
Props
- 컴포넌트 끼리의 정보 교환방식
- 부모 컴포넌트가 자식 컴포넌트에게 데이터를 전달함
- 단방향 흐름으로, 부모 → 자식 방향으로만 데이터가 전달됨
- Props는 읽기 전용으로 취급되며, 자식 컴포넌트에서 직접 변경되지 않음
import React from "react";
function Child(props) {
return <div>{props.motherName}</div>;
}
function Mother() {
const name = "홍부인";
return <Child motherName={name} />;
}
function GrandFather() {
return <Mother />;
}
function App() {
return <GrandFather />;
}
export default App;[과정]
1) motherName이라는 이름으로 name 값을 Child 컴포넌트에게 전달함
2) Child 컴포넌트에서는 props로 Mother컴포넌트에서 보내준 값을 받아와서, 전달받은 값을 화면에 렌더링함
3) 결과적으로 화면에 '홍부인'이 출력됨
Props Children
- children은 React 컴포넌트에서 정보를 부모에서 자식으로 전달하는 방법 중 하나임
- 직접 컴포넌트 태그 사이의 내용을 전달하는 방식으로 사용함
// src/App.js
import React from "react";
function User(props) {
return <div>{props.children}</div>;
}
function App() {
return <User>안녕하세요</User>;
}
export default App;
☞ 정상적으로 안녕하세요가 출력됨
Chidren의 용도
- Layout 컴포넌트는 header 컴포넌트를 포함하고 있음
- {props.children}을 사용하여 다양한 컨텐츠를 받아와 렌더링함
- 다른 컴포넌트에서 Layout를 사용하면서 해당 컴포넌트의 내용을 Layout의 props로 전달할 수 있음
// src/About.js
import React from "react";
import Layout from "Layout";
function App() {
return (
<Layout>
<div>여긴 App의 컨텐츠가 들어갑니다.</div>
</Layout>
);
}
export default App;
State
State가 바뀌면 렌더링이 된다 (세트로 기억하기)
- State는 컴포넌트 내부에서 변할 수 있는 값을 말함
- 주로 UI(엘리먼트)에 반영하기 위해 사용됨
State 만들기
- 'useState()' 함수를 사용하여 state를 만듬
'''
const [name, setName] = useState("김할아버지");'
'''
useState 훅 사용 방식
- 'const [value, setValue] = useState(초기값);'
- 'value': state의 현재 값
- 'setValue': state를 변경하는 함수
- 초기값: state의 처음 값, 처음에 한 번만 설정됨
State 변경하기
- State를 변경할 때는 'setValue(바꾸고 싶은 값)'을 사용함
- 변경된 state는 화면에서 다시 렌더링되어 반영됨
useState + onClick Event
- 버튼 클릭 시, 지정된 함수 또는 이벤트 핸들러를 실행할 수 있음
onClick={() => { props.setName("박할아버지"); }}useState + onChange Event
- Input 값과 state를 연결하여 사용자 입력을 관리할 수 있음
import React, { useState } from "react";
const App = () => {
const [value, setValue] = useState("");
const onChangeHandler = (event) => {
const inputValue = event.target.value;
setValue(inputValue);
};
console.log(value)
return (
<div>
<input type="text" onChange={onChangeHandler} value={value} />
</div>
);
};
export default App;전체 코드 예시
import React, { useState } from "react";
function Child(props) {
return (
<div>
<button
onClick={() => {
props.setName("박할아버지");
}}
>
할아버지 이름 바꾸기
</button>
<div>{props.grandFatherName}</div>
</div>
);
}
function Mother(props) {
return (
<Child grandFatherName={props.grandFatherName} setName={props.setName} />
);
}
function GrandFather() {
const [name, setName] = useState("김할아버지");
return <Mother grandFatherName={name} setName={setName} />;
}
function App() {
const [value, setValue] = useState("");
const onChangeHandler = (event) => {
const inputValue = event.target.value;
setValue(inputValue);
};
return (
<div>
<input type="text" onChange={onChangeHandler} value={value} />
<p>Input 값: {value}</p>
<GrandFather />
</div>
);
}
export default App;불변성
- 불변성은 메모리에 있는 값을 변경할 수 없다는 것을 의미함
- 자바스크립트에서 원시 데이터는 불변성을 가지며, 객체, 배열, 함수는 불변성이 없음
변수 저장과 메모리 할당
- 변수를 선언하면 메모리에 값이 저장되고 해당 변수는 메모리 값을 참조함
- 원시 데이터는 같은 값이면 같은 메모리를 참조하지만, 객체나 배열은 각각 새로운 메모리를 할당받음
데이터 수정과 불변성
- 원시 데이터를 수정할 때는 새로운 메모리에 값을 할당하고 변수는 새로운 메모리를 참조함
-객체나 배열을 수정하면 기존 메모리의 값이 직접 변경되므로 주의가 필요함
리액트에서의 불변성
-
리액트에서는 불변성을 중요시하는데, 상태(state)의 변화를 감지하여 리렌더링 여부를 결정하기 때문임
-
불변성을 지키지 않으면 값은 변경되었지만 메모리 주소는 변하지 않아 리액트가 상태 변화를 감지하지 못하기도 함
리액트에서 불변성을 지킬 수 있음
배열을 업데이트할 때 전개 연산자를 사용하여 기존 값을 복사하고, 그 후에 값을 수정하여 불변성을 유지함
쉽게 말해서 새롭게 배열을 만들어서 사용하면 됨
스탠다드반
내일배움캠프에는 3가지 수준별 반이 있다.
챌린지반(심화), 스탠다드반(기본), 베이직(기초)반이 있다.
