Next.js + TS | Kakao 지도 API 프로젝트에 사용하기 #1 App key 발급하기

현재 개발 중인 Next.js + TS 프로젝트에서 Kakao 지도 API를 사용해 지도를 불러와 구현 중에 있는데,
구현 단계를 기록해 두려 시리즈로 만들어 보려고 한다!
Kakao 지도 API
Kakao 지도 API

Kakao 지도 API는 웹사이트와 모바일 애플리케이션에서
지도를 이용한 서비스를 제작할 수 있도록 카카오에서 지원하는 오픈 API이다.

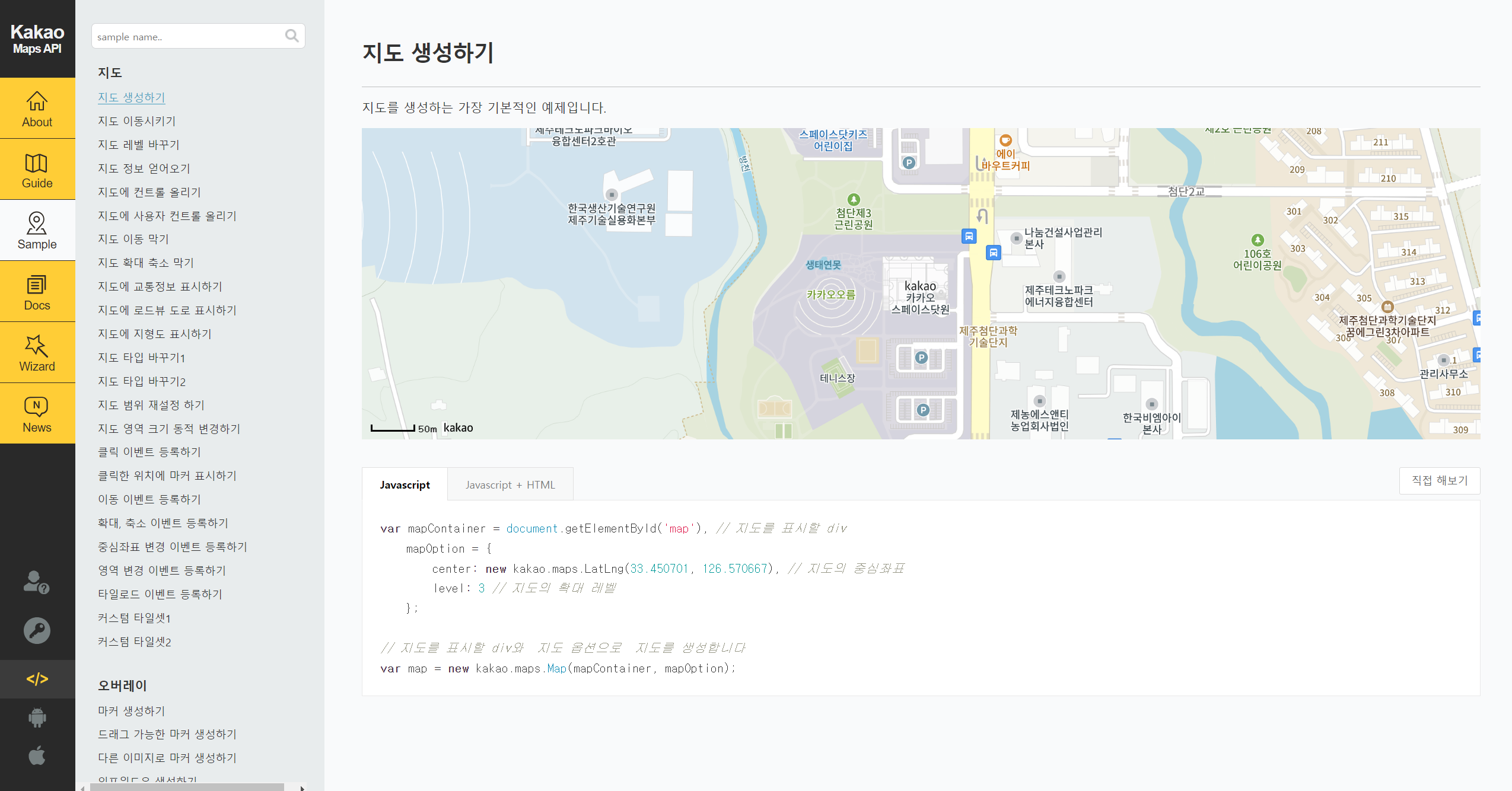
가이드와 샘플, 문서가 자세하게 나와있고, Wizard를 통해 지도를 커스텀해볼 수도 있다.

