Flex
오늘은 css의 아주 중요한 기능인 Flex에 대하여 알아보려고 한다.
작성 개요
웹 페이지를 만들때 가장 많이 필요로 하는 기술이 무엇일까?
구글에 "css 가운데" 혹은 "css 중앙" 이라고만 입력해봐도 많은 사람들이 중앙 정렬과 가운데 정렬에 목말라있음을 알 수있다.
그렇다면 매번 이렇게 검색하여 입력할 것인가?
이런 유용한 기능은 검색보다는 직접 머리속에서 구상하여 구현하는것이 시간적으로도 유용할 것같아서 이렇게 작성을 해본다.
기본 HTML 세팅

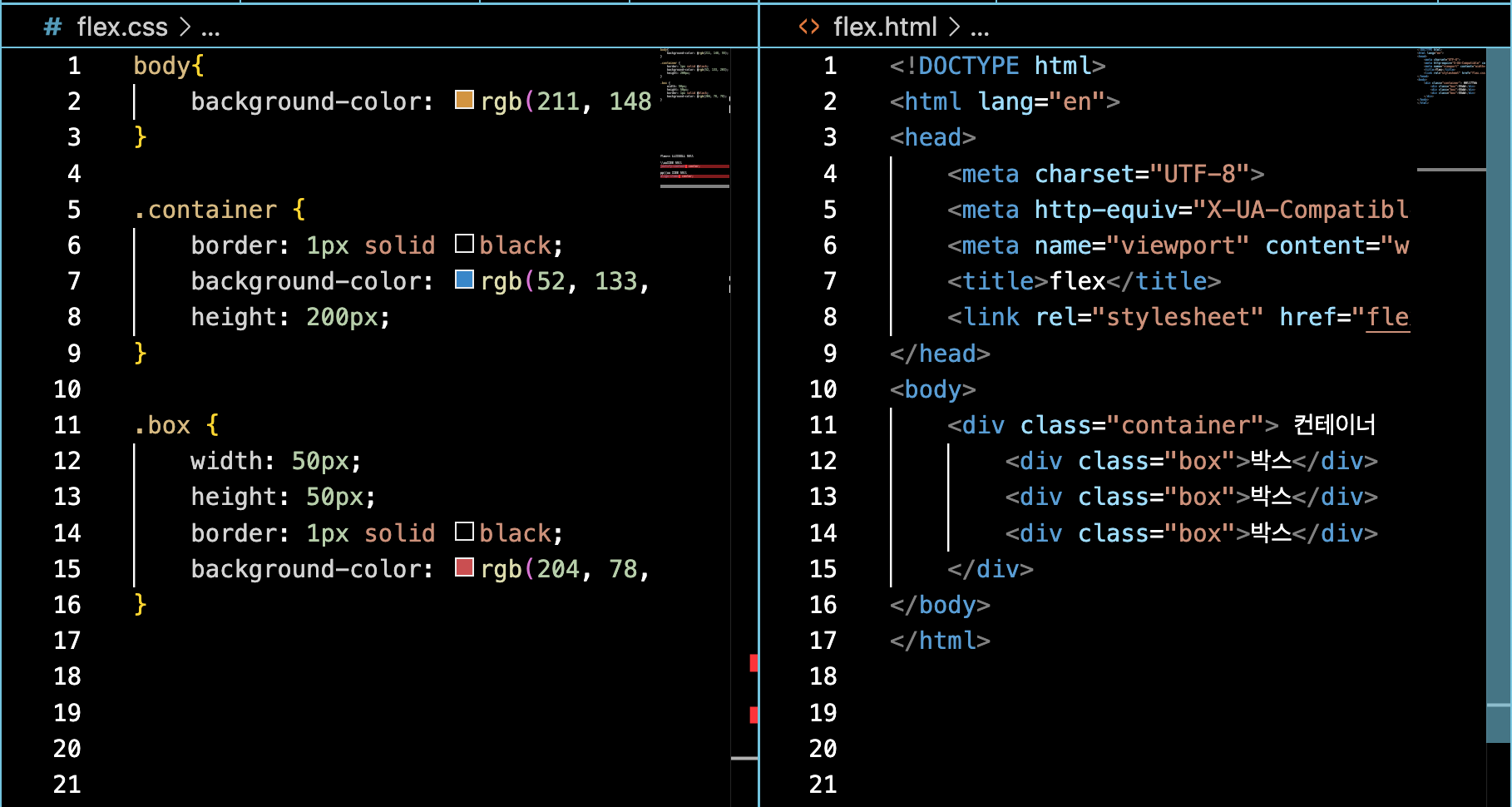
우선 사용 전에 기본적인 세팅을 해주자

먼저 container 라는 박스를 만들고,
그 안에 작은 박스 3개를 만들어 주었다.
