진행중과 완료 섹션에 완료와 취소로 하기
처음에는 완료와 취소를 삼항연산자로 어째하니 저째하니 고민했는데
재상튜터님께 여쭤보고 쥐구멍에 숨고싶었다.
working과 done 섹션에 각각 jsx가 있어서 완료와 취소를 각각 쓰면 되는데 ㄷㄷ...
컴포넌트 분리하기
고민을 했었다, 어떻게 분리하지?
일단 기능적으로 먼저 입력하는 infut 박스를 분리해보기로 했다.
[과정]
1. 새로 파일을 만들고 그 안에 코드 옮기기
-
export defalut 이름 으로 내보내기
-
해당 코드를 받아야하는 곳에서 import TodoAdd from "./component/formInput.jsx"; 가져오기
그래서 총 컴포넌트 6개를 분리했다.

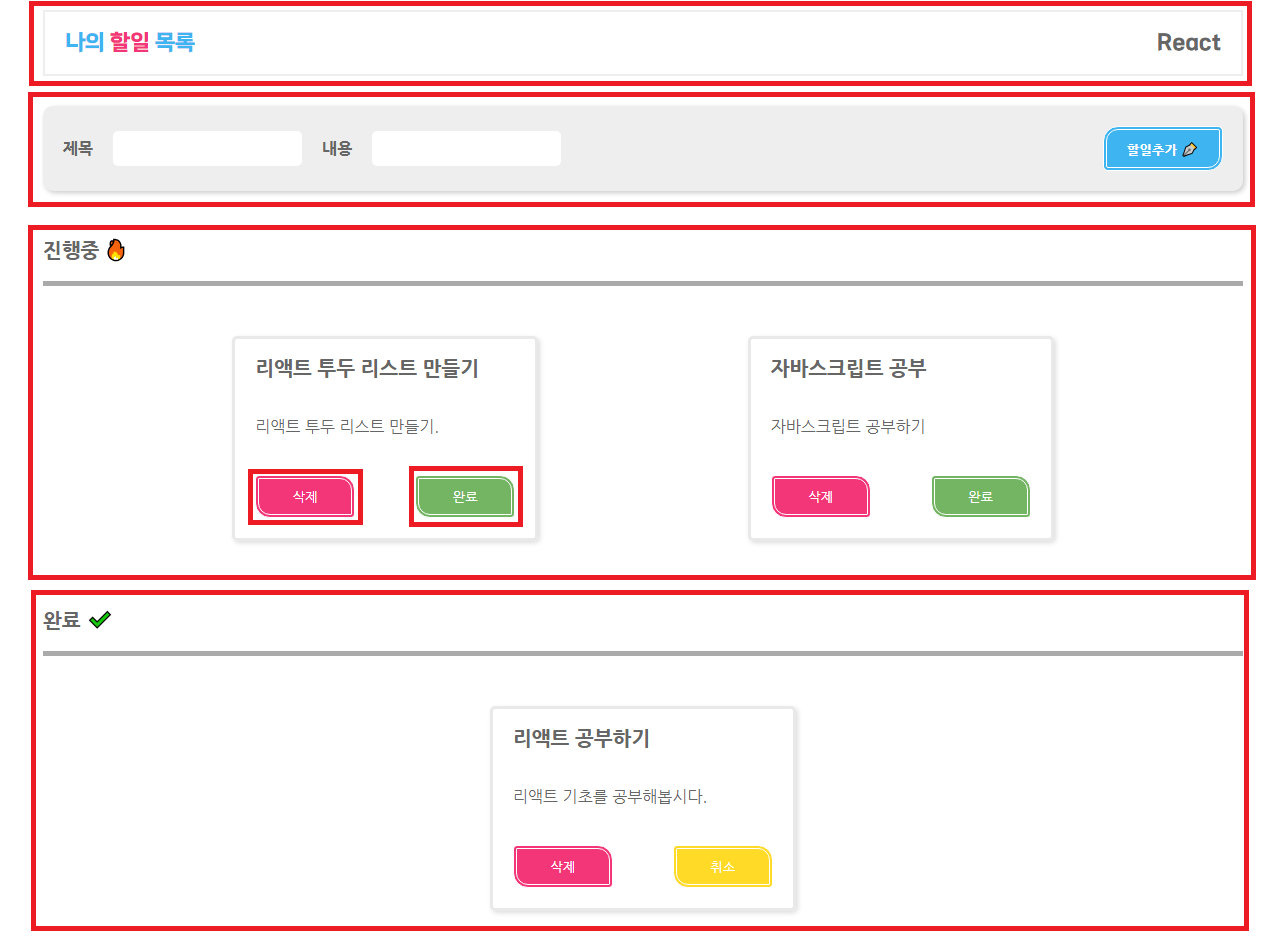
이미지의 빨간 테두리처럼 1)헤더, 2) 인풋박스 3) 진행중 섹션 4) 완료섹션 5) 삭제버튼 5) 완료버튼
분리하는 과정에서 수많은 에러를 만났으나 거의 동일했다.
ERROR
[eslint]
src\component\FinishButton.jsx
Line 2:3: 'setTodo' is not defined no-undef해당 파일에서 setTodo가 정의되지 않아서 setTodo를 FinishButton 함수의 매개변수를 전달해야했다.
