본 과정은 내일배움캠프 웹개발 사전캠프로 지급받은 강의의 내용을 바탕으로 정리한 글입니다.
부트스트랩 활용
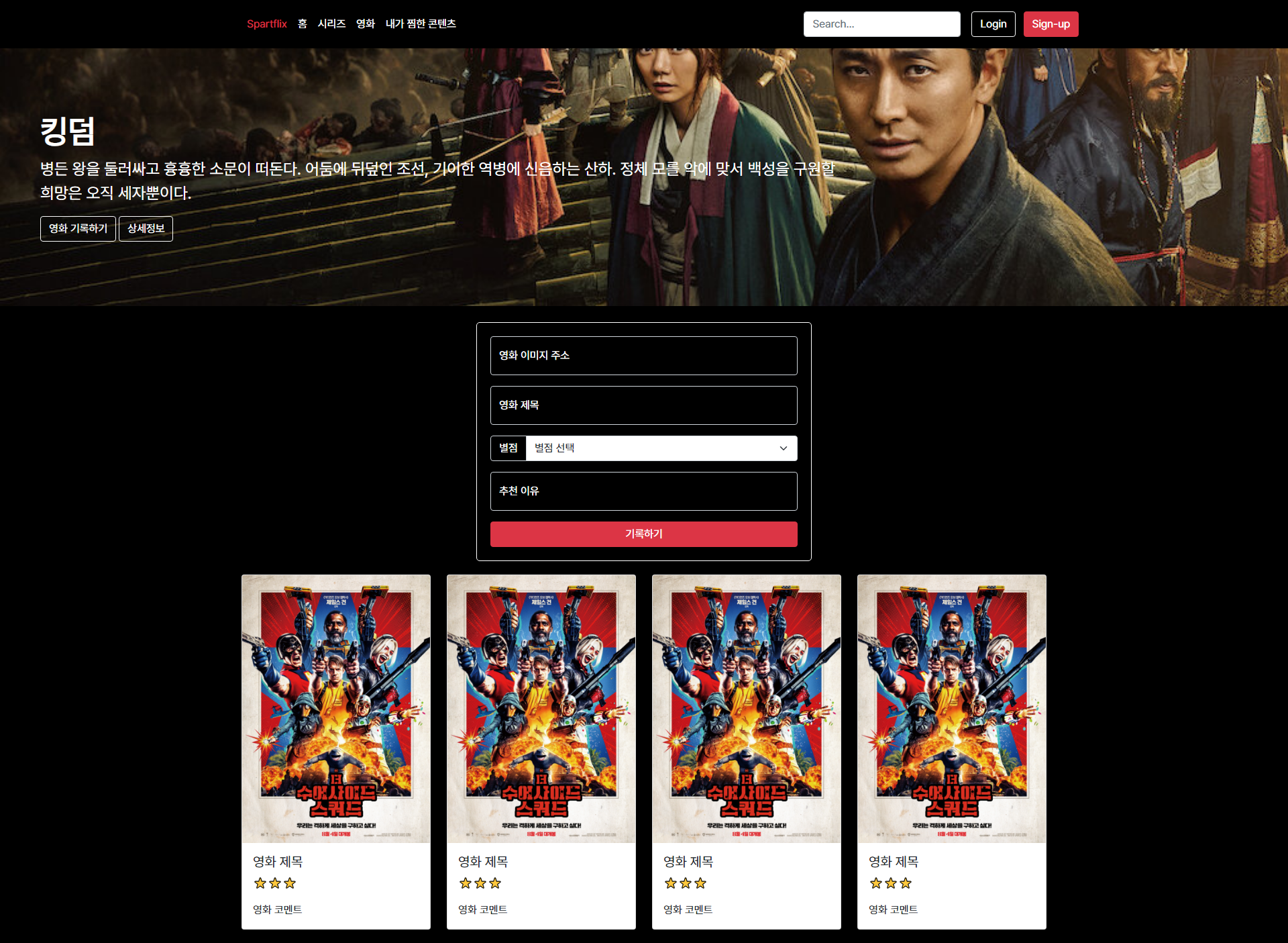
스파르타플릭스

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@font-face {
font-family: 'Pretendard-Regular';
src: url('https://cdn.jsdelivr.net/gh/Project-Noonnu/noonfonts_2107@1.1/Pretendard-Regular.woff') format('woff');
font-weight: 400;
font-style: normal;
}
/*폰트 출처 : 눈누, 폰트 이름 : 프리텐다드*/
* {
font-family: 'Pretendard-Regular';
}
body {
background-color: #000;
}
.main {
color: #fff;
background-image: url('https://occ-0-1123-1217.1.nflxso.net/dnm/api/v6/6AYY37jfdO6hpXcMjf9Yu5cnmO0/AAAABeIfo7VL_VDyKnljV66IkR-4XLb6xpZqhpLSo3JUtbivnEW4s60PD27muH1mdaANM_8rGpgbm6L2oDgA_iELHZLZ2IQjG5lvp5d2.jpg?r=e6e.jpg');
background-position: center;
background-size: cover;
}
.mycards {
width: 1200px;
margin: 20px auto 20px auto;
}
.mypostingbox {
width: 500px;
margin: 20px auto 20px auto;
border: 1px solid #fff;
padding: 20px;
border-radius: 5px;
}
.form-floating>input {
background-color: transparent;
color: #fff;
}
.form-floating>label {
color: #fff;
}
.input-group>label {
background-color: transparent;
color: #fff;
}
.mypostingbox>button {
width: 100%;
}
</style>
</head>
<body>
<header class="p-3 text-bg-dark">
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap">
<use xlink:href="#bootstrap"></use>
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="#" class="nav-link px-2 text-danger">Spartflix</a></li>
<li><a href="#" class="nav-link px-2 text-white">홈</a></li>
<li><a href="#" class="nav-link px-2 text-white">시리즈</a></li>
<li><a href="#" class="nav-link px-2 text-white">영화</a></li>
<li><a href="#" class="nav-link px-2 text-white">내가 찜한 콘텐츠</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search">
<input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..."
