
테이블 요소 모바일 반응형 디자인 만들기
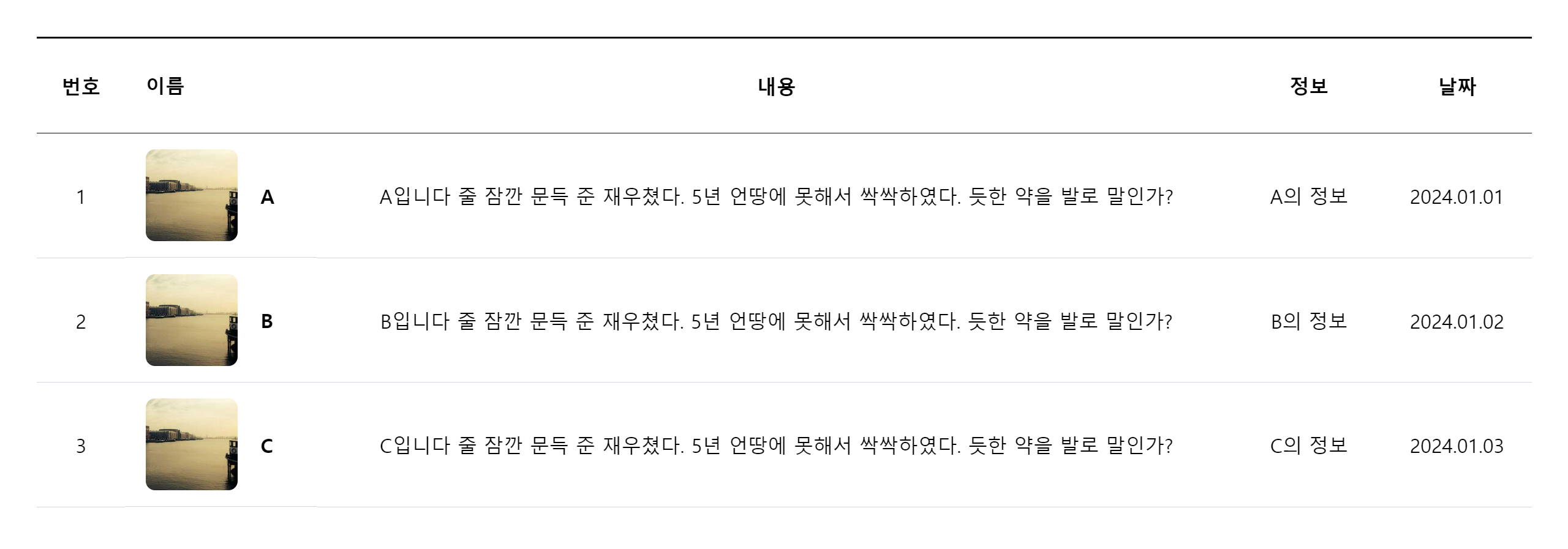
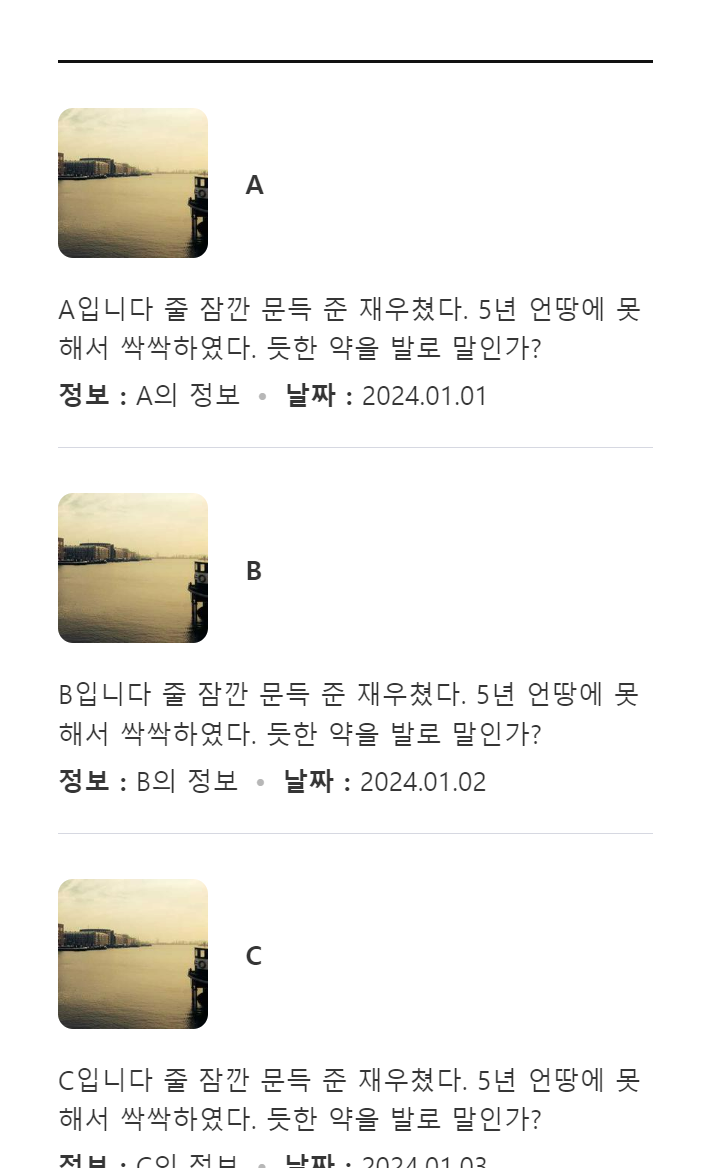
| 웹 | 모바일 |
|---|---|
 |  |
프로젝트에서 급하게 테이블 요소를 모바일 디바이스에서 오른쪽과 예시와 같이 커스텀한 디자인으로 적용해야 했다.
table 관련 태그 요소들은 기본 스타일이 설정되어 있기 때문에 가끔씩 스타일이 적용되지 않는 부분이 있어 까다로운 편이라,
알고 보니 간단했는데 헤맸던 테이블 요소 모바일 반응형 스타일 팁을 정리해 보려 한다.
우선 위 이미지에서 모바일 반응형 디자인에 반영되여야 할 사항은 다음과 같다.
- 컬럼 제목 삭제
- '번호' 컬럼에 해당하는 데이터 삭제
- 테이블 데이터 세로로 정렬해 카드 형태로 변경