(사실 가이드에 key 발급부터 지도 생성까지 가이드에 잘 나와 있어 이를 참고해도 좋다.)

기본 언어는 JavaScript 기준이다.
TypeScript로의 코드 가이드는 나와있지 않아서 TypeScript로 구현 시 구글링이 좀 필요하다.
앞으로 TypeScript 기준으로 구현한 내용을 담을 예정이니 참고하면 좋을 것 같다.
App key 발급하기
내 프로젝트에 지도를 불러오려면 먼저 App key가 필요하다.
- 카카오 개발자사이트 에 접속해 로그인하기

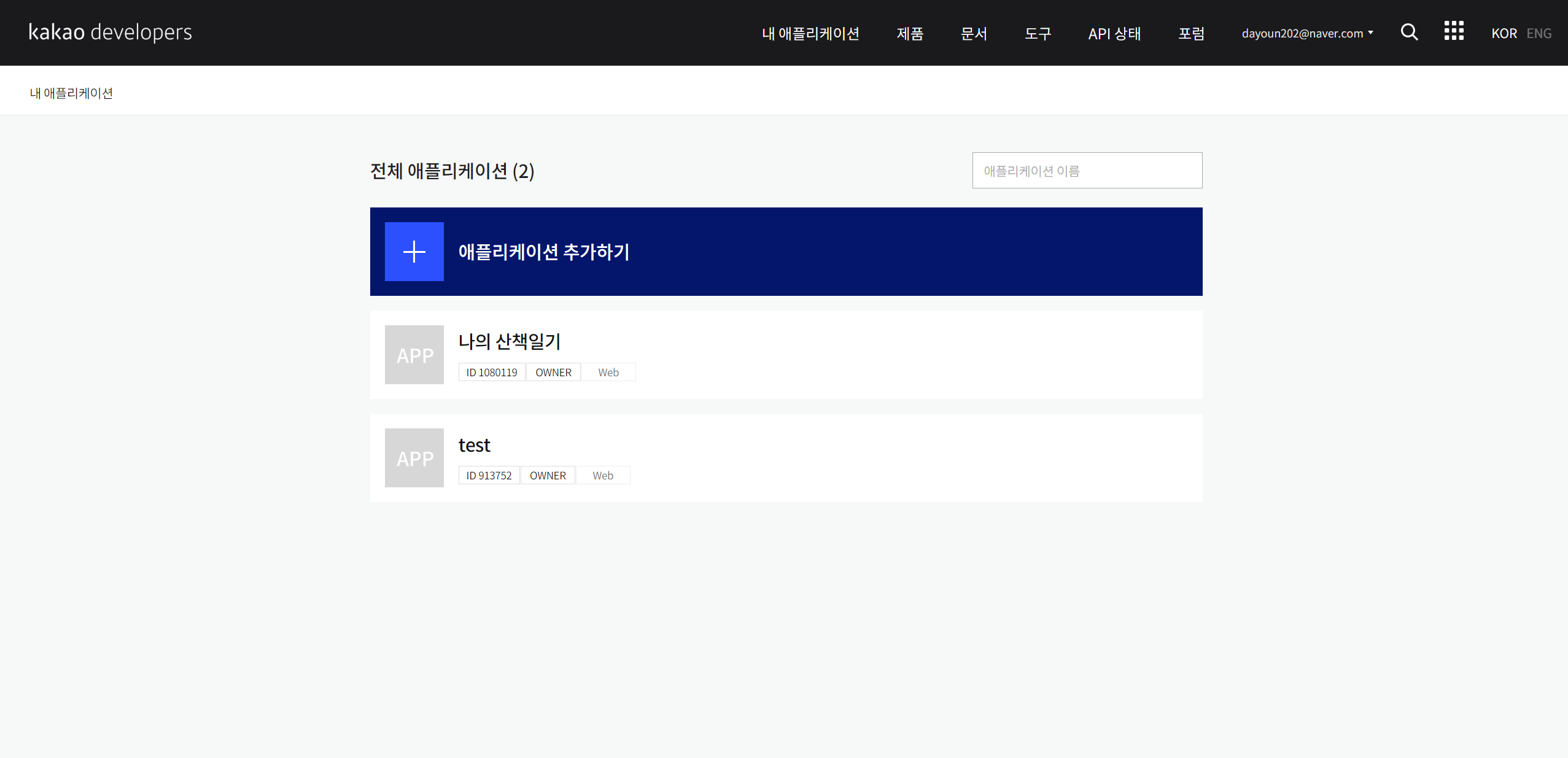
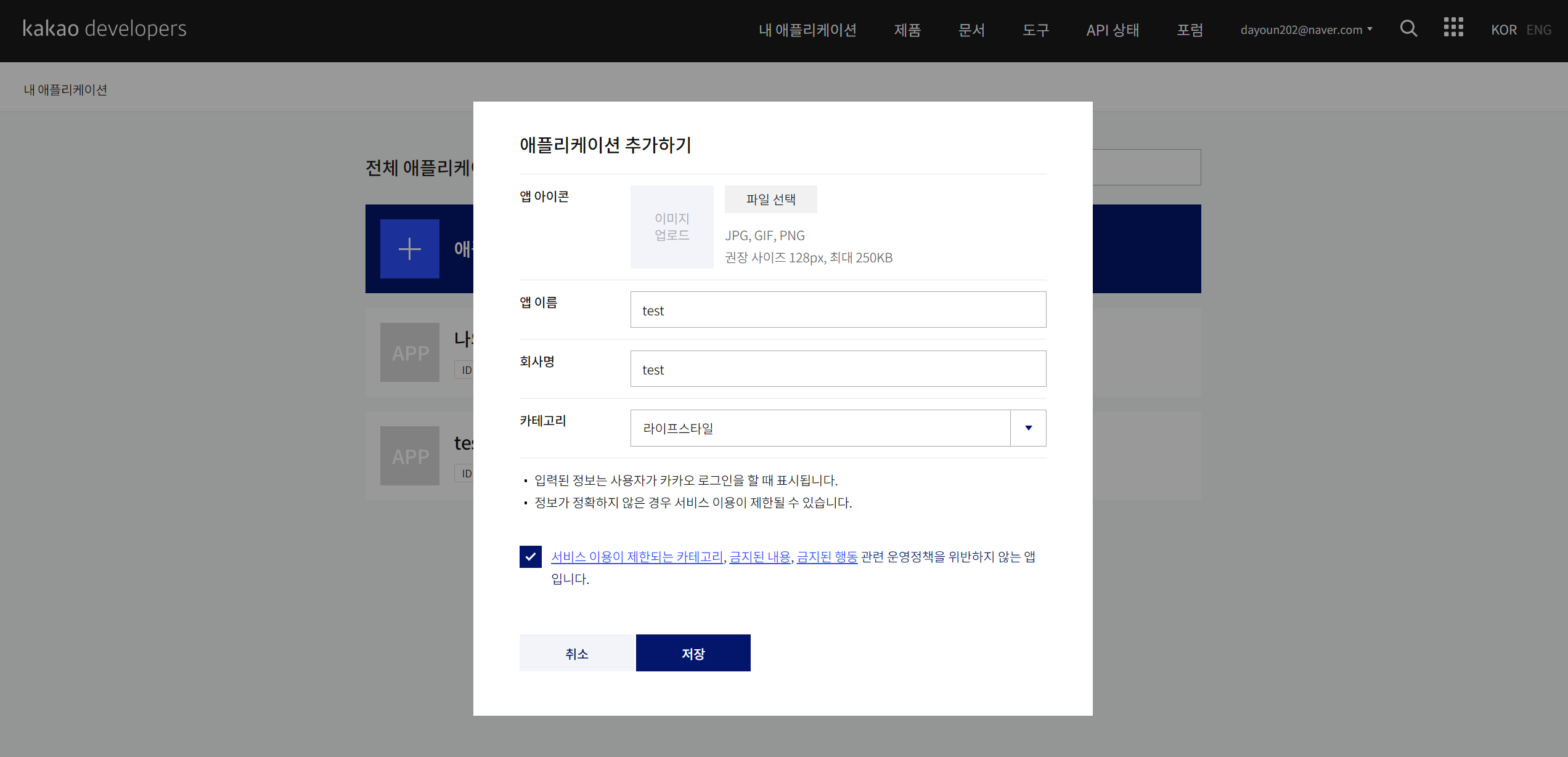
갖고 있는 카카오 계정으로 로그인할 수 있다. - 로그인 후 상단의 [내 어플리케이션] 메뉴로 들어가 애플리케이션을 추가한다.