aria-label="Search">
</form>
<div class="text-end">
<button type="button" class="btn btn-outline-light me-2">Login</button>
<button type="button" class="btn btn-danger">Sign-up</button>
</div>
</div>
</div>
</header>
<div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3">
<div class="container-fluid py-5">
<h1 id="title" class="display-5 fw-bold">킹덤</h1>
<p class="col-md-8 fs-4">병든 왕을 둘러싸고 흉흉한 소문이 떠돈다. 어둠에 뒤덮인 조선, 기이한 역병에 신음하는 산하. 정체 모를 악에 맞서 백성을 구원할 희망은 오직
세자뿐이다.</p>
<button type="button" class="btn btn-outline-light">영화 기록하기</button>
<button type="button" class="btn btn-outline-light">상세정보</button>
</div>
</div>
</div>
<div class="mypostingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="영화 이미지 주소">
<label for="floatingInput">영화 이미지 주소</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="영화 제목">
<label for="floatingInput">영화 제목</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>별점 선택</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="추천 이유">
<label for="floatingInput">추천 이유</label>
</div>
<button type="button" class="btn btn-danger">기록하기</button>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>자바스크립트
CSS가 꾸며주는 것이라면 자바스크립트는 움직임 효과를 주는 것을 말합니다.
수많은 언어 중에 자바 스크립트 주로 사용하는 이유는 브라우저의 표준이 되었기 때문입니다.
자바스크립트는 서버에 만드는 곳에도 쓰입니다.
스크립트는 html 내에 < script >< /script >로 사용합니다.
자바스크립트 문법
자바스크립트 문법에는 크게 변수, 자료형, 함수, 조건문, 반복문이 있습니다.
변수
- 변수 : 값을 담아서 한번에 관리하기에 용이합니다.
모든 코드를 수정할 필요없이 변수만 수정하면 데이터 값이 바뀌기 때문입니다.
변수명은 나중에 알아보기 쉽게 직관적으로 정해야 좋습니다.
let a = 'hello';
console.log(a);let a : a라는 박스에 hello를 담는 것 → 변수를 선언하는 것입니다.
console.log(a); : a 라는 박스에 있는 것을 출력하라는 것
☞ 웹 브라우저에서 개발자 도구 콘솔 화면에서 'hello'라고 출력됩니다.
let a = 'hello';
let b = 'I'm Rose';
console.log(a+b);☞ a라는 박스에 사과와 배와 수박을 담아서 선언해주면, conslo.log(a[0]) a+b로 출력하면 hello I'm Rose로 출력되는데 한줄로 합쳐서 됩니다.
만약 숫자를 넣는다면 계산한 숫자가 출력됩니다.
자료형
자료형은 꾸러미라고 볼 수 있습니다. 자료형에는 '리스트'와 '딕셔너리'가 있습니다.
리스트는 순서가 중요합니다.
컴퓨터 프로그램의 시작은 0부터 시작합니다. 사람은 1번째라고 세는 것이 컴퓨터에서는 0번째가 되는 것입니다.
let a = ['사과','배','수박'];
console.log(a[0]);☞ a라는 박스에 사과와 배와 수박을 담아서 선언해주면, conslo.log(a[0])가 a의 0번째를 출력해주게 되어서 '사과'라고 출력됩니다.
딕셔너리는 {Key : Value} 형식으로 이루어집니다.
let person = {'name' : 'bob','age' : 30,'height' : 180}
console.log(person['height']) ☞ person에 담아둔 height만 출력되어 180으로 출력됩니다.
let person = {'name' : 'bob','age' : 30,'height' : 180}
let name = person['name']
let age = person['age']
console.log(name, age)☞ person에 필요한 데이터를 선언해준 후 name과 age 각 각 담은후 출력하게 되면 bob, 30 으로 같이 출력됩니다.
조건문은 특정조건을 정해서 사용할 수 있습니다.
let age = 18; // 나이가 20살 입니다.
if (age < 20) { // 나이가 20살 이하면
console.log('청소년입니다.') // 청소년입니다.
} else{ // 나이가 20살 이하가 아니라면
console.log('성인입니다.') // 성인입니다.