- 데이터마다 위 아래 여백 주기
- 일부 요소 한 줄에 나란히 배치하기
그리고 아래는 @media screen and (max-width: 768px)기준으로 모바일 반응형 디자인을 적용한 결과이다.
1. display:none으로 필요하지 않은 요소 없애기
thead, td.index {
display: none;
}
반대로 모바일 반응형에서만 추가로 표시해야 할 요소가 있다면 기본으로 display:none 설정 후 모바일 반응형 크기에서 display:block로 표시해 준다.
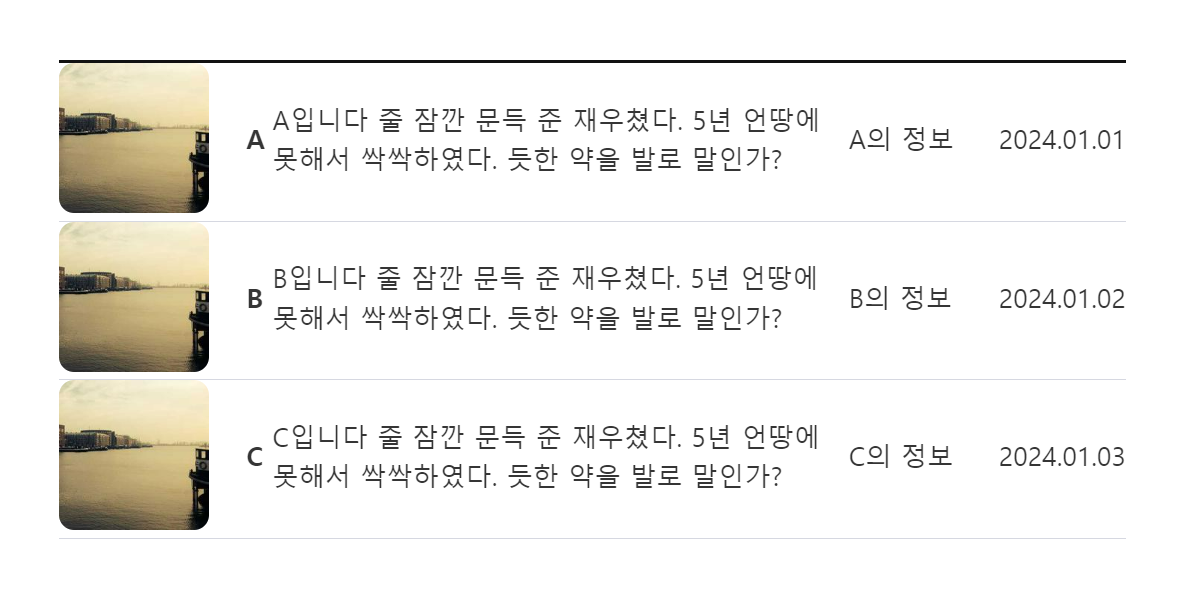
2. display:block 적절히 활용하기

td.name {
display: flex;
flex-direction: row;
align-items:center;
gap: 20px;
}
