포스터 이미지 변경하기
- 먼저 console.log로 찍어봄

let movie_poster = movie_box['poster_path'];
console.log(movie_poster);- 백틱 써서 하면 되겠다!

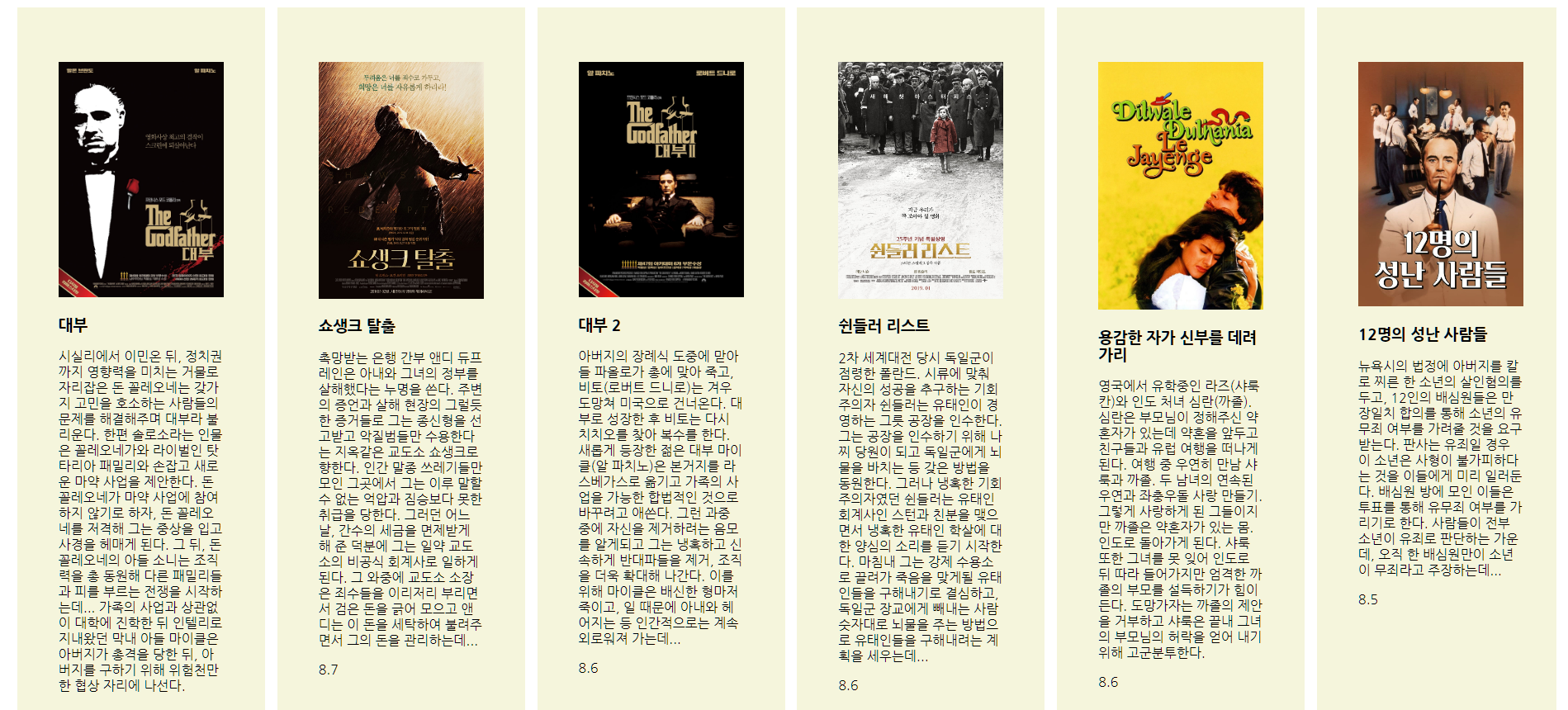
<p><img src="https://image.tmdb.org/t/p/original${movie_poster}"></p>☞ 이미지 불러오기 성공! 뿌듯
검색기능 만들기
먼저 어떻게 구성할지 생각을 해봤다.