}☞ 선언한 age 값이 18이라서 조건인 20 이하여서 청소년입니다로 출력됩니다.
반복문은 반복적으로 출력할 수 있습니다.
let ages = [15,30,28,7,40,13];
ages.forEach(a => {
console.log(a)
});☞ ages에 각각 입력한 값들을 forEach를 통해 반복문이 되어서 15,30,28,7,40,13이 순차적으로 출력됩니다.
반복문은 조건문을 달아서 조건에 따라 반복할 수도 있습니다.
let ages = [15, 30, 28, 7, 40, 13];
ages.forEach(a => {
if (a < 20) {
console.log('청소년입니다.')
} else {
console.log('성인입니다.')
}
});☞ ages에 각각 입력한 값들을 forEach를 통해 반복문이 되게 한 후 조건문을 20살 이하일 경우 청소년으로 아니면 성인일경우로 출력하게 되면 입력한 값에 맞게 청소년과 성인이 출력됩니다.
함수
정해진 명령을 반복하는 것이 함수입니다. 아래처럼 hey라는 함수를 만들었습니다.
function hey(){
alert('안녕하세요')
}alert : 내용을 창으로 띄어줍니다. 이 경우에는 hey()라는 함수명에 alert를 담아둔 것이라서 html에 적용을 시켜줘야 활성화가 가능합니다.
<button onclick="hey()" type="button" class="btn btn-outline-light">인사하기</button>☞ onclick에 hey()를 입력하였고 인사하기 라는 버튼을 클릭하면 안녕하세요가 창에 출력 됩니다.
제이쿼리
부트스트랩은 CSS를 꾸며주는 라이브러리이고
자바스크립트도 편하게 사용할 수 있도록 '제이쿼리'라는 라이브러리가 있습니다.
제이쿼리는 자바스크립트보다 조금더 직관적입니다. $표시를 사용합니다.
제이쿼리는 CDN을 마찬가지로 가져와서 title 밑에 표기합니다.
제이쿼리 CDN은 아래 ★을 제외하고 사용하면 됩니다.
<★script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></★script>
자바스크립트:
function hey(){
$('#title').text('쥬라기 월드')
}HTML:
<button onclick="hey()" type="button" class="btn btn-outline-light">영화이름 바꾸기</button>☞ 영화이름 바꾸기라는 버튼을 클릭하면 기존의 타이틀이 쥬라기 월드로 바뀝니다.
자바스크립트와 제이쿼리를 구분하는 방법은 제이쿼리는 사용할 때, 앞에 $가 붙습니다.
함수
- 자바스크립트 리스트 딕셔너리 자료형에서 출력하고 싶은 경우
function checkResult() {
let c = [{'name':'영수', 'age':30},{'name':'철수', 'age':35}]
$('#q1').text(c[1]['name'])
}☞ checkResult 버튼을 클릭하면 C라는 박스에 담긴 자료 중에서 두번째 이름만 출력하고 싶은 경우 $('#q1').text(c[1]['name'])를 입력하면 철수로 출력이 됩니다.
function checkResult() {
let fruits = ['사과','배','감','귤','수박'];
$('#q1').empty(); // #q1부분을 지웁니다.
let a = fruits[0]; //a가 무엇인지 정의합니다.
let temp_html = `<p>${a}</p>`; //a를 넣어줍니다.
$('#q1').append(temp_html); // 위 내용으로 출력합니다.
}☞ 사과라고 출력이 됩니다.
function checkResult() {
let fruits = ['사과','배','감','귤','수박']; // 선언
$('#q1').empty(); // q1 부분을 지웁니다.
fruits.forEach(a => { //반복문 forEach
let temp_html = `<p>${a}</p>`; //a를 넣어줍니다.
$('#q1').append(temp_html); // 위 내용으로 출력됩니다.
});
}☞ 순서대로 사과, 배, 감, 귤, 수박이 출력됩니다.
function checkResult() {
let people = [ //사람의 이름과 키를 선언합니다.
{ 'name': '서영', 'height': 165 },
{ 'name': '현아', 'height': 170 },
{ 'name': '영환', 'height': 175 },
{ 'name': '서연', 'height': 162 },
{ 'name': '지용', 'height': 190 },
{ 'name': '예지', 'height': 168 }
]
$('#q2').empty(); //q2를 지웁니다.
people.forEach(a => { //반복문 forEach
let name = a['name']; // name에 이름을 담습니다.
let height = a['height']; //height에 키의 값을 담습니다.
let temp_html = ` <p>${name}의 키는 ${height}cm입니다.</p>`;
//내용을 넣습니다.
$('#q2').append(temp_html); //출력합니다.
});
}☞ 그러면 아래처럼 출력이 됩니다.
서영의 키는 165cm입니다.
현아의 키는 170cm입니다.
영환의 키는 175cm입니다.
서연의 키는 162cm입니다.
지용의 키는 190cm입니다.
예지의 키는 168cm입니다.
오늘의 한줄평 : 자바스크립트는 조금 어려웠지만, 그래도 할만했다 :) 더 열심히 해야지!