styled components 수정
css 꾸미기 위해서 styled.component를 잘못 쓰고 있어서 수정했다.
매번 특정한 이름을 정해줘서 했었다.
[수정전 ]
const FormLabel = styled.label`
padding-right: 20px;
font-size: 20px;
`;
const FormInput = styled.input`
padding: 10px;
width: calc(100% - 60px);
border: none;
&::placeholder {
color: #ccc;
}
`;
<FormGroup>
<FormLabel htmlFor="input-name">이름</FormLabel>
<FormInput
type="text"
id="input-name"
maxLength={20}
placeholder="최대 20글자까지 입력할 수 있어요!"
/>
</FormGroup>[수정 후]
const FormGroup = styled.div`
display: flex;
align-items: center;
justify-content: center;
label {
padding-right: 20px;
font-size: 20px;
}
textarea {
padding: 10px;
width: calc(100% - 60px);
height: 66px;
border: none;
&::placeholder {
color: #ccc;
}
font-size: 20px;
}
input {
padding: 10px;
width: calc(100% - 60px);
border: none;
&::placeholder {
color: #ccc;
}
font-size: 20px;
}
`;
<FormGroup>
<label htmlFor="input-name">이름</label>
<input
type="text"
id="input-name"
maxLength={20}
placeholder="최대 20글자까지 입력할 수 있어요!"
/>
</FormGroup>☞ 이런식으로 사용 할수 있다는 것을 깨달음. 뭔가 많이 할수 있게 되었다.
내용을 작성하면 목록에 추가하기 - state 설정하기
지난번 todo list와 동일하게 코드를 작성했다.
const [nickname, setNickname] = useState("");
const [content, setContent] = useState("");
const [member, setMember] = useState("쿠로미"); //쿠로미를 기본으로 설정해둠 내용을 작성하면 목록에 추가하기 - input에 연결하기
<FormBox>
<FormGroup>
<label htmlFor="input-name">누구에게 보내요?</label>
<select onChange={plusMember}>
<option value={"쿠로미"}>쿠로미</option>
<option value={"마이멜로디"}>마이멜로디</option>
</select>
</FormGroup>
<FormGroup>
<label htmlFor="input-name">이름</label>
<input
type="text"
id="input-name"
maxLength={20}
placeholder="최대 20글자까지 입력할 수 있어요!"
value={nickname}
onChange={(e) => setNickname(e.target.value)}
/>
</FormGroup>
<FormGroup>
<label htmlFor="input-text">내용</label>
<textarea
id="input-text"
maxLength={100}
placeholder="최대 100글자까지 입력할 수 있어요!"
value={content}
onChange={(e) => setContent(e.target.value)}
/>
</FormGroup>
<button type="submit" onClick={onSubmitHandler}>
메세지 보내기
</button>
</FormBox>내용을 작성하면 목록에 추가하기 - 함수 설정하기
const onSubmitHandler = (e) => {
//alert("연결확인");
e.preventDefault();
const now = new Date();
const newLetters = {
createdAt: String(now),
nickname: nickname,
avatar: require("../assets/default.svg").default,
content: content,
writedTo: member,
id: uuid(),
};
setLetters([...letters, newLetters]);
setNickname("");
setContent("");
setMember("");
};내용을 작성하면 목록에 추가하기 - 빈칸 입력시 alert출력
const onSubmitHandler = (e) => {
//alert("연결확인");
e.preventDefault();
//추가하기 유효성 검사
//매개변수 nickname과 content를 받아서,
//두 값이 모두 존재하면 true를 반환하고,
//그렇지 않으면 false를 반환합니다.
const inputValid = (nickname, content) => {
return nickname && content;
};
//입력값이 유효한지 확인
if (inputValid(nickname, content)) {
const now = new Date();
const newLetters = {
createdAt: String(now),
nickname: nickname,
avatar: require("../assets/default.svg").default,
content: content,
writedTo: member,
id: uuid(),
};
setLetters([...letters, newLetters]);
setNickname("");
setContent("");
setMember("");
} else {
alert("이름과 내용은 필수 입력값입니다.");
}
};UI 개선
헤더에 배경을 넣으니 메뉴가 잘 안보여서 그냥 아래 쪽으로 만드는게 나을 거같았다. 그리고 이쁘게 꾸몄다.

