카드 UI CSS
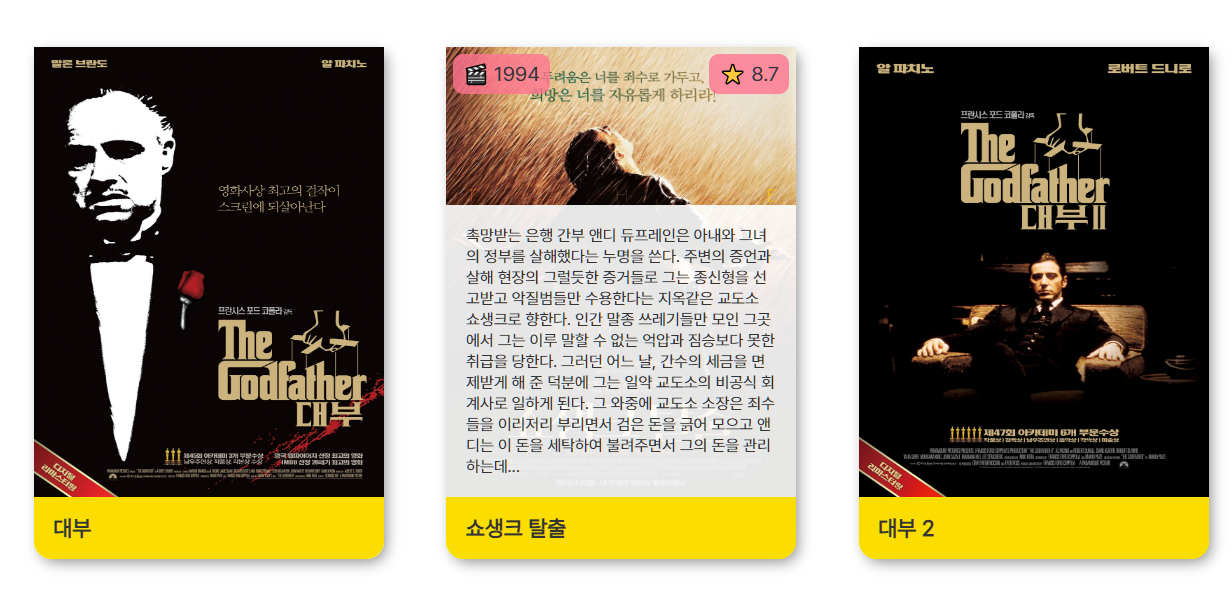
줄거리랑 별점을 hover해서 나타나는 식으로 만들어 보기로 했다.
텍스트들이 천차만별이여서 일단 일정한 width와 height를 지정했고
글자가 많아지면 스크롤이 생기도록 만듬
카드의 그림자 만들기
box shadow는 쓸줄 알지만 섬세하게 컨트롤 하고싶어서 제네레이터를 사용함.
box shadow 제네레이터 : https://cssgenerator.org/box-shadow-css-generator.html
box-shadow: 4px 5px 14px -2px rgba(102,102,102,0.74);
-webkit-box-shadow: 4px 5px 14px -2px rgba(102,102,102,0.74);
-moz-box-shadow: 4px 5px 14px -2px rgba(102,102,102,0.74);카드 UI의 디자인
일단 생각해보기에는 카드 별점은 오른쪽 상단에 두는게 이쁠거 같았고, 배경이 없으면 별점이 안보일거 같아서 반투명한 배경색을 채우기로 했고, 흰색으로 하니 흰배경의 포스터에서는 식별이 안되어서 로고의 메인컬러 중 하나인 핑크를 더하기로 함
근데 반투명하게 만드니까 푸터 컬러랑 아주 비슷하게 되었음. 물론 다른 컬러지만!
핑크랑 옐로라니 최고임.
#movies .card:hover .txt {
/*bottom: 62px;*/
transform: translate(0px, 0px);
}
#movies .card:hover .rating {
transform: translate(0px, 0px);
/*top: 7px;*/
}
☞ 마우스 호버 했을때 top과 bottom으로 조정했었는데 이재상튜터님이 성능이 더 좋아지려면 translate 속성을 써보라고 하셔서 손쉽게 변경했다. 대부가 마우스 호버전이고 쇼생크가 마우스 호버할 경우 이렇게 나타난다.
네비바 개선
홈과 검색을 넣었지만 그냥 무의미한거 같아서 그냥 검색을 돋보기아이콘으로 바꾸고 홈을 없애고 배치를 오른쪽으로 바꿨다.
[기존]

[수정]

