✨ 시작하며

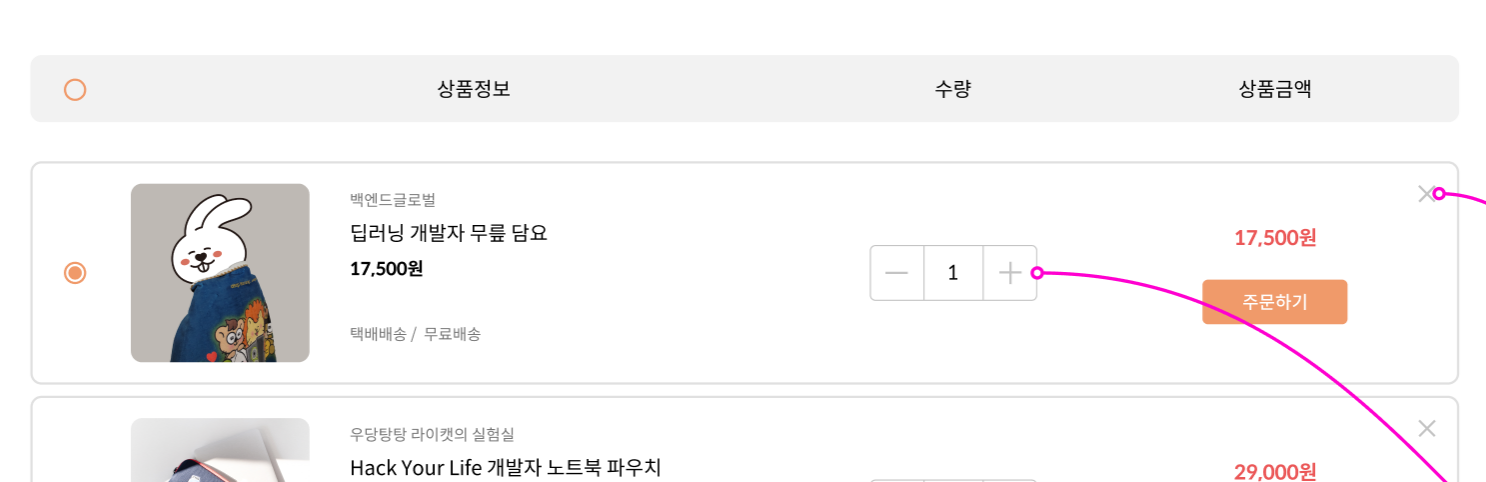
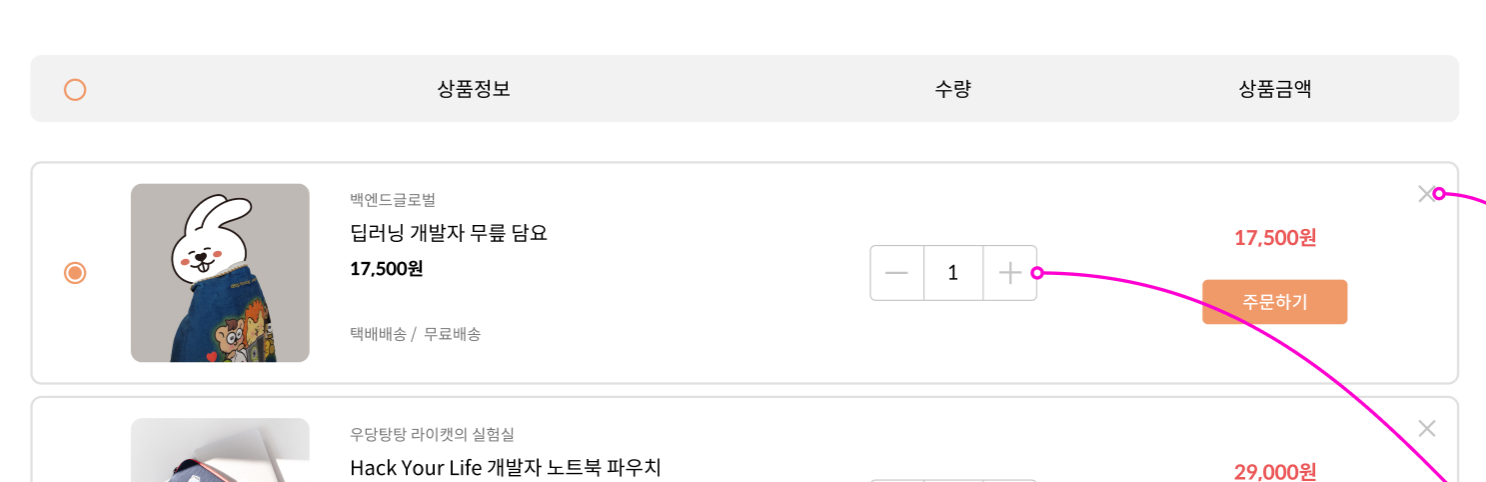
프로젝트에서 위 사진처럼 UI를 구현하기 위해 테이블 태그를 사용하게 되었는데, 생각보다 CSS 작업에서 만난 문제가 많아 정리해 보려 한다!
1. <tr> 태그 background-color
HTML 테이블 태그에는 <table>, <tr>, <td>, <th> 이렇게 네가지 요소가 있는데,<tr>태그는 일부 스타일이 적용되지 않았다.
tr선택자로 행 자체에 background-color와 border-radius 스타일을 줘보려 했으나 실패했다.