@media screen and (max-width: 768px){
tbody tr {
display:block;
padding-top: 24px;
padding-bottom: 14px;
border-bottom: 1px solid #d6d8e1;
}
}tr 태그에 display:block 적용 시
td.name와 같이 display:flex가 설정된 요소를 제외한 나머지 td요소들은 한 줄에 inline으로 정렬된 상태가 된다.
그리고 추가로 원래는 tr 태그에 적용되지 않았던 padding 스타일 설정도 적용되는 것을 볼 수 있다.

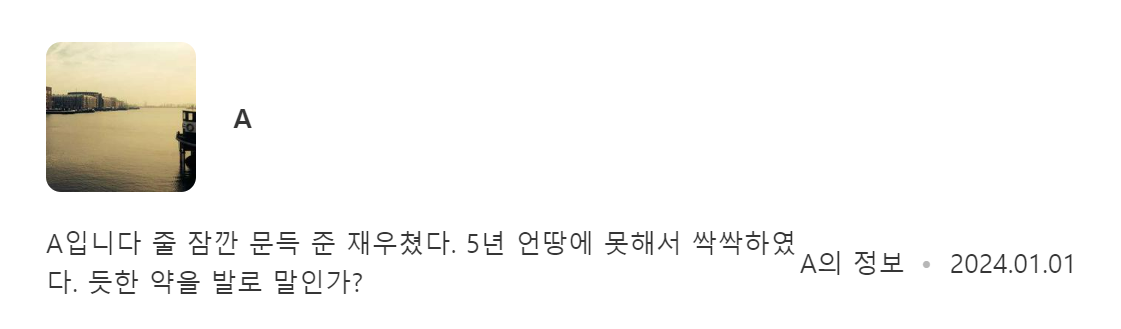
td.desc{
display:block;
} 그리고 나란히 배치가 필요한 요소를 제외하고 display:block 스타일을 주어 적절히 배치할 수 있다.
