
본 과정은 내일배움캠프 웹개발 사전캠프로 지급받은 강의의 내용을 바탕으로 정리한 글입니다.
모든 개발의 시작은 웹!
웹페이지를 보기 위해서는 2가지의 프로그램이 필요합니다.
네이버를 예로 들자면,
1. '크롬 웹 브라우저'를 실행해서 '네이버'로 접속하려면
2. '웹 브라우저'가 정상적인 화면 출력을 위해 '네이버의 웹 서버'에게 데이터(자료)를 요청합니다.
3. '네이버의 웹 서버'는 요청을 받은 후 해당되는 자료들을 웹 브라우저에게 보냅니다.
4. '웹 브라우저'는 받은 자료들을 웹 페이지에 표시하면 우리 눈에 보이게 됩니다.
여기서 자료를 요청하는 웹 브라우저는 '클라이언트', 요청을 받아서 자료를 보내주는 웹 서버는 '서버'라고 말합니다.
HTML(Hypertext Markup Language) : 웹의 뼈대가 되는 기본적인 구조
CSS(Cascading Style Sheets) : 웹을 디자인 하는 요소
JS(Java Script) : 웹을 동작하게 하는 요소
* 집을 예로 들자면, 집의 기본 골조가 되는 뼈대가 HTML, 집을 이쁘게 벽지바르고 바닥깔고 가구 배치하는 디자인하는 요소가 Css, 집의 전등을 켜거나 수전의 물이 나오게 하는 동작들을 JS라고 보면 됩니다.
비쥬얼 스튜디오 코드는 코드들을 편하게 작성과 수정이 용이한 코드편집기입니다.
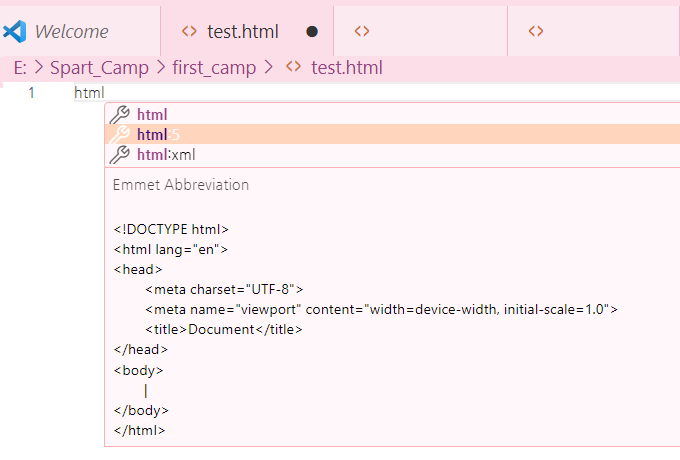
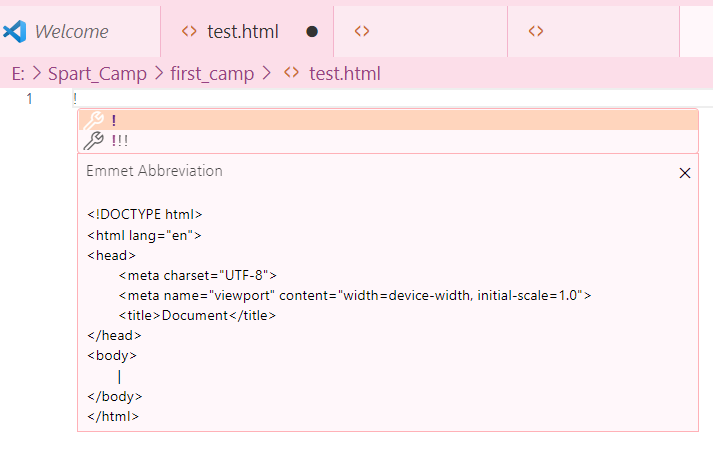
기본 html 뼈대 출력
1)html:5 입력하고 [엔터]

2) ! 입력하고 [엔터] >> 이 방법이 더 편해서 주로 사용중

HTML 문법
<> : html에서 html문법을 이루는 제일 작은 단위를 '태그' 라고 부릅니다. <>를 사용해서 표현합니다.