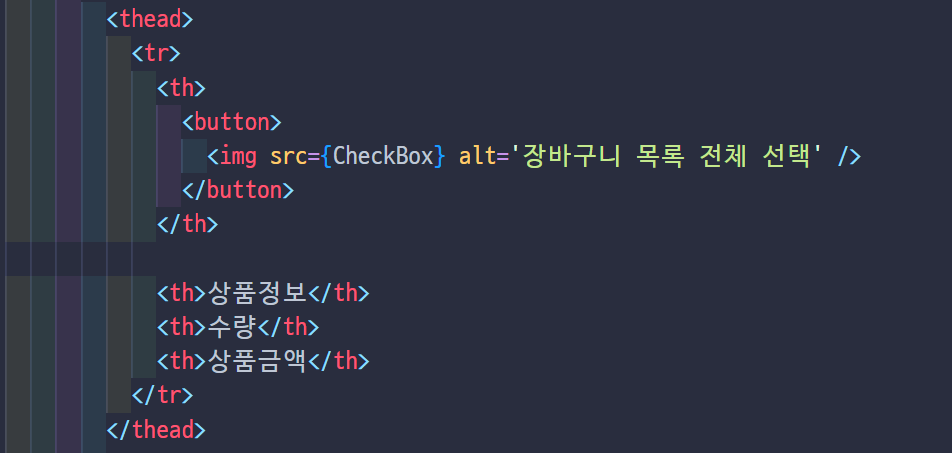
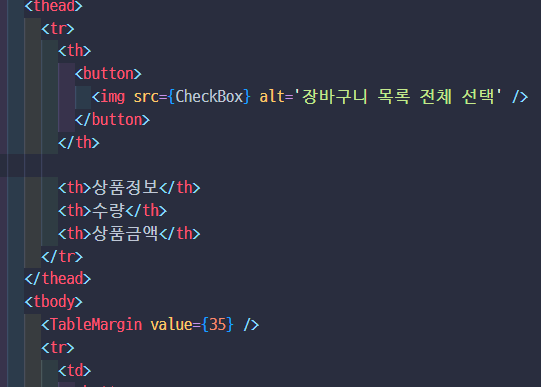
이렇게 마크업 상으로는 thead 바로 아래에 tr 태그가 오지만 실제로 tr은 thead의 자식이 되지 못한다는 것 같다. (따라서 background-color는 <thead>에 주었으며, border-radius는 아래에서 설명)
2. border-radius
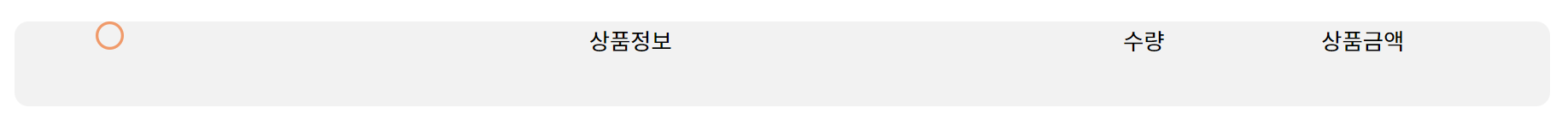
위 예시 이미지처럼 각 행마다 border-radius 스타일을 주어 모서리를 둥글게 만들어보려고 했는데, <thead>, <tr>태그에 border-radius가 적용되지 않는 문제가 있었다. (<tbody>도 포함)
table 전체 박스<table>와 셀 요소 하나 하나<th>/<td>에는 border-radius가 적용이 되는데 행마다는 왜 적용이 안되는 걸까..?
(div로 감싸준다면 가능할 수도 있겠는데, 웹접근성을 고려하고자 넣지 않았다.)
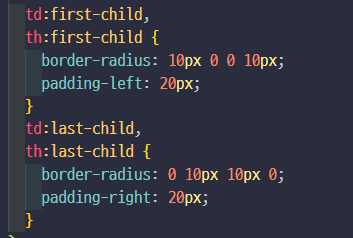
구글링하며 마땅한 방법이 나오지 않아 해결한 방법은 임의로 가장 왼쪽, 가장 오른쪽에 위치하는 <th>/<td>태그의 양끝 모서리에 border-radius를 주는 것으로 해결했다.
3. 테이블 요소 정렬
 border-radius를 해결한 후 각 셀 요소를 세로 가운데 정렬하려 했다.
border-radius를 해결한 후 각 셀 요소를 세로 가운데 정렬하려 했다.
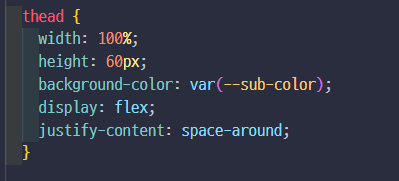
처음에는 아래와 같이 display:flex를 사용했는데,