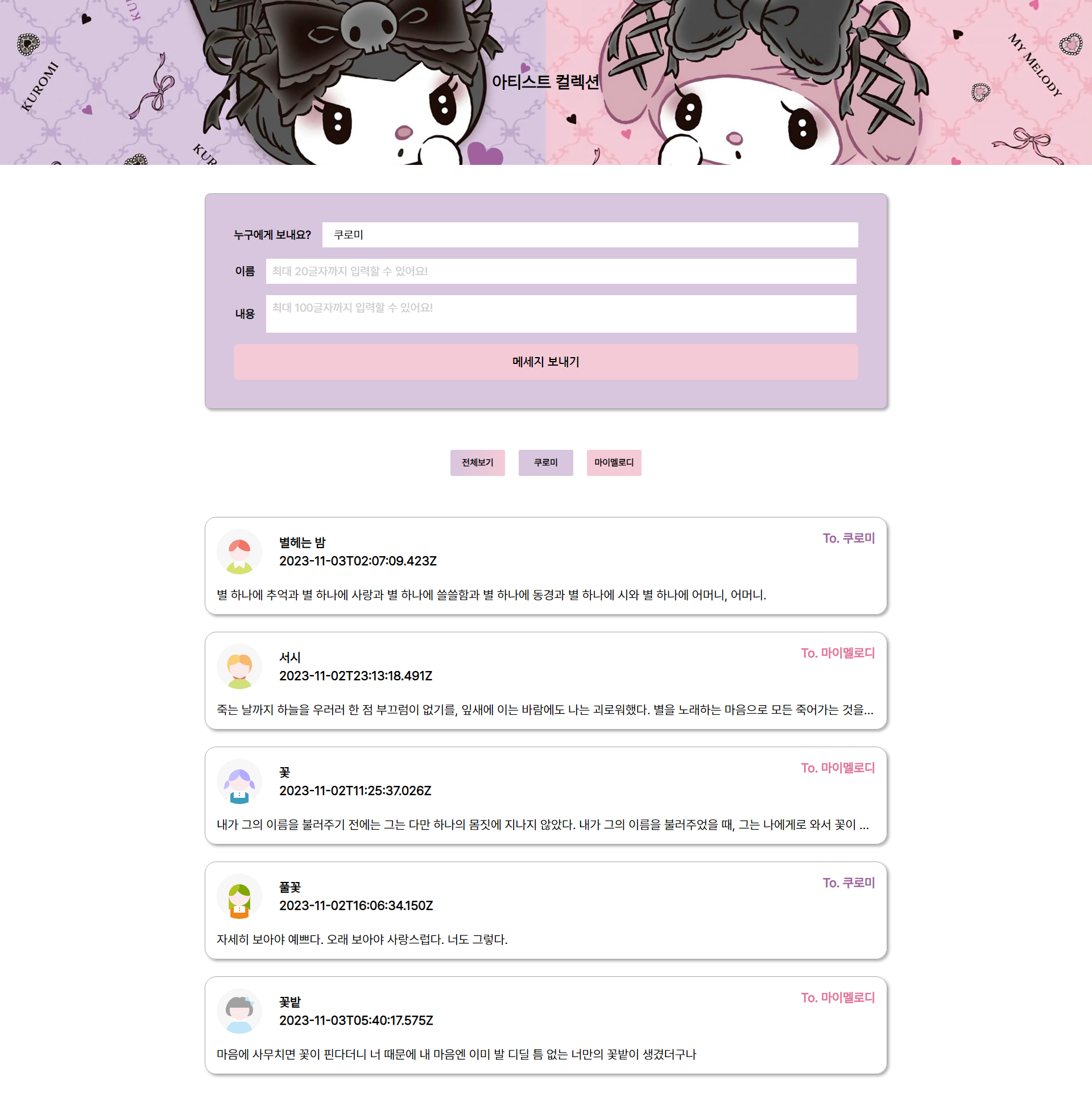
화면에 나타나게 하기
const [letters, setLetters] = useState([
{
createdAt: "2023-11-03T02:07:09.423Z",
nickname: "별헤는 밤",
avatar: require("../assets/1.svg").default,
content:
"별 하나에 추억과 별 하나에 사랑과 별 하나에 쓸쓸함과 별 하나에 동경과 별 하나에 시와 별 하나에 어머니, 어머니.",
writedTo: "쿠로미",
id: uuid(),
},
{
createdAt: "2023-11-02T23:13:18.491Z",
nickname: "서시",
avatar: require("../assets/2.svg").default,
content:
"죽는 날까지 하늘을 우러러 한 점 부끄럼이 없기를, 잎새에 이는 바람에도 나는 괴로워했다. 별을 노래하는 마음으로 모든 죽어가는 것을 사랑해야지",
writedTo: "마이멜로디",
id: uuid(),
},
{
createdAt: "2023-11-02T11:25:37.026Z",
nickname: "꽃",
avatar: require("../assets/3.svg").default,
content:
"내가 그의 이름을 불러주기 전에는 그는 다만 하나의 몸짓에 지나지 않았다. 내가 그의 이름을 불러주었을 때, 그는 나에게로 와서 꽃이 되었다.",
writedTo: "마이멜로디",
id: uuid(),
},
{
createdAt: "2023-11-02T16:06:34.150Z",
nickname: "풀꽃",
avatar: require("../assets/4.svg").default,
content: "자세히 보아야 예쁘다. 오래 보아야 사랑스럽다. 너도 그렇다.",
writedTo: "쿠로미",
id: uuid(),
},
{
createdAt: "2023-11-03T05:40:17.575Z",
nickname: "꽃밭",
avatar: require("../assets/5.svg").default,
content:
