본 과정은 내일배움캠프 웹개발 사전캠프로 지급받은 강의의 내용을 바탕으로 정리한 글입니다.
제이쿼리
- $('#postingbox').toggle();
버튼을 클릭하면 해당하는 박스가 사라지고(OFF) 다시 클릭하면 나타나는(ON)형태 입니다.
원리는 display:none으로 되었다가 다시 ON을 하면 나타나게 되는 겁니다.
function openclose(){
$('#postingbox').toggle();
}<button onclick="openclose()" type="button" class="btn btn-outline-light">영화 기록하기</button>☞ 제이쿼리는 스크립트에 해당하는 코드를 작성하고 html 부분에 작동되도록 붙입니다.
Fetch
fetch는 간단하게 말해서 데이터를 가져오는 것입니다. 기상청 예보를 가져와서 웹사이트에 활용할 수 있습니다. 보통 이런 데이터들은 open api라고 가져갈 수 있도록 데이터가 준비되어 있습니다.
function makeCard(){
let image = $('#image').val(); // 각각 선언해서 담아줍니다.
let title = $('#title').val();
let comment = $('#comment').val();
let star = $('#star').val();
let temp_htm = ` <div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${star}</p>
<p class="card-text">${comment}</p>
</div>
</div>
</div>`; // 출력할 형태를 정합니다.
$('#card').append(temp_html) // 실제로 출력합니다.
}
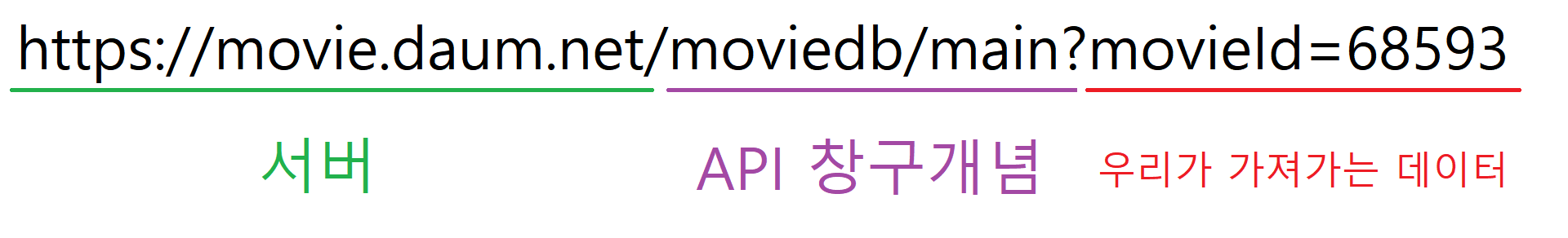
API

<script>
function hey() {
let url = 'http://spartacodingclub.shop/sparta_api/seoulair';
//주소가져오기
fetch(url).then(res => res.json()).then(data => {
console.log(data['RealtimeCityAir']['row'][0])
//RealtimeCityAir의 row의 0번째 데이터를 가져와서 출력
})
}
</script> function hey() {
let url = 'http://spartacodingclub.shop/sparta_api/seoulair';
fetch(url).then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row'];
rows.forEach(a => { //반복문
let gu_name = a['MSRSTE_NM'];
let gu_mise = a['IDEX_NM'];
console.log(gu_name, gu_mise)
});
})
}
☞ 영등포구 좋음 이런식으로 반복되어 출력이 됩니다.
클릭하면 실행이 아니라 페이지 로딩이 완료되면 자동 실행
$(document).ready(function () {
alert('안녕!');
})☞ 로딩이 완료되면 모달창으로 '안녕'이라고 출력됩니다.
$(document).ready(function () {
let url = "http://spartacodingclub.shop/sparta_api/seoulair";
fetch(url).then(res => res.json()).then(data => {
let mise = data['RealtimeCityAir']['row'][0]['IDEX_NM']
$('#msg').text(mise);
})
})☞ 페이지가 로딩이 다 되면 패치를 해서 필요한 내용을 선택해서 나타나게 한다.
$(document).ready(function () {
let url = "http://spartacodingclub.shop/sparta_api/weather/seoul";
fetch(url).then(res => res.json()).then(data => {
let temp = data['temp'];
if (temp < 20) { //온도가 20도 이하라면
$('#temp1').text('추워요');
}
else{ // 20도 이하가 아니라면
$('#temp1').text('더워요');
}
})
}) <li><a href="#" class="nav-link px-2 text-white">현재 기온 : <span id="temp1"></span></a></li>☞ 온도에 따라 출력되는 메세지를 다르게 출력이 가능합니다.
배우면 배울수록 복잡하지만, 천리길도 한걸음부터! 차근차근 잘하고 있어 :)