리액트에서의 Styling
리액트에서도 CSS를 설정할 수 있다.
1) 변수처럼 쓰기
import React from "react";
const App = () => {
const style = {
padding: "100px",
display: "flex",
gap: "12px",
};
const squareStyle = {
width: "100px",
height: "100px",
border: "1px solid green",
borderRadius: "10px",
display: "flex",
alignItems: "center",
justifyContent: "center",
};
return (
<div style={style}>
<div style={squareStyle}>감자</div>
<div style={squareStyle}>고구마</div>
<div style={squareStyle}>오이</div>
<div style={squareStyle}>가지</div>
<div style={squareStyle}>옥수수</div>
</div>
);
};
export default App;☞ 변수처럼 만들고 style={squareStyle} 사용가능
2) 따로 css파일 불러오기
import React from "react";
import "./App.css";
const App = () => {
const style = {
padding: "100px",
display: "flex",
gap: "12px",
};
const squareStyle = {
width: "100px",
height: "100px",
border: "1px solid green",
borderRadius: "10px",
display: "flex",
alignItems: "center",
justifyContent: "center",
};
return (
<div className="app-style">
<div className="component-style">감자</div>
<div className="component-style">고구마</div>
<div className="component-style">오이</div>
<div className="component-style">가지</div>
<div className="component-style">옥수수</div>
</div>
);
};
export default App;
[CSS파일]
.app-style {
padding: 100px;
display: flex;
gap: 12px;
}
.component-style {
width: 100px;
height: 100px;
border: 1px solid green;
border-radius: 10px;
display: flex;
align-items: center;
justify-content: center;
width: "100px";
}
☞ CSS파일을 import하고 ClassName 이용해서 사용하는 방법
반복되는 컴포넌트 처리하기
1) map 이용하기
import React from "react";
import "./App.css";
const App = () => {
const testArr = ["감자", "고구마", "오이", "가지", "옥수수"];
return (
<div className="app-style">
{testArr.map(function (item) {
return <div className="component-style">{item}</div>;
})}
</div>
);
};
export default App;
☞ 배열을 선언해주고 map함수를 사용해서 가능함
2) 특정조건만 하고 싶다면 filter와 map
import React from "react";
import "./App.css";
const App = () => {
const testArr = ["감자", "고구마", "오이", "가지", "옥수수"];
return (
<div className="app-style">
{testArr
.filter(function (item) {
return item !== "오이";
})
.map(function (item) {
return <div className="component-style">{item}</div>;
})}
</div>
);
};
export default App;
☞ 이렇게 이중으로 가능함
조금 복잡한 데이터 다루기
import React from "react";
import "./App.css";
const App = () => {
const users = [
{ id: 1, age: 30, name: "송중기" },
{ id: 2, age: 24, name: "송강" },
{ id: 3, age: 21, name: "김유정" },
{ id: 4, age: 29, name: "구교환" },
];
return (
<div className="app-style">
{
users.map(function (item) {
return (
<div key={item.id} className="component-style">
{item.age} - {item.name}
</div>
);
})
/* <div className="component-style">
{users[0].age} - {users[0].name}
</div>
<div className="component-style">
{users[1].age} - {users[1].name}
</div>
<div className="component-style">
{users[2].age} - {users[2].name}
</div> */
}
</div>
);
};
export default App;
map함수를 쓸때는 꼭 key를 쓰자
추가하기
import React, { useState } from "react";
import "./App.css";
const App = () => {
// const users = [
// { id: 1, age: 30, name: "송중기" },
// { id: 2, age: 24, name: "송강" },
// { id: 3, age: 21, name: "김유정" },
// { id: 4, age: 29, name: "구교환" },
// ];
const [users, setUsers] = useState([
{ id: 1, age: 30, name: "송중기" },
{ id: 2, age: 24, name: "송강" },
{ id: 3, age: 21, name: "김유정" },
{ id: 4, age: 29, name: "구교환" },
]);
const [name, setName] = useState("");
const [age, setAge] = useState("");
const nameChangeHandler = (event) => {
setName(event.target.value);
};
const ageChangeHandler = (event) => {
setAge(event.target.value);
};
const clickAddButtonHandler = () => {
const addUser = {