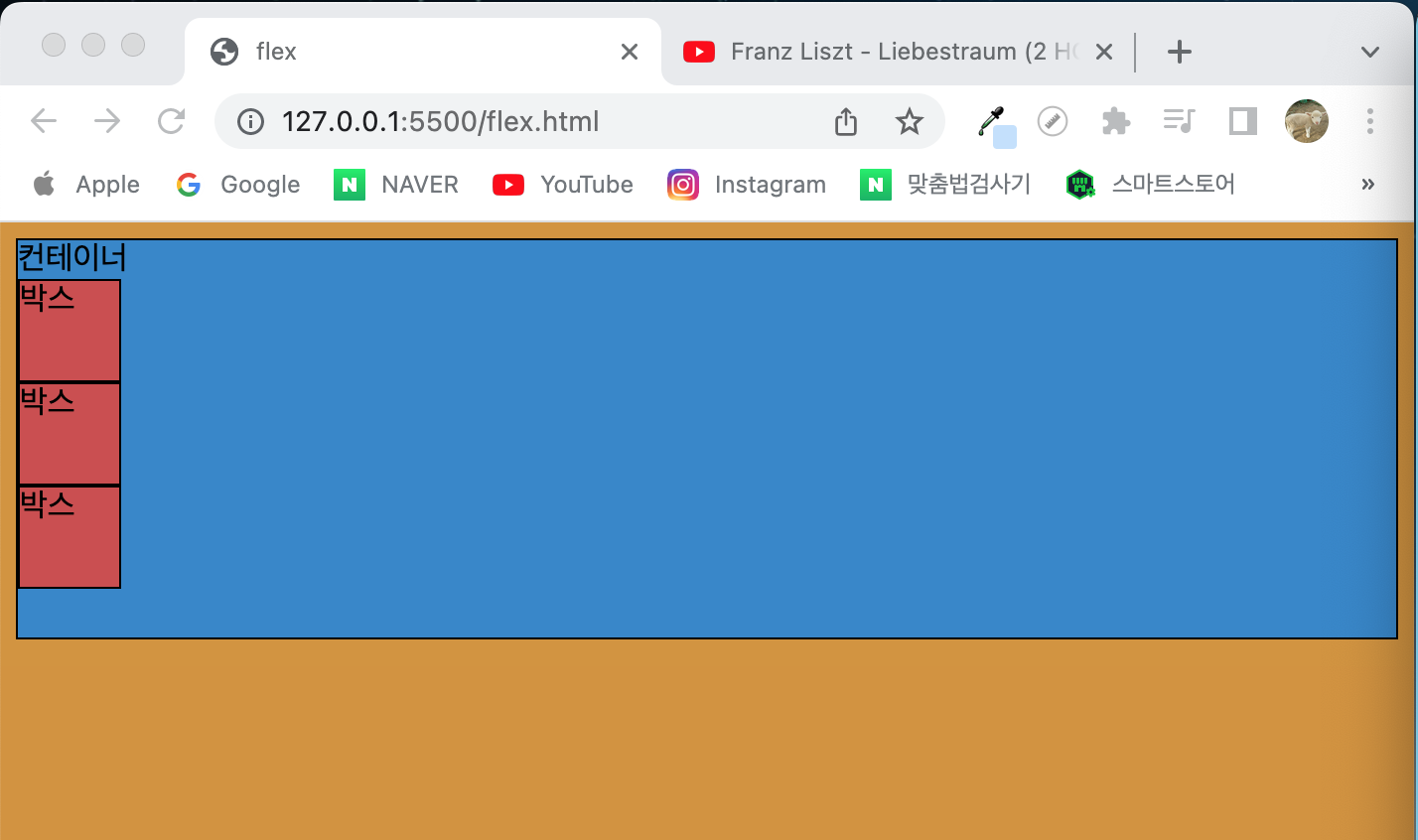
편리한 구별을 위하여 각자 색을 주었다.