그래서 기존의 justify-content를 center가 아닌 flex-end로 오른쪽 정렬함
검색창 개선
원래 코드는 form 태그가 없었다.
어제 해보니 안되는거 같다만.. 재상 튜터님이 key press보다 폼이 훨씬 더 좋은거라 하셔서
과감하게 div를 form으로 변경하고 event.preventDefault();를 써서 새로고침 안되도록 했다.
마음가짐
늘 생각해보고 코딩을 하는 편이다. 구상한대로 되면 짜릿하거든.. 은 무슨..
그냥 습관적으로 먼저 생각하고 코딩하는 편인데, 안되지않을까 라는 생각도 꽤 하는편..
아 되는구나. 정말 재상 튜터님 말씀대로 머리로 생각해보고 안될거같은데라는 생각보다 일단 생각멈추고 구현부터 먼저 해야할듯하다.
그리고 Api 관련으로 재상튜터님이 정말 잘 설명해주셨다. 커피와 빼빼로박스의 설명은 찰떡이였다 ㅇ_ㅇ..
swiper.js 여정의 시작
예전에 디자이너공부시절 온갖 코드를 갖고 와서 쓰긴 했었지만, 높은 이해도를 가지지는 못했다.
이번에는 swiper.js 관련해서 공부할겸 사이트에 게시해보기로 했다.
위 사이트로 가서 CDN을 코드에 넣었다.
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/swiper@10/swiper-bundle.min.css"
/>
<script src="https://cdn.jsdelivr.net/npm/swiper@10/swiper-bundle.min.js"></script>- 데모사이트에서 디자인 고르기
https://swiperjs.com/demos
위 사이트로 가서 마음에 드는 슬라이드를 골라서 core를 누르면 해당하는 코드가 뜬다.
- 그리고 입맛대로 고치기
가져와서 css와 js를 마음대로 고쳐본다.
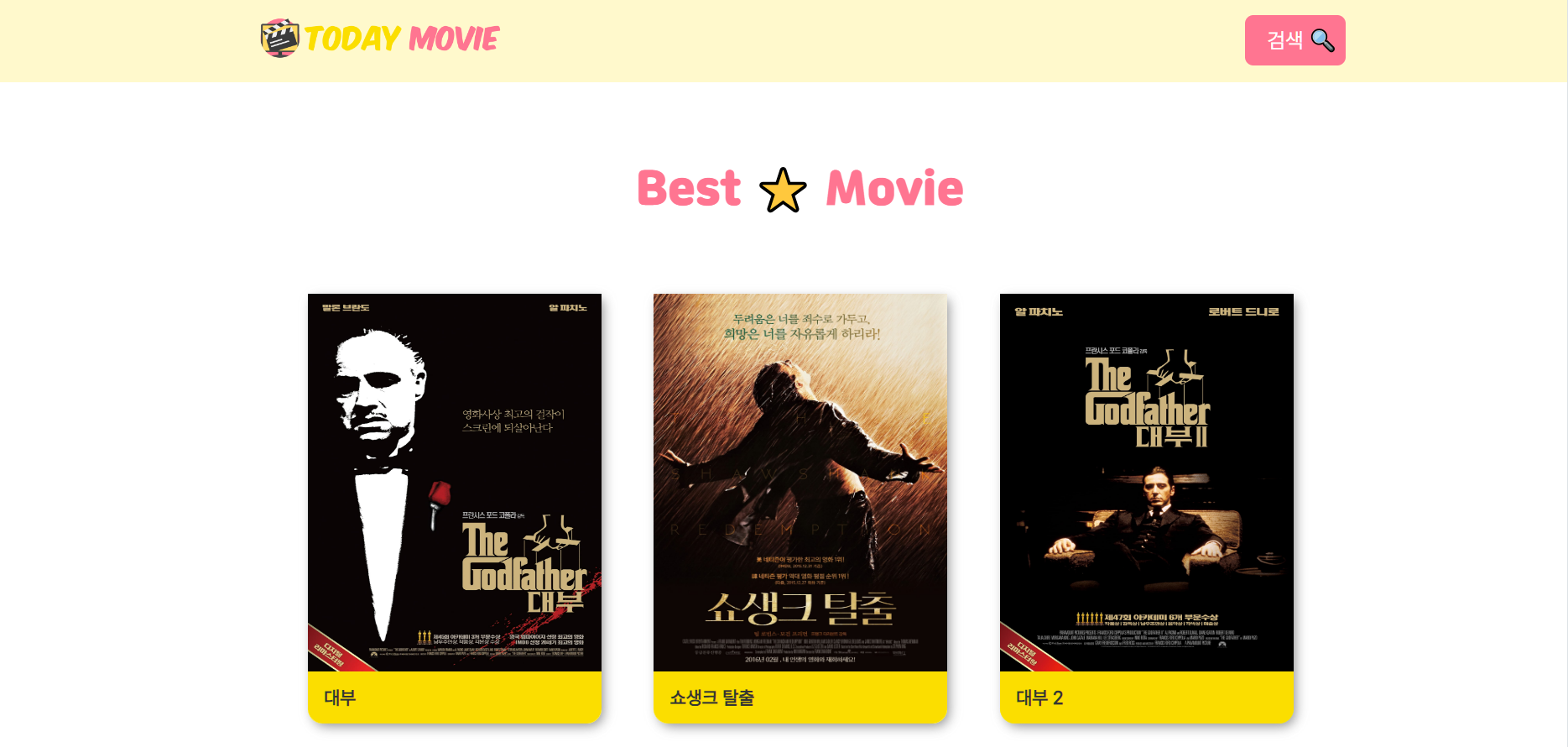
네비바 검색 버튼 개선

집사에게 1차 테스트를 부탁했다. 검색버튼이 돋보기모양으로 바뀐건 좋으나, 처음 사용하는 사용자들입장에선 저게 뭔지 모를수도 있으니 직관적으로 알기 어렵다고 했다.
그래서 버튼을 만듬. 조금 못난이가 된거같기도..?
슬라이드 변경
맨 위에 슬라이드를 넣으니 공간이 너무 많이 차지해서 검색 버튼눌러도 밑에 뜨는지가 안보여서 그냥 맨 밑에 넣기로 했다. 슬라이드가 맨 밑에 있는것은 좀 색다르지만 나쁘지 않은것 같다.
아. 컨트롤이 제대로 되지않는다.. 역시 라이브러리 보다 직접 하드코딩하는게 편한 것 같다...
오늘의 한줄평 : 와.. 머리가 너무아파...ㅠ 그래도 코딩은 힘들지만 즐겁다... 마조히스트같아 '0'...힘들고 어려운데 재밌다니..'0'....

