
🧑💻 React study 6.
Chapter 6.
컴포넌트 반복
6.1 자바스크립트 배열의 map() 함수
JS 배열 객체의 내장 함수인 map 함수를 사용하여 반복되는 컴포넌트를 렌더링 할 수 있다.
map 함수는 파라미터로 전달된 함수를 사용해서 배열 내 각 요소를 원하는 규칙에 따라 반환한 후 결과로 새로운 배열을 생성.
6.1.1 문법
arr.map(callback, [thisArg])-
callback: 새로운 배열의 요소를 생헝하는 함수로 파라미터는 3가지 있다.
- currentValue: 현재 처리하고 있는 요소
- index: 현재 처리하고 있는 요소의 index 값
- array: 현재 처리하고 있는 원본 배열
-
thisArg(선택 항목): callback 함수 내부에서 사용할 this 레퍼런스
6.2 데이터 배열을 컴포넌트 배열로 변환하기
6.2.1 컴포넌트 생성
import React from 'react';
const IterationSample = () => {
const names = ['눈사람', '얼음', '눈', '바람'];
const nameList = names.map((name) => <li>{name}</li>);
return <ul>{nameList}</ul>;
};
export default IterationSample;// 생성한 컴포넌트 렌더링 하기
import { Component } from 'react';
import IterationSample from './IterationSample';
class App extends Component {
render() {
return <IterationSample />;
}
}
export default App;

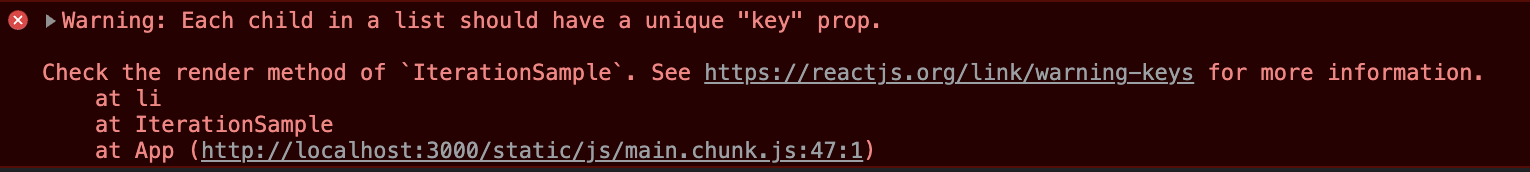
6.3 key
리액트에서 key는 컴포넌트 배열을 렌더링했을 때 어떤 원소에 변동이 있었는지 알아내기 위해 사용한다.
key가 없을 때 Virtual DOM을 비교하는 과정에서 리스트를 순차적으로 비교하면서 변화를 감지한다.
6.3.1 key 설정
key 값을 설정 할 때는 map 함수의 인자로 전달되는 함수 내부에서 컴포넌트 props를 설정하듯이 설정하면 된다.
key 값은 언제나 유일해야한다.
// 예제
const articleList = articles.map(article => (
<Atricle
title={article.title}
writer={article.writer}
key={article.id}
/>
));

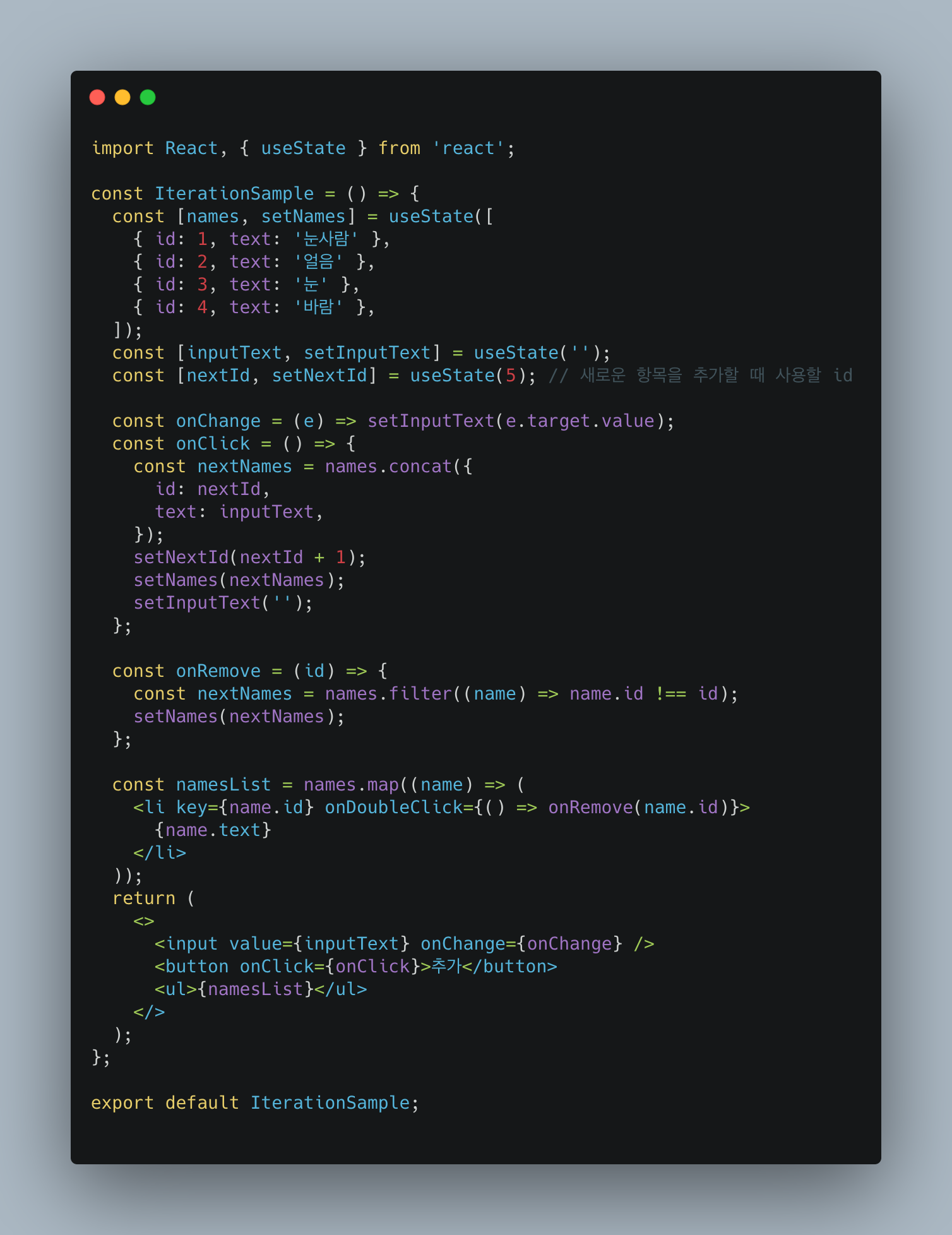
6.4 응용

정리!
1) 컴포넌트 배열을 렌더링 할대는 key값을 설정해 줘야 한다.
2) key값은 언제나 유일한 값이어야 한다.
3) 배열을 변형할 때는 배열에 직접 접근하여 수정하는 것이 아니라 배열 내장 함수를 사용해야 한다.