사용법
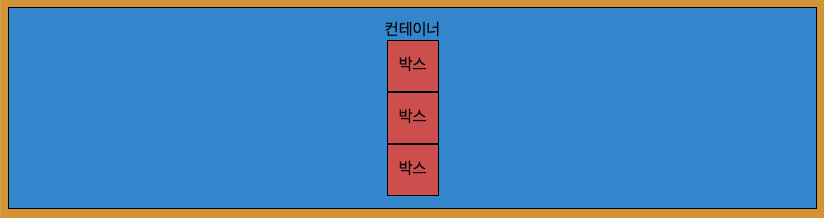
자, 이제 컨테이너 안 미니 박스 3개를 정중앙으로 이동시켜보자.
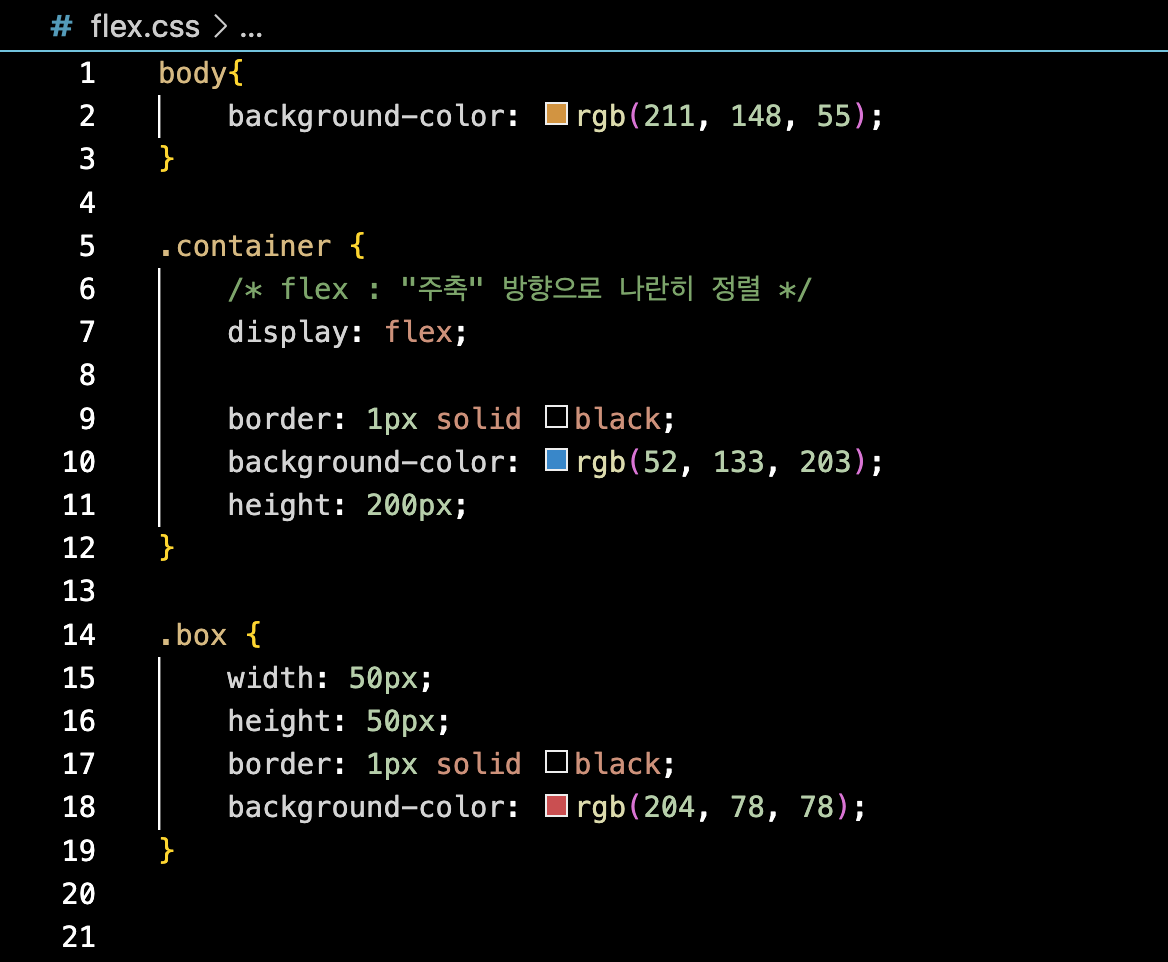
