
와 투두리스트라니.... html과 css 까지는 매우 쉬웠다.문제는 그 이후 기능부터였지 ㅠㅠ
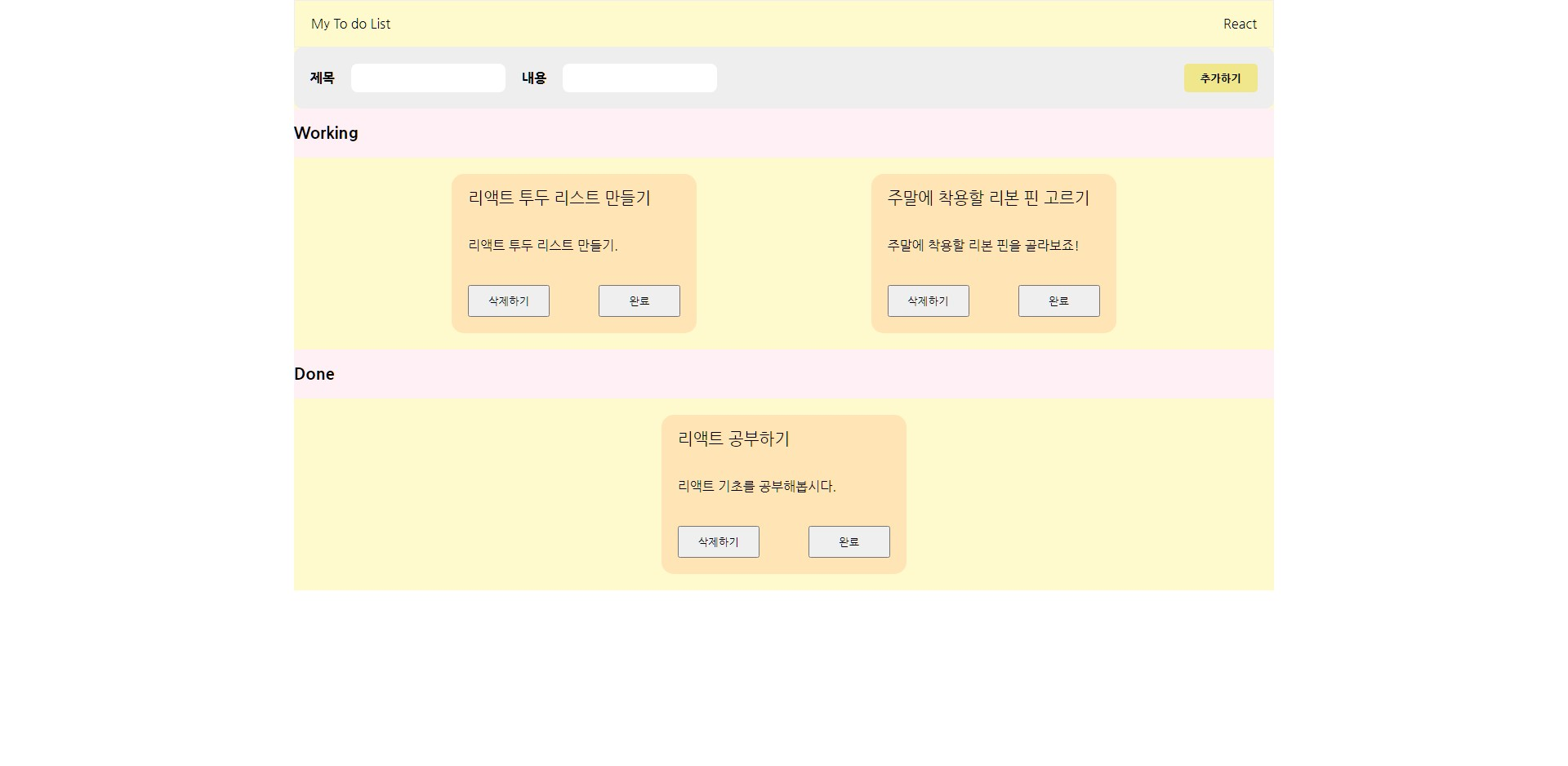
1. 먼저 return 부분에 jsx를 만듬
return (
<div className="App">
<header className="App-header">
<p>My To do List</p>
<p>React</p>
</header>
<form className="input-form">
<div className="input-box">
<label for="input-title">제목</label>
<input
type="text"
id="input-title"
/>
<label for="input-text">내용</label>
<input
type="text"
id="input-text"
/>
</div>
<button id="input-btn">추가하기</button>
</form>
<section>
<h3>Working</h3>
<div className="todo-box-frame">
<div className="todo-box">
<h4>리액트 공부하기</h4>
<p>리액트 기초를 공부해봅시다.</p>
<article>
<button className="btn-delete">삭제하기</button>
<button className="btn-finish">완료</button>
</article>
</div>
{/*todo-box*/}
</div>
</section>
<section>
<h3>Done</h3>
<div className="todo-box-frame-done">
<div className="todo-box">
<h4>리액트 공부하기</h4>
<p>리액트 기초를 공부해봅시다.</p>
<article>
<button className="btn-delete">삭제하기</button>
<button className="btn-finish">완료</button>
</article>
</div>
{/*todo-box*/}
</div>
</section>
</div>
);
}2. CSS도 꾸며줌
3. 이제 자바스크립트 적는 곳에 데이터를 스테이트에 맞게 넣기
const [todo, setTodo] = useState([
{
id: 1,
title: "리액트 투두 리스트 만들기",
body: "리액트 투두 리스트 만들기.",
isDone: false,
},
{
id: 2,
title: "주말에 착용할 리본 핀 고르기",
body: "주말에 착용할 리본 핀을 골라보죠!",
isDone: true,
},
]);☞ 여기서 중요한건 상위에 import React, { useState } from "react";를 넣어줄 것
문제1
계속 useState가 defind라고 했다. 알고 보니 import React, { useState } from "react";를 안넣었던 것 !