[eslint]
src\component\Delete.jsx
Line 5:19: 'todo' is not defined no-undef이것도 동일하게 DeleteButton 컴포넌트 내에서 직접적으로 todo 변수에 접근하려고 했는데 변수가 해당 컴포넌트의 스코프에 정의되어 있지 않기 때문에 오류가 발생했었다.
DeleteButton 컴포넌트는 부모 컴포넌트인 App.jsx로부터 todo를 프롭스로 받아와야 했었다.
//Delete.jsx
//삭제하기 버튼
const DeleteButton = ({ id, setTodo, todo }) => {
//alert(id);
const newTodo = todo.filter(function (todo) {
return todo.id !== id;
});
setTodo(newTodo);
};
export default DeleteButton;//app.jsx
import DeleteButton from "./component/Delete.jsx";
return
<Done
todo={todo}
deleteButton={(id) => DeleteButton({ id, setTodo, todo })}
finishButton={(id) => FinishButton({ id, setTodo })}
/>이런식으로 서로 상호작용을 해줘야한다.
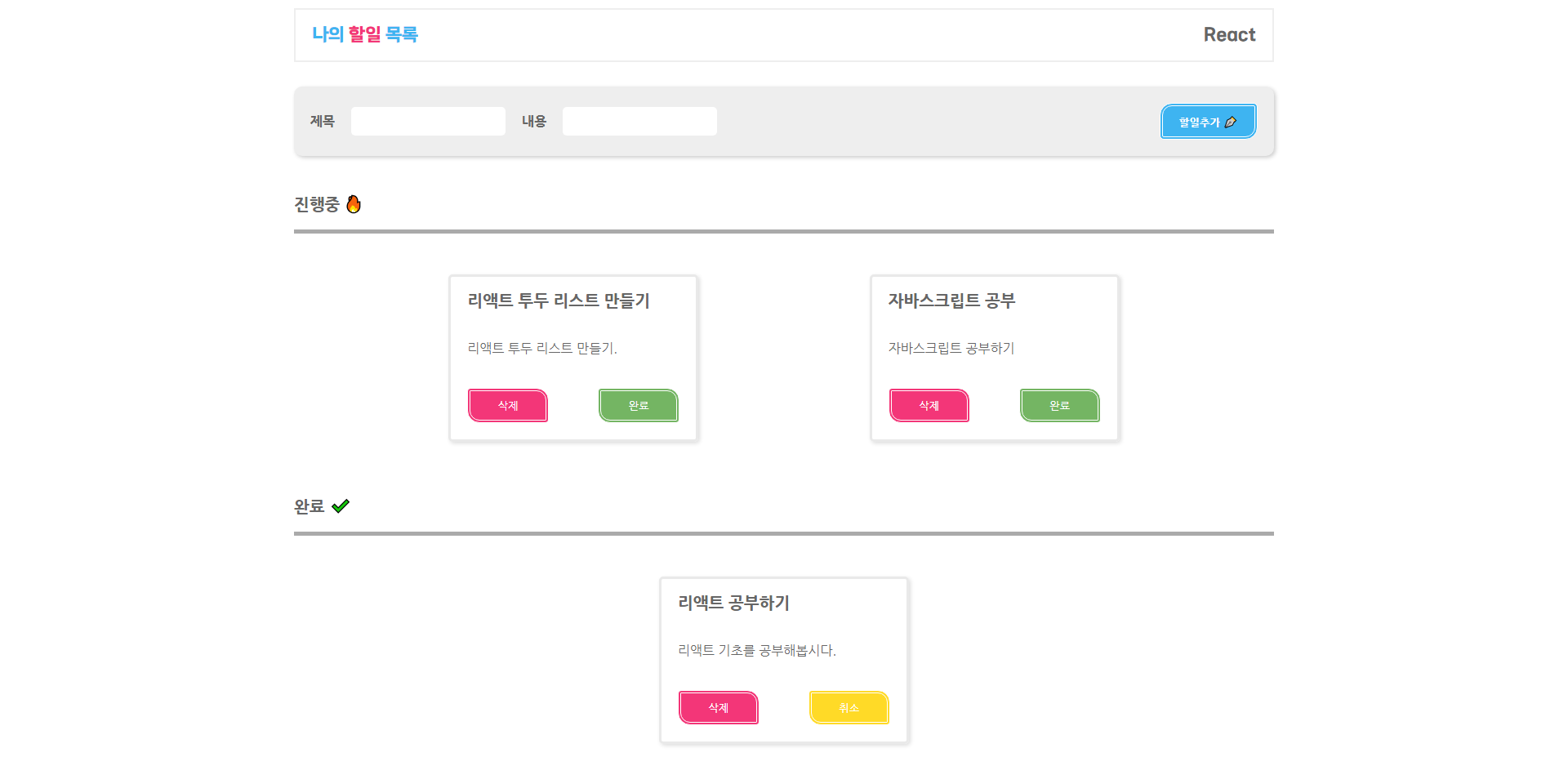
css 꾸미기

전체적으로 꾸며줬다. 디자인을 좀 더 잘하고싶은데 감이 떨어진건가..
요즘 예술에 너무 무관심해진것 같다. 좀 더 노력해야지.
오늘의 한줄평 : 미열이 난다. 컨디션이 안좋지만 코딩을 멈출 수는 없지, 제발 더 심해지지 않기를...