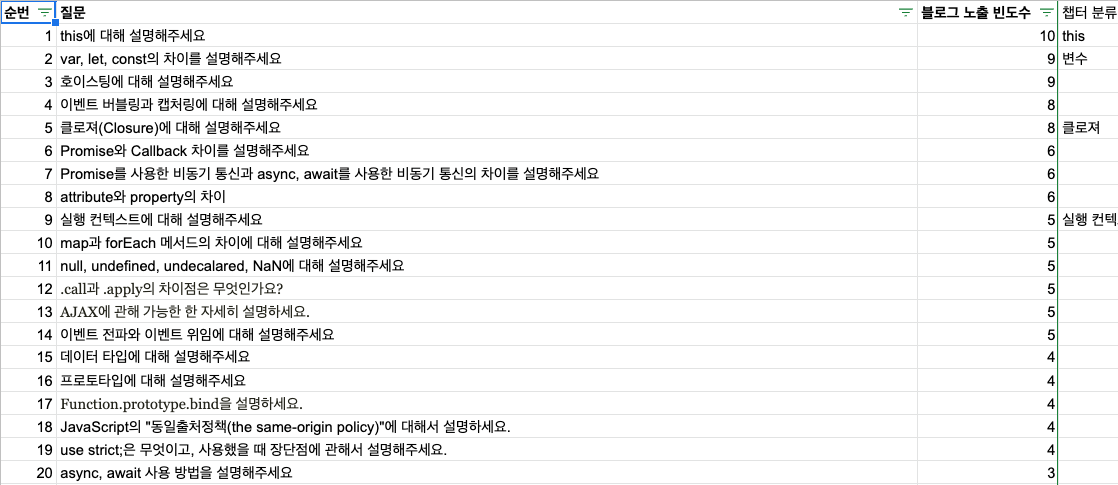
블로그 11군데의 질문들을 정리하면서 블로그에 특정 질문이 나오면 노출 빈도수가 1회인 것이다.
구글링 키워드는 ‘프론트엔드 면접 질문 리스트’다. 그렇게 검색했을때 나오는 상위 11개의 블로그에서 질문들을 하나하나 정리해나가면서 노출 빈도수를 누적해서 정리했다.
분류를 나름 나눴는데 그건 다른 블로그에서 대충 나눠놓은 분류대로 대충 정리했기 때문에 맞지 않은 부분도 많다고 생각한다. (차차 분류 작업을 거쳐야 할 것 같음)
분류는 CS, JavaScript, TypeScript, React, Redux, HTML,CSS, , Frontend, 기타 이렇게 나눠놨다.
사실 Frontend라는 분류항목은 CS나 기타에 나눠서 배치해도 무리가 없을 것 같다는 생각이다.

이게 그렇게 해서 대충 정리된 JavaScript 분류 항목 중에서 1번부터 20번까지의 질문 리스트다.
자바스크립트 면접 질문 중에서는 this가 블로그 11개 중 10개나 노출이 되었다.
이 정도면 this는 무조건 제대로 깊게 이해하고 넘어가야 될 것 같다는 느낌이 든다.
일단 이렇게 추려놓은 질문들을 활용해서 각 챕터를 다시 공부하거나 할 때 참고하려고 한다. 그리고 어차피 면접도 준비해야 되는 부분이니까 나와있는 질문리스트에 대해서 나만의 언어로 표현하는 과정을 꼭 거쳐보려고 한다.
면접 때 최대한 당황하지 않는 것이 중요하니까!
이 방법이 나한테 적확한 방법이라는 확신은 없다.
사실 블로그에서 추려낸 질문들도 전체 기업들의 면접 질문 리스트를 데이터베이스 한 것도 아닐 것이고 일부 11개 블로그의 노출 빈도수만 가지고 자바스크립트나 프론트엔드 분야에서 빈도수가 높은 질문들이 제일 중요한 질문이라고 확신하기에는 무리가 있다는 입장이다.
하지만 그래도 공부를 할 때 어떤 부분을 중요하게 생각해서 접근하면 좋을지에 대한 어느 정도의 가이드라인은 정할 수 있다는 게 내 생각이다.
이렇게 정리한 질문 개수를 대충 세어보니까 200개 가까이 된다.
현재 자바스크립트 Deep Dive 책을 공부하고 있으니까 책에 있는 챕터 별로 질문들을 분류해보려고 한다.
글 솜씨가 미천한데다가 내 블로그의 글 또한 다른 사람들에게 정보전달은 한다는 느낌의 글보다는 내가 스스로 글을 적으면서 메타인지를 올리고 피드백을 주기 위함이라 내 글을 많이 읽지는 않겠지만 혹시나 글을 읽고 나서 면접 질문 리스트를 받아보고 싶으신 분이 계신다면 댓글로 남겨주시면 공유하도록 하겠습니다.