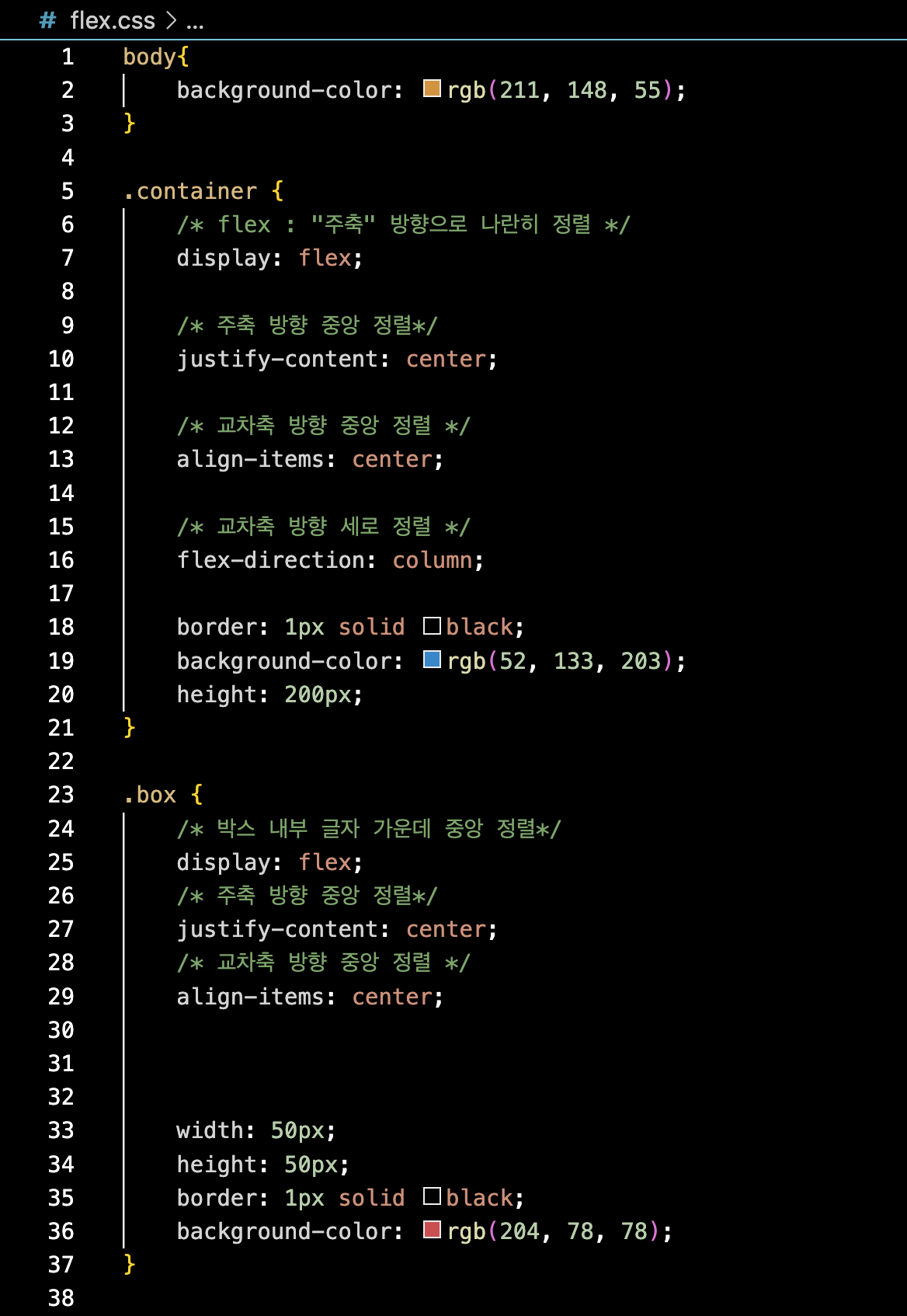
주축 (x축:가로) 방향 나란히 정렬 = display: flex
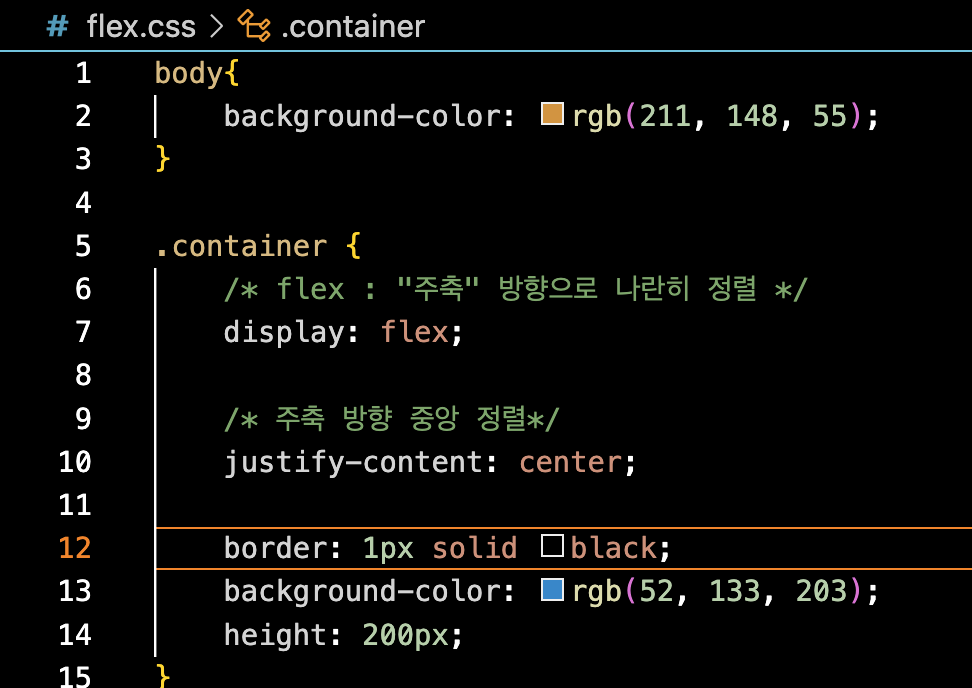
우선 display: flex 를 사용하여 주축 방향으로 나란히 정렬을 해주자.

최초 div박스를 만들면 주축(주가 되는 축)은 왼쪽에서 오른쪽이 된다.
* 우리가 글씨를 작성할 때를 생각해보자. 왼쪽에서 오른쪽으로 글씨를 작성한다고 생각하면 이해하기 편하다.