심화반은 아직 이른것 같아서 스탠다드반으로 하기로 했는데 이것도 조금 빡신것 같지만 열심히 해볼 것이다.
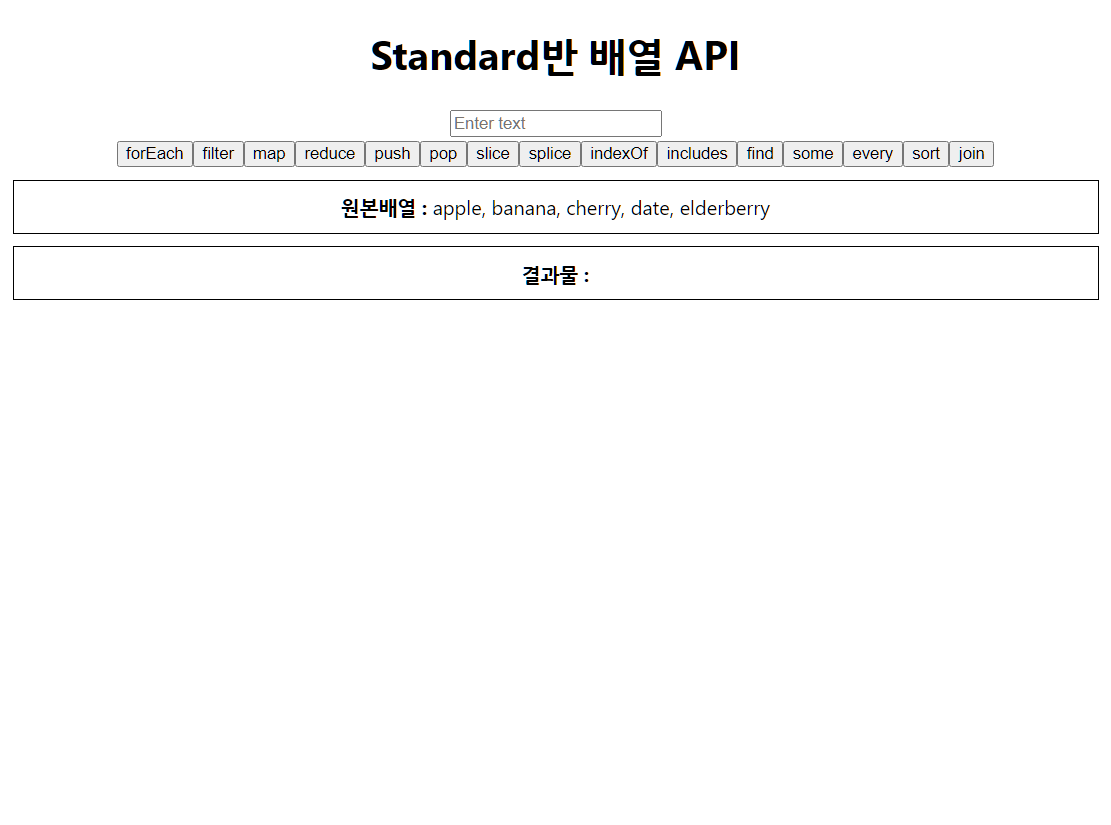
오늘 스탠다드반에서는 아래의 이미지처럼 이런걸 구현하는걸 해보았다.

원본배열에 있는걸 기준으로 각 버튼을 클릭하면 해당하는 자바스크립트가 실행되도록 하는 것이다.
POP까지는 원장튜터님과 함께 했고 그뒤로는 과제로 내주셨다.
일단 기본적으로 POP까지 한 내용을 토대로 만들어봄

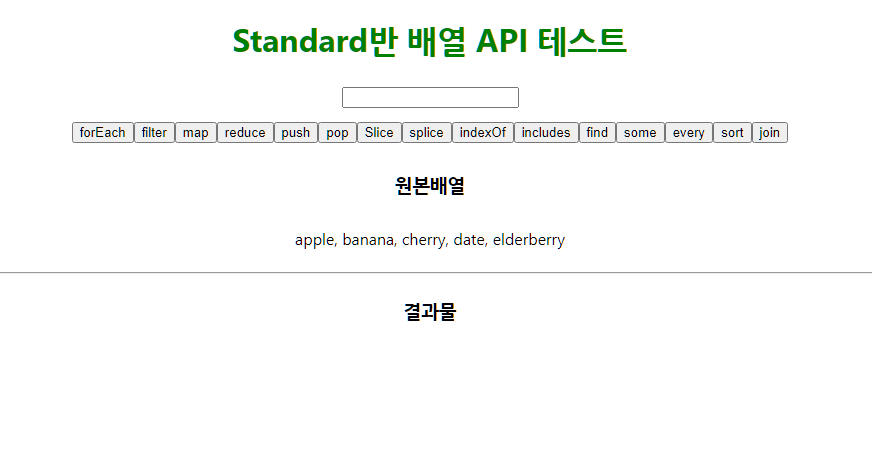
내가 만든 건 이것!
좋았던 점은 약간 낯선 자바스크립트를 알게 되어서 좋았다.
some과 every는 아예 처음 접해보는 것이라 조금 시행 착오가 있었다.
무엇보다 기억에 남는건 includes 였는데, 콘솔에는 찍히는데 아무리 해도 화면에 출력되지 않았다.
const handleIncludes = function () {
const includes = array.includes(query);
//console.log(includes);
//문자열 형변환이 필요했음
setResult(String(includes));
};해결) 그렇다. 콘솔에는 true와 false가 잘되었는데 문자열로 형변환을 해보니 잘 된다.
오늘의 한줄평 : 뿌듯하다. 열심히 하자.