<시작태그> : 특정한 태그(br 등)를 제외하고 대 부분 태그는 시작태그와 마침태그가 존재합니다.
: 아래의 코드들이 html5용 코드라는 것을 명시하는 코드
: html 문서에 대한 정보들이 담겨져 있고, 직접적으로 노출되지 않는 부분입니다. CSS의 양이 적을때 head에 표기하기도 합니다.
: 웹 브라우저에 보이는 부분입니다. 이곳에 보통 필요한 내용들을 적어서 표현합니다.
: 웹 브라우저의 창(혹은 탭)에 표시되는 제목입니다.
: 특정 요소들을 묶어서 사용해야 할 때 쓰는 박스라고 생각하면 쉽습니다. ~ : 제목 태그, 줄바꿈도 자동으로 됩니다.
CSS
css를 사용하기 위해서는 특정 요소의 이름이 필요합니다. 특정 id 혹은 특정 class의 이름을 줘서 그 이름을 활용해서 css를 작성합니다.
<div class="hello">
<img src="http://사진주소">
<p>안녕하세요</p>
</div>안녕하세요와 사진을 한번에 묶기 위해 div를 사용하였고, 뒤에 배경색을 채우고 싶은 경우 hello 라는 클래스의 이름을 명시했습니다. 이름을 명시했으니 CSS는 head 부분에 작성합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>제목</title>
<style>
.hello{background-color:skyblue;}
</style>
</head>
<body>
</body>
</html>head 부분에 CSS를 작성하기 위해 로 명시합니다.
그리고 해당하는 클래스는 .으로 표기하여 .hello로 표기하고 안의 내용을 작성하기 위해 {}를 표기한 후 배경색을 지정하는 내용을 안에 표기합니다.
.hello{background-color:skyblue;}아래 내용은 CSS 속성에 대한 간략한 기록입니다.
배경
background-color : 배경 컬러
background-image : 배경을 이미지로 넣을 경우 보통 url('');을 뒤로 붙입니다.
background-size : 배경 사이즈
사이즈
width : 가로 사이즈
height : 세로 사이즈
- 사이즈는 px, % 등 다양한 단위를 쓸 수 있습니다.
폰트
font-size : 폰트의 사이즈 (px, %, em, rem 다양하게 사용 가능합니다)
font-weight : 폰트의 굵기 (bold, 100,200,400 등등 다양하게 사용 가능합니다)
font-family : 폰트의 글꼴(서체)
color : 폰트의 색(컬러)
간격
margin : 본인 기준 밖의 여백
padding : 본인 기준 안의 여백
가운데 정렬
display: flex; : flex 모드로 바꾸기 위한 배치
flex-direction: column; : 어떻게 정렬 할 것인지
(column일 경우 세로로 배치, row는 가로로 배치하는 것)
align-items: center; : 세로 가운데 정렬
justify-content: center; : 가로 가운데 정렬
구글 폰트
https://fonts.google.com/?subset=korean
위 링크로 들어가서 원하는 폰트를 찾아서 아래의 @import 부분을 복사해서 CSS 최상단에 붙이고
CSS rules to specify families의 내용을 *{이곳}에 넣어서 적용합니다.
부트스트랩
부트스트랩(Bootstrap)은 웹사이트를 쉽게 만들 수 있게 도와주는 CSS, JS 프레임워크이다.
(출처: 위키백과)
부트스트랩 CDN : 부트스트랩을 사용 하기 위해 필수로 표기하는 코드입니다.
head 부분의 타이틀 아래에 위치합니다.
출력되지 않아서 ★을 삭제하고 사용할것
<★link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
부트스트랩의 소스 찾기 https://getbootstrap.com/docs/5.3/components/
원하는 요소를 골라서 복사해서 html에 붙여넣기 하면 됩니다.