해결해야할 문제 :
만약에 입력창의 제목 텍스트가 현재 영화리스트에 있는거랑 일치한다면 일치한 것을 보여줘
[생각한걸 토대로 해봐야 할 것]
1. let 선언하기
2. 영화제목과 검색텍스트가 일치하도록 IF문 짜기, 맞으면 맞다고 출력되야함
3. 해당영화가 맞음이 뜬다면 모든 카드를 지워야해
4. 그리고 해당영화가 출력 되어야해.
- let 선언하기
let 검색텍스트 = document.querySelector('.search_txt').value;
let 영화제목 = document.querySelector('.card .title').innerText;- 영화제목과 검색텍스트가 일치하도록 IF문 짜기, 맞으면 맞다고 출력되야함
if (검색텍스트 == 영화제목) {
console.log('해당 영화가 맞음');
//document.querySelector('#movies').innerHTML = '';
//여기
}
else {
console.log('해당 영화가 아님');
} */
})☞ [문제발생] 첫번째 영화인 대부는 맞다고 출력되는데 대부를 제외한 다른제목을 입력하면 틀리다고 함
이재상 튜터님께 여쭤보니 쿼리셀렉터가 딱 1개만 지정하기때문에 고정이 되기 때문에 다른요소를 사용해야한다고 하셨음
-
document.getElementsByTagName도 해봤지만, 적절한 것은 document.querySelectorAll('.card .title') 이였다.
-