id: users.length + 1,
age: age,
name: name,
};
setUsers([...users, addUser]);
};
return (
<div>
<div>
이름:
<input value={name} onChange={(event) => nameChangeHandler(event)} />
<br />
나이:
<input value={age} onChange={(event) => ageChangeHandler(event)} />
<br />
<button onClick={clickAddButtonHandler}>추가</button>
</div>
<div className="app-style">
{
users.map(function (item) {
return (
<div key={item.id} className="component-style">
{item.age} - {item.name}
</div>
);
})
}
</div>
</div>
);
};
export default App;삭제하기
import React, { useState } from "react";
import "./App.css";
const App = () => {
// const users = [
// { id: 1, age: 30, name: "송중기" },
// { id: 2, age: 24, name: "송강" },
// { id: 3, age: 21, name: "김유정" },
// { id: 4, age: 29, name: "구교환" },
// ];
const [users, setUsers] = useState([
{ id: 1, age: 30, name: "송중기" },
{ id: 2, age: 24, name: "송강" },
{ id: 3, age: 21, name: "김유정" },
{ id: 4, age: 29, name: "구교환" },
]);
const [name, setName] = useState("");
const [age, setAge] = useState("");
const nameChangeHandler = (event) => {
setName(event.target.value);
};
const ageChangeHandler = (event) => {
setAge(event.target.value);
};
//추가 버튼 기능
const clickAddButtonHandler = () => {
const addUser = {
id: users.length + 1,
age: age,
name: name,
};
setUsers([...users, addUser]);
};
//삭제 버튼 기능
const clickRemoveButtonHandler = (id) => {
//alert(id);
const newUsers = users.filter((user) => user.id !== id);
setUsers(newUsers);
};
return (
<div>
<div>
이름:
<input value={name} onChange={(event) => nameChangeHandler(event)} />
<br />
나이:
<input value={age} onChange={(event) => ageChangeHandler(event)} />
<br />
<button onClick={clickAddButtonHandler}>추가</button>
</div>
<div className="app-style">
{
users.map(function (item) {
return (
<User
item={item}
users={users}
key={item.id}
removeFunciton={clickRemoveButtonHandler}
/>
);
})
/* <div className="component-style">
{users[0].age} - {users[0].name}
</div>
<div className="component-style">
{users[1].age} - {users[1].name}
</div>
<div className="component-style">
{users[2].age} - {users[2].name}
</div> */
}
</div>
</div>
);
};
const User = ({ item, removeFunciton }) => {
return (
<div key={item.id} className="component-style">
{item.age} - {item.name}
<button onClick={() => removeFunciton(item.id)}>x</button>
</div>
);
};
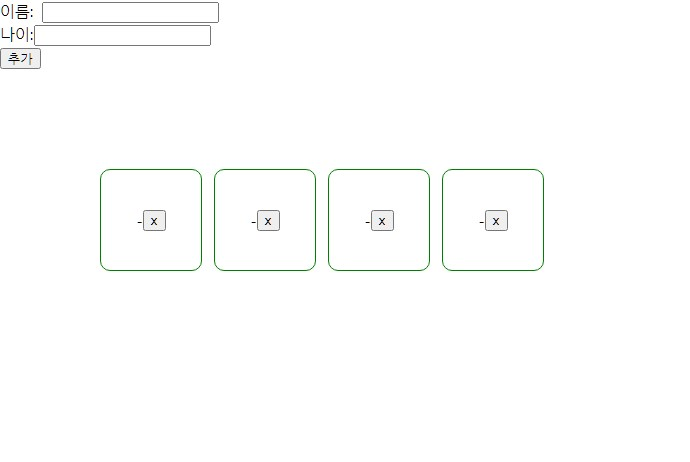
export default App;첫번째 직면했던 문제

와 초록색 네모 안에 있던 데이터가 날라감 ㅇ0ㅇ...
[수정 전 코드]
const User = (item, removeFunciton) => {
return (
<div key={item.id} className="component-style">
{item.age} - {item.name}
<button onClick={() => removeFunciton(item.id)}>x</button>
</div>[수정 후 코드]
const User = ({item, removeFunciton}) => {
return (
<div key={item.id} className="component-style">
{item.age} - {item.name}
<button onClick={() => removeFunciton(item.id)}>x</button>
</div>☞ 첫번째 줄에 const User = ({ item, removeFunciton })의 매개변수를 중괄호로 감싸서 객체로 받도록 수정해야했던 것이다.
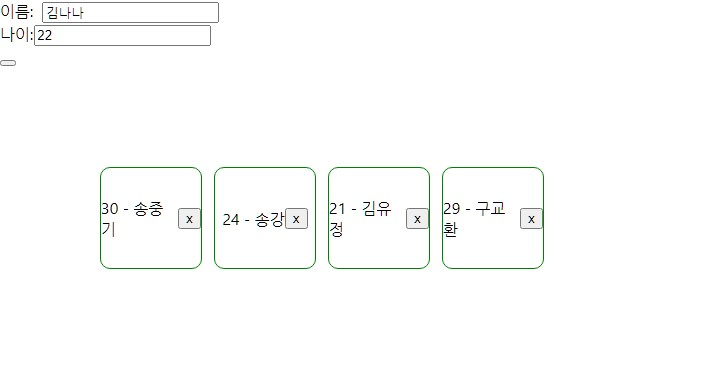
두번째 직면했던 문제

추가 버튼을 눌러도 추가가 안됨
[수정전 코드]
<div>
이름:
<input value={name} onChange={(event) => nameChangeHandler(event)} />
<br />
나이:
<input value={age} onChange={(event) => ageChangeHandler(event)} />
<br />
//▼
<button clickAddButtonHandler={clickAddButtonHandler}>추가</Button>
</div>[수정후 코드]
<div>
이름:
<input value={name} onChange={(event) => nameChangeHandler(event)} />
<br />
나이:
<input value={age} onChange={(event) => ageChangeHandler(event)} />
<br />
//▼
*<Button clickAddButtonHandler={clickAddButtonHandler}>추가</Button>
</div>☞ 그렇다. 대소문자 구분을 안하고 습관적으로 html 적듯이 적어서 그런 것 같다.
오늘의 한줄평 : 드디어 완강! 내일부터 과제인데... 잘 할 수 있도록 노력해야겠다!