4. 스테이트 한 게 잘 들어갔는지 확인해보기
<div className="todo-box">
<h4>{todo[0].title}</h4>
<p>{todo[0].body}</p>
<article>
<button className="btn-delete">삭제하기</button>
<button className="btn-finish">완료</button>
</article>
</div>*/
5. 추가하는 기능 만들기위해 준비하기
//입력 박스에 대한 스테이트 설정
const [title, setTitle] = useState("");
const [text, setText] = useState("");
물론 form 태그에 value와 onChange로 연결 시키기
<form className="input-form">
<div className="input-box">
<label for="input-title">제목</label>
<input
type="text"
id="input-title"
value={title}
onChange={function (e) {
setTitle(e.target.value);
}}
/>
<label for="input-text">내용</label>
<input
type="text"
id="input-text"
value={text}
onChange={function (e) {
setText(e.target.value);
}}
/>
</div>
<button id="input-btn">추가하기</button>
</form>6. 추가하기 버튼 누르면 연결하기
const onSubmitHandler = () => {
alert("됩니다");
};
//이건 jsx
<button id="input-btn" onClick={onSubmitHandler}>
추가하기
</button>7. 추가하기 버튼 누르면 입력되게 하기
const onSubmitHandler = (e) => {
//alert("됩니다");
e.preventDefault(); //새로고침 막는 것
const newTodo = {
id: todo.length + 1,
title: title,
body: text,
isDone: false,
};
setTodo([...todo, newTodo]);
};문제2.
Warning: Invalid DOM property for. Did you mean htmlFor?
at label
at div
at form
at div
at App (http://localhost:3000/static/js/bundle.js:31:74)
이런 오류가 뜨길래 찾아보니 label 태그에서는 for가 아닌 htmlFor를 써야한다고 함
- 삭제버튼 만들기
위에처럼 연결되는지 확인해보고 되면 다음처럼 코드 적용하기
//삭제하기 버튼
const deleteButton = (id) => {
//alert(id);
const newTodo = todo.filter(function (todo) {
return todo.id !== id;
});
setTodo(newTodo);
};
//jsx 코드
<button
className="btn-delete"
onClick={() => deleteButton(item.id)}
>
삭제하기
</button>여기서 deleteButton의 매개변수 id는 버튼에서 가져온 아이디임
삭제되는 원리
1) 버튼 클릭: 유저가 삭제 버튼을 클릭함
2) 이벤트 핸들러 호출: 클릭 이벤트(deleteButton 함수)에 대한 핸들러가 호출됨
3) 아이디 확인: deleteButton 함수는 해당 아이템의 고유한 아이디(item.id)를 매개변수로 받음
4) 필터링: 현재의 할 일 목록에서 filter 함수를 사용해서 받은 아이디와 일치하지 않는 항목들로 새로운 배열을 생성함.
5)상태 업데이트: 새로운 배열을 사용하여 setTodo 함수를 호출하여 배열을 업데이트함
결론은 삭제된 아이템을 제외한 나머지 아이템으로 이루어진 새로운 배열이 되고, 이로 인해 화면이 리로드(reload)되어 해당 아이템이 삭제됨.
오늘의 한줄평 : 완료기능 만들기가 매우 어렵다 ㅠ 아직 해결중...