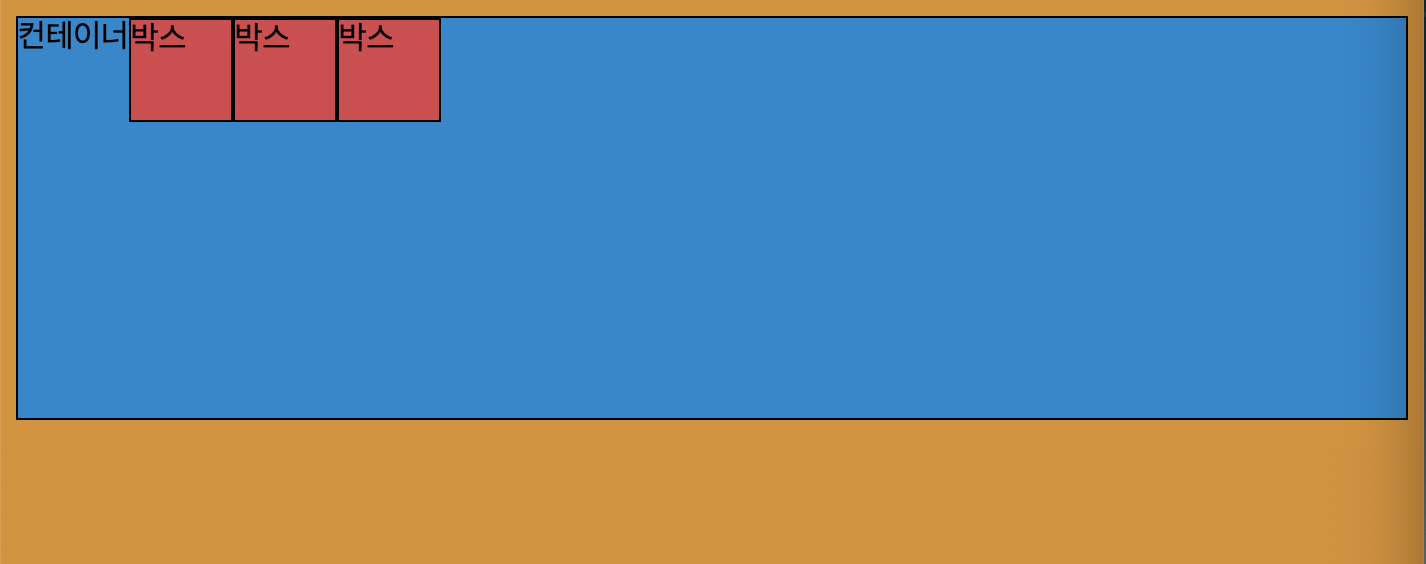
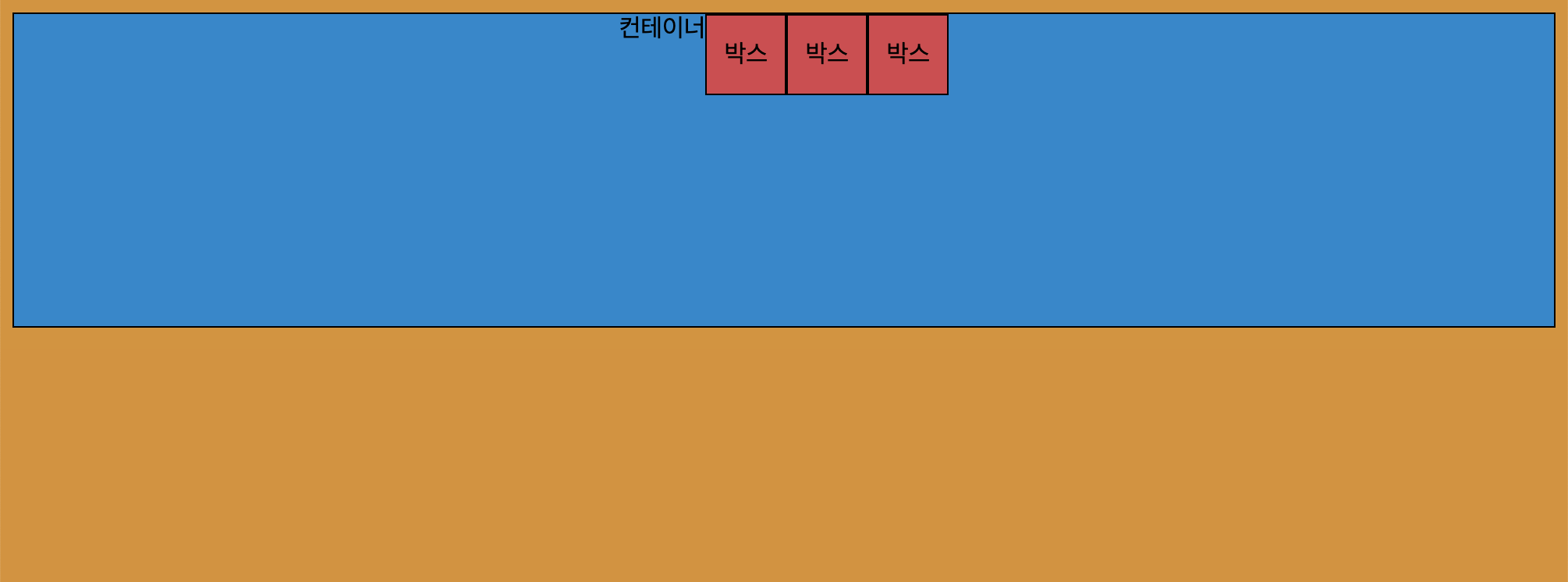
박스가 세로에서 가로로 나란히 정렬 된 것을 확인 할 수 있다.