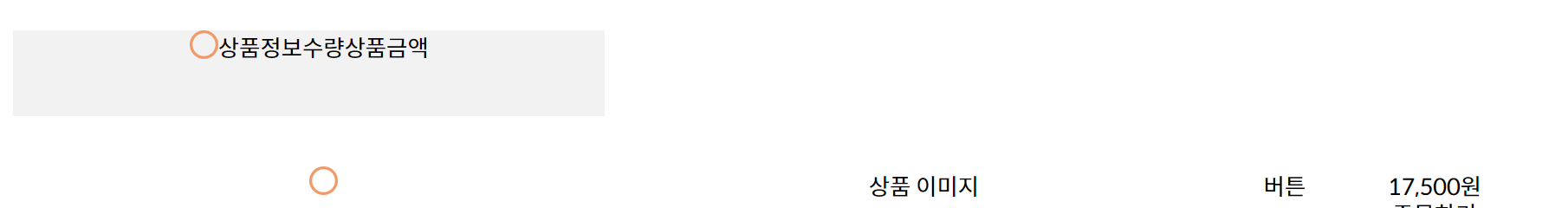
일단 width:100%로 설정된 상태라 왼쪽으로 치우침과 동시에 셀 요소들이 여백없이 뭉쳐버리고, align-items: center는 적용되어 세로 가운데 정렬은 가능했지만 width를 절대단위(px) 값으로 지정해도 justify-content: space-around가 적용되지 않으면서 뭉친 셀 요소를 떨어뜨릴 수 없었다.


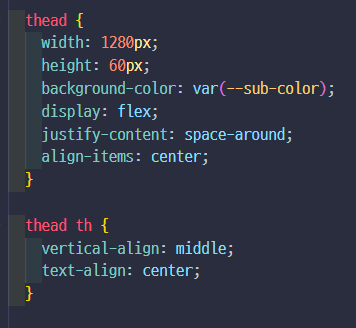
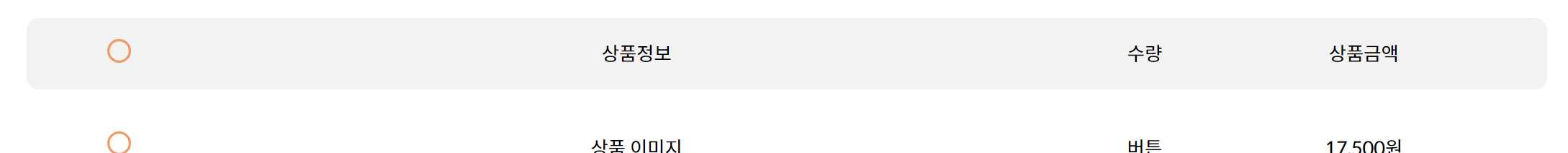
그래서 이렇게 th 요소에 vertical-align:middle로 세로 가운데 정렬을 해주었다.
4. 테이블 행 사이에 여백 주는 법

다시 가져온 이 예시처럼 행과 행 사이마다 여백을 주고 싶었는데, 역시 margin 적용도 안된다...구글링하다 발견한 방법이 있는데,


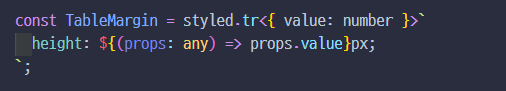
이렇게 여백이 필요한 공간에 <tr>태그를 넣어 새로운 행을 만들고, 높이만 적용해 주어 해결할 수 있었다.
+) 알고 보니 CSS에서 display : table, table-row와 같은 속성을 주어 레이아웃을 짤 수 있는 방법이 있는 것 같다. 이를 반영해서 다시 한번 적용해 봐야 겠다.

잘 읽었습니다. 좋은 정보 감사드립니다.