여기서 중요한 포인트는 이재상튜터님이 검색에 관한 기초적인걸 알려주셨다.
검색이라는건 현재 갖고 있는 모든 데이터와 비교를 해보고 있는지 없는지를 확인해야한다고 하셨다. -
중간중간에 consloe.log를 찍어가며 문제를 해결했다.
튜터님의 질문에 좀더 빠르고 장황하지 않게 말하고 싶었는데 역시 생각하는걸 설명하는건 어렵다.
이렇게 순서대로 처리하는것은 좋지만 코딩을 하기전에 머릿속에서 가능한지 여부를 고민하는것은 좋지않다고 하셨다.
-
이과정에서 배운것은 배열[i].innerHTML.includes(searchText)이랑 parentElement.style에 대해서 배웠다.
-
머리로는 어떤식으로 돌아가는지 알겠는데 TIL로 정리를 하려니 두통이 T-T, 왜이리 나약한가..아 핵무능..
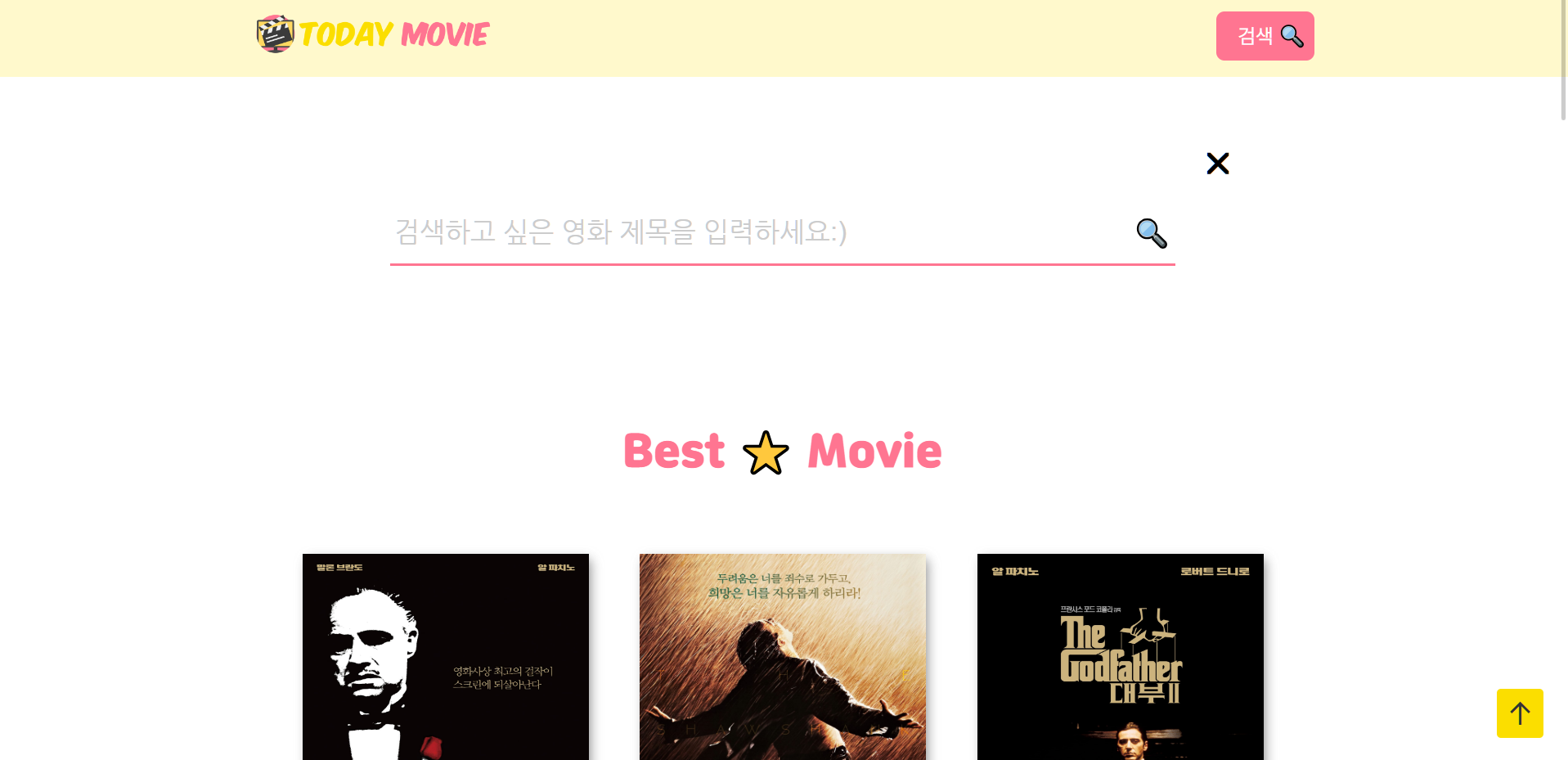
웹사이트에 적용하기
일단 자바스크립트부분은 다른페이지에 했으므로 이식에 성공함.
폰트도 골라서 섹션제목에 꾸며줌.
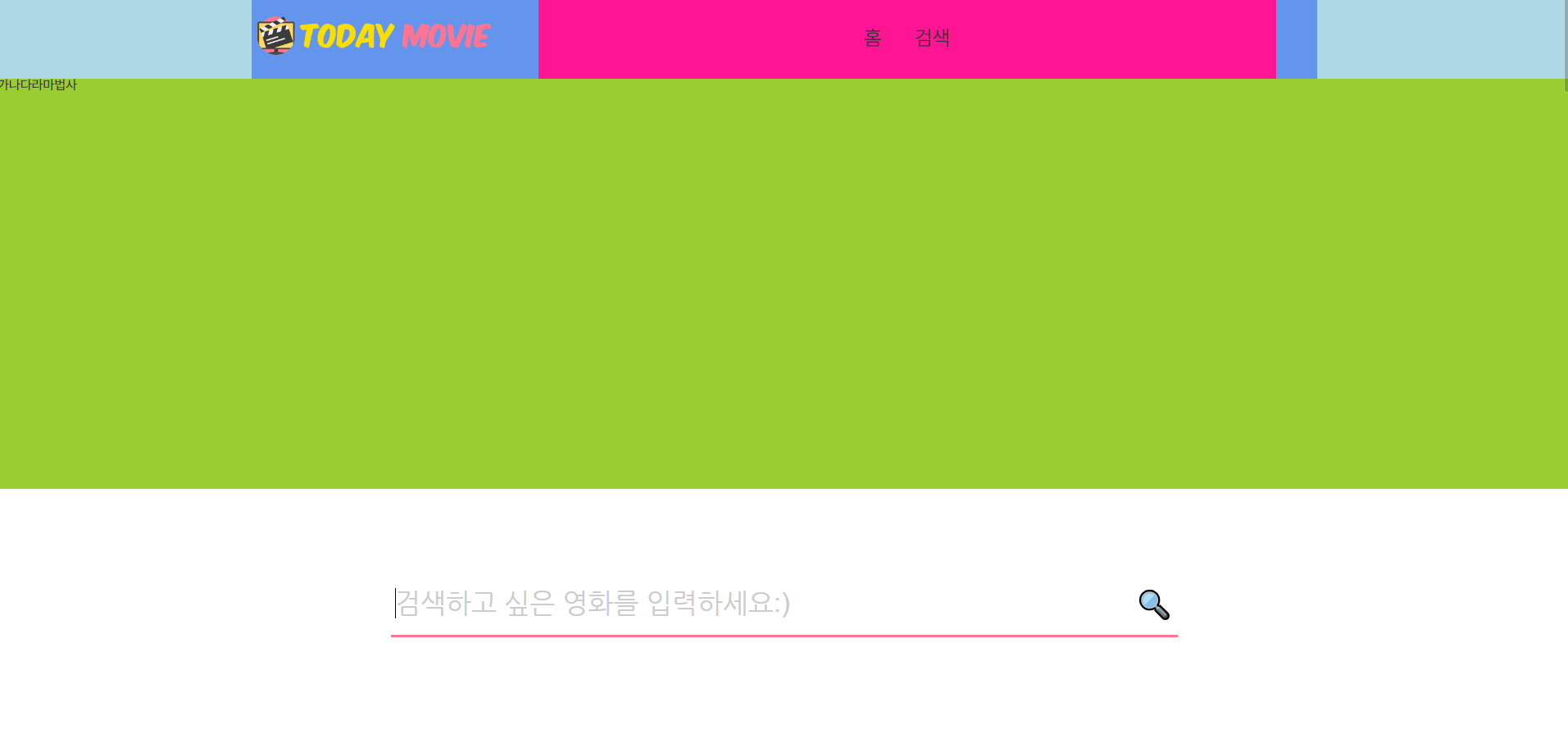
검색창 만들기

검색창을 이쁘게 css로 꾸며줬다 적당한 패딩과 마진과 내가 아는 CSS들을 적용했다.
티빙 구독해서 보는데 UI가 이뻐서 비슷하게 검색창을 만들었다.
위아래 여백을 위해 마진을 줬는데 검색창을 비활성화하니까 비율이 이상해져서 고민하다가
검색창을 클릭하면 마진도 같이 나오도록 했다.
검색창이 잘 안되었다.