주축 (x축:가로) 방향 중앙(나란히) 정렬 = justify-content: center


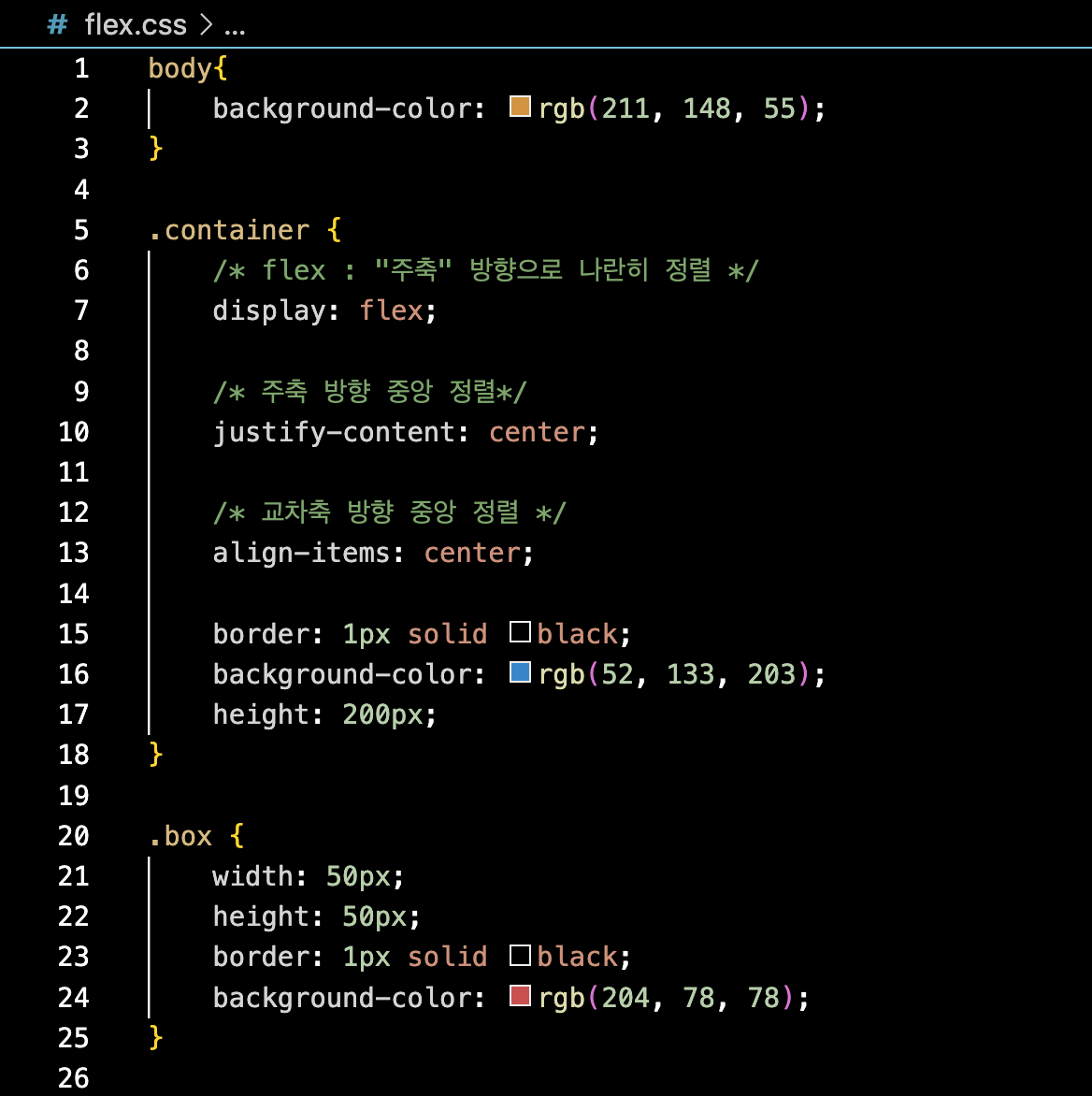
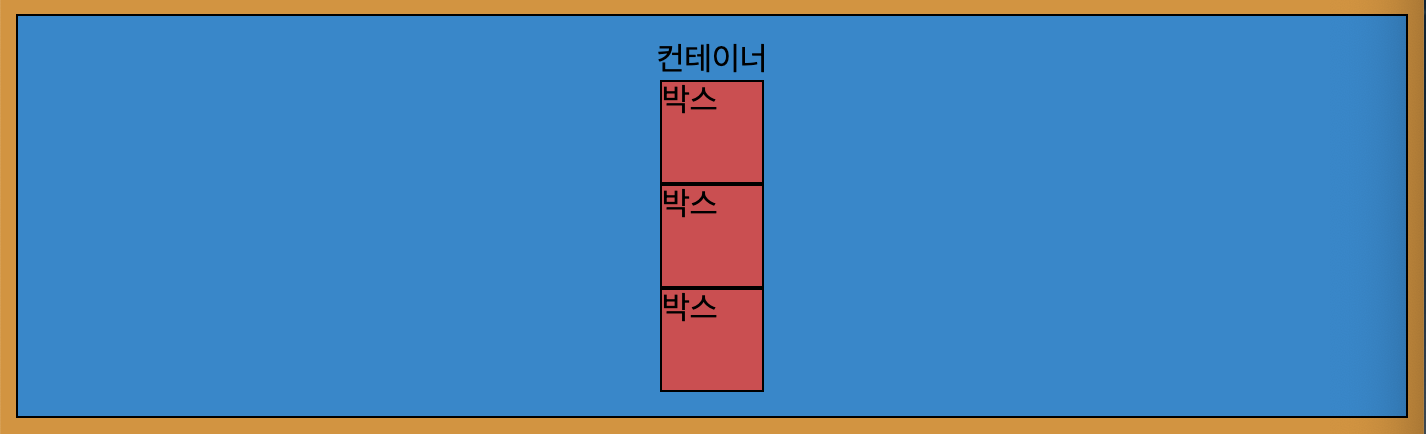
교차축 (y축:세로) 방향 중앙 정렬 (세로 중앙 정렬) / align-items: center;


박스 content 정중앙 정렬
box 내부에 있는 글자들도 중앙 정렬이 필요하다면 똑같이 적용해주면 된다.


display: flex
justfy-content: center;
align-item: center;
를 사용하여 정렬 시켜주면 된다.
후기
-아주 유용한 기능이다. 디스플레이 관련 설정을 할 때 예컨데 프론트 엔드 개발자가 자주쓰는 기능 중 top5안에 들지 않을까 싶다. 머리로 이해하고 적용시켜야한다. 단순히 암기로는 한계가 있다. 이해하고 상상하고 그려보자. 이 기능은 분명 향후에 큰 도움이 될것이라 믿어 의심치 않는다.
2022.10.25(화) Dave Ahn