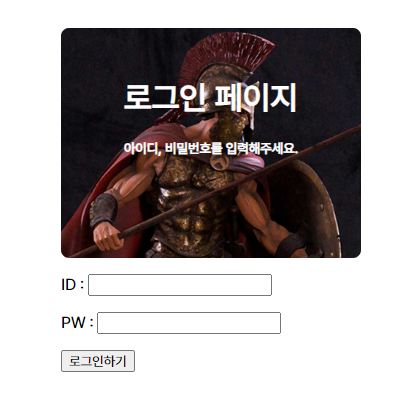
그래서 본 강의에서 최종적으로 완료한 페이지
1.로그인 페이지

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@font-face {
font-family: 'Pretendard-Regular';
src: url('https://cdn.jsdelivr.net/gh/Project-Noonnu/noonfonts_2107@1.1/Pretendard-Regular.woff') format('woff');
font-weight: 400;
font-style: normal;
}
/*폰트 출처 : 눈누, 폰트 이름 : 프리텐다드*/
*{font-family: 'Pretendard-Regular';}
.mytitle {
width: 300px;
height: 200px;
color: #fff;
text-align: center;
padding-top: 30px;
border-radius: 8px;
/*배경이미지 출처 스파르타 코딩클럽*/
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
}
.wrap{
width: 300px;
margin: 50px auto 0px auto;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요. </h5>
</div>
<p> ID : <input type="text" /></p>
<p> PW : <input type="text" /></p>
<button> 로그인하기</button>
</div>
</body>
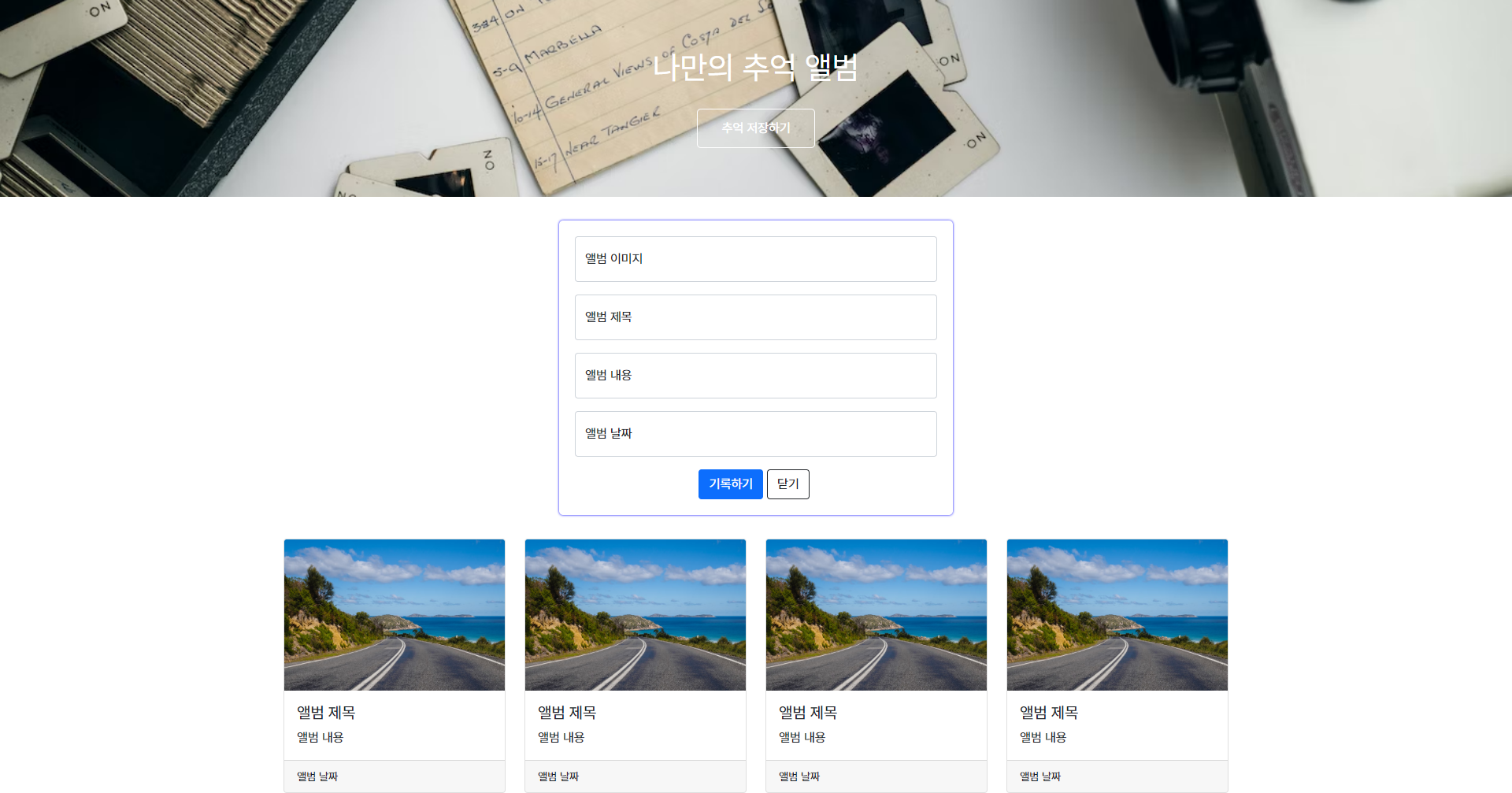
</html>2.추억앨범 페이지

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나만의 추억앨범</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@font-face {
font-family: 'Pretendard-Regular';
src: url('https://cdn.jsdelivr.net/gh/Project-Noonnu/noonfonts_2107@1.1/Pretendard-Regular.woff') format('woff');
font-weight: 400;
font-style: normal;
}
/*폰트 출처 : 눈누, 폰트 이름 : 프리텐다드*/
* {
font-family: 'Pretendard-Regular';
}
.mytitle {
height: 250px;
color: #fff;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-image: url('https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80');
background-position: center;
background-size: cover;
}
.mytitle>button {
width: 150px;
height: 50px;
background-color: transparent;
border: 1px solid #fff;
border-radius: 5px;
margin-top: 20px;
color: #fff;
}
.mycards {
width: 1200px;
margin:30px auto 0px auto;}
.mypostingbox{
width: 500px;
margin: 30px auto 0px auto;
padding:20px;
box-shadow: 0px 0px 3px 0px blue;
border-radius: 5px;
}
.mybtn{
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.mybtn > button {margin-right: 5px;}
</style>
</head>
<body>
<div class="mytitle">
<h1>나만의 추억 앨범</h1>
<button>추억 저장하기</button>
</div>
<div class="mypostingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범 이미지">
<label for="floatingInput">앨범 이미지</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범 제목">
<label for="floatingInput">앨범 제목</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범 내용">
<label for="floatingInput">앨범 내용</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범 날짜">
<label for="floatingInput">앨범 날짜</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-primary">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://images.unsplash.com/photo-1446768500601-ac47e5ec3719?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1446&q=80" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">앨범 내용</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">앨범 날짜</small>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://images.unsplash.com/photo-1446768500601-ac47e5ec3719?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1446&q=80" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">앨범 내용</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">앨범 날짜</small>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://images.unsplash.com/photo-1446768500601-ac47e5ec3719?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1446&q=80" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">앨범 내용</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">앨범 날짜</small>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://images.unsplash.com/photo-1446768500601-ac47e5ec3719?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1446&q=80" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">앨범 내용</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">앨범 날짜</small>
</div>
</div>
</div>
</div>
</div>
</body>
</html>오늘의 한줄평 : 오랜만에 만들어봤는데 너무 재미있다😄