검색을 두번눌러야 인식이 되길래 이상해서 최원장 튜터님께 여쭤보러 갔었고
여러 방안을 같이 이야기해보았는데 visibility 대신 display를 쓰기로 했다.
이미 검색창에 flex를 해둔상태여서 이중으로 div만들어서 해결하기로 했다.
네비바에 검색 수정
네비바의 검색은 하이퍼링크가 아닌 그냥 li라서 계속 클릭하면 블록지정이 된다.
인터넷에 구글링해보니 정보를 찾았다
출처 : https://bloghelloworld.tistory.com/498
<body oncontextmenu="return false" onselectstart="return false" ondragstart="return false">oncontextmenu="return false" - 우클릭방지
onselectstart="return false" - 블럭선택방지
ondragstart="return false" - 드래그방지
카드 디자인하기

카드 배치를 고민 했다.
일단 1300px 작은 화면에서도 잘 보이도록 1300px을 기준으로 가운데로 정렬했다.
그리고 적절한 사이즈는 고민중이다.
내일 마저 디자인 하면 될듯 하다.
역시 시안을 짜는게 좋았을까 ? 일단 즉흥적으로 만들고 있는데 결과물이 나쁘지는 않다.
탑버튼

탑버튼을 달았다. 역시 이게 있어야 편하지.. :]
내 자존감 채워주는 탑버튼.. ㅇ_ㅇ!
오늘의 한줄평 : 어제보다 조금은 나은 사람이 된 것 같다. 빨리 유능해지자. ^-^