"마음에 사무치면 꽃이 핀다더니 너 때문에 내 마음엔 이미 발 디딜 틈 없는 너만의 꽃밭이 생겼더구나",
writedTo: "마이멜로디",
id: uuid(),
},
]);그놈의 useState...filter..
각각 버튼을 누르면 필터링이 되도록해야했는데..
지난 스탠다드반에서 배웠던 삼항연산자로 하니 잘 되지 않았다.
류명한 튜터님께 질문하러 갔었는데 정말 잘 설명해주셨다.
//버튼 클릭할때마다 특정 화면만 보여주기
const [selectedMember, setSelectedMember] = useState("전체보기");
//const [MemberOne, SetMemberOne] = useState(true);
//const [MemberTwo, SetMemberTwo] = useState(false);처음엔 useState를 두개 했었는데, 이렇게 되면 10명, 100명이 되면 어렵기 때문에, 선택된 멤버만 useState로 하는게 좋다고 알려주셨다.
const [selectedMember, setSelectedMember] = useState("전체보기"); 이 코드의 초기값은 늘 true/false나 숫자여야한다고 선입견이 있었던것 같다.
<MemberBox>
<li
onClick={function () {
setSelectedMember("전체보기");
console.log("전체클릭됨");
}}
>
전체보기
</li>
<li
onClick={function () {
setSelectedMember("쿠로미");
}}
>
쿠로미
</li>
<li
onClick={function () {
setSelectedMember("마이멜로디");
}}
>
마이멜로디
</li>이런식으로 선택한것을 세팅하고
{letters
.filter(function (letter) {
if ("전체보기" === selectedMember) {
return true;
}
return letter.writedTo === selectedMember;
})
.map(function (item) {이렇게 필터링을 해주면 딱 된다
오늘의 한줄평 : 감기몸살이 오늘 심하다ㅠ 컴퓨터도 계속 팅기고.. 오늘 왜이러는건지 ㅠㅠ 건강이 제일인듯...