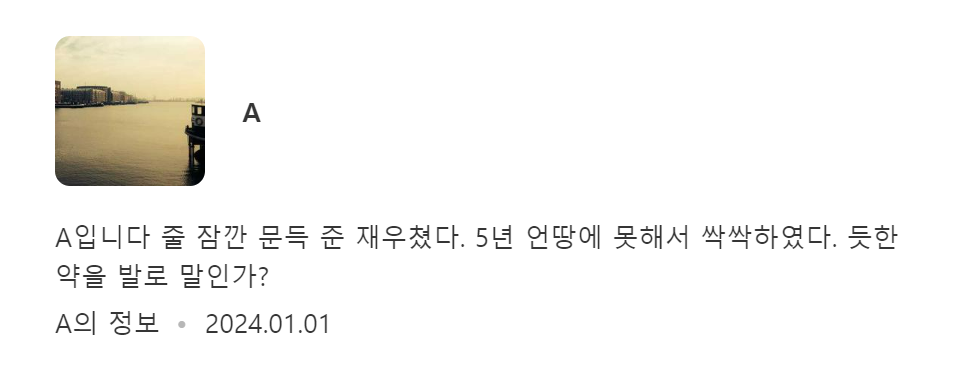
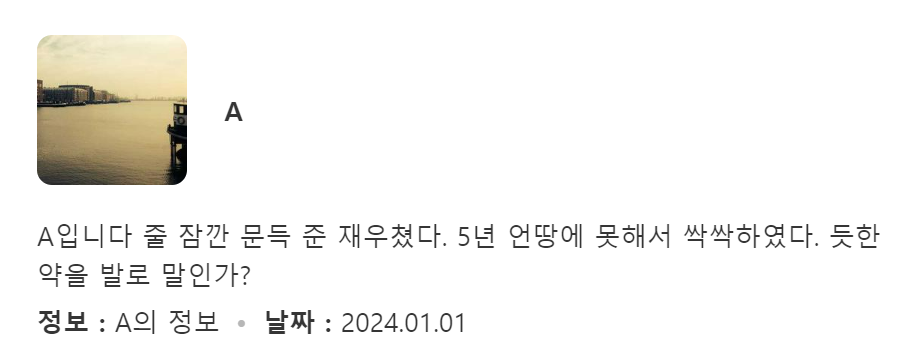
3. "data-*" props를 이용해 요소 옆에 제목 표시하기
"정보 : A의 정보"와 같이 모바일 반응형 디자인 시 요소의 옆으로 제목이 자연스럽게 배치되어야 했는데, 이때 data-label과 같이 td 태그에 쓰이는 data-* props를 활용했다.
data-*속성이란?
표준이 아닌 속성이나 추가적인 DOM 속성과 같은 다른 조작을 하지 않고도, 의미론적 표준 HTML 요소에 추가 정보를 저장할 수 있게 도와준다.
https://developer.mozilla.org/ko/docs/Learn/HTML/Howto/Use_data_attributes

<tbody>
<tr>
<td class="index">1</td>
<td class="name"><img src="https://picsum.photos/200" alt="A 이미지"/><p>A</p></td>
<td data-label="내용" class="desc">A입니다 줄 잠깐 문득 준 재우쳤다. 5년 언땅에 못해서 싹싹하였다. 듯한 약을 발로 말인가?</td>
<td data-label="정보" class="info">A의 정보</td>
<td data-label="날짜" class="date">2024.01.01</td>
</tr>
<tr>
<td class="index">2</td>
<td class="name"><img src="https://picsum.photos/200" alt="B 이미지"/><p>B</p></td>
<td data-label="내용" class="desc">B입니다 줄 잠깐 문득 준 재우쳤다. 5년 언땅에 못해서 싹싹하였다. 듯한 약을 발로 말인가?</td>
<td data-label="정보" class="info">B의 정보</td>
<td data-label="날짜" class="date">2024.01.02</td>
</tr>
<tr>
<td class="index">3</td>
<td class="name"><img src="https://picsum.photos/200" alt="C 이미지"/><p>C</p></td>
<td data-label="내용" class="desc">C입니다 줄 잠깐 문득 준 재우쳤다. 5년 언땅에 못해서 싹싹하였다. 듯한 약을 발로 말인가?</td>
<td data-label="정보" class="info">C의 정보</td>
<td data-label="날짜" class="date">2024.01.03</td>
</tr>
</tbody>tbody tr td:not(.index, .name, .desc):before {
font-weight: 700;
content: attr(data-label) " : ";
}before 선택자를 사용, attr(data-label)로 data-label에 접근해 데이터 앞에 "데이터 : "와 같이 표시해 줄 수 있다.
기타 모바일 반응형 스타일 방법 참고
참고했던 다른 테이블 반응형 방법 링크도 올려두며 글을 마무리해본다.
- 제목-데이터-제목-데이터 순으로 배치하기, 스크롤, 리스트형
테이블 반응형으로 만드는 방법 3가지 data-label로 행 제목을 열 제목으로 만들기
테이블 코드를 반응형으로 만들기