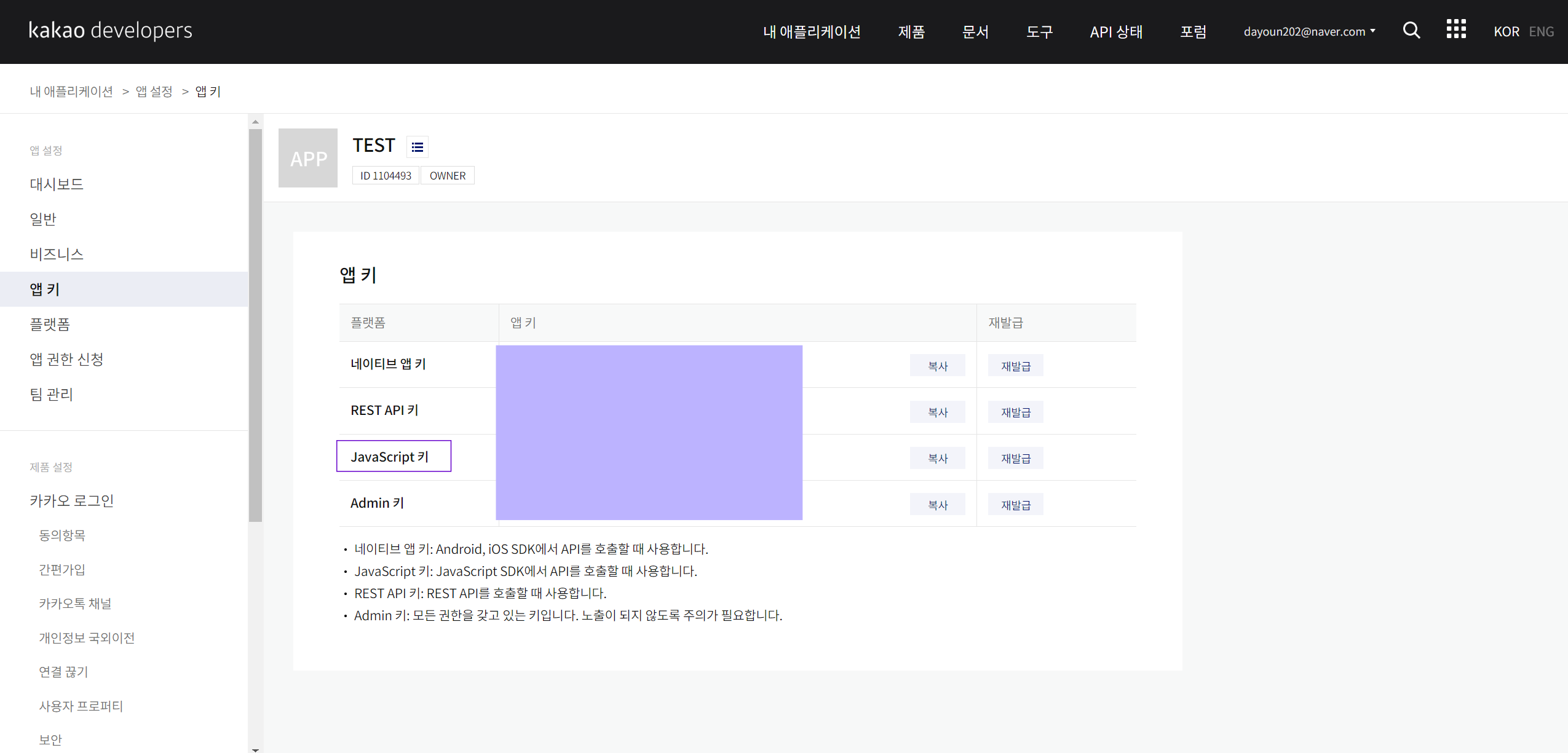
- 애플리케이션을 누르면 설정 페이지로 이동되고, [앱 키] 메뉴에 들어간다.
 플랫폼 별로 앱키가 나와 있고, 'JavaScript 키'를 복사해 프로젝트에 가져오면 발급 끝!
플랫폼 별로 앱키가 나와 있고, 'JavaScript 키'를 복사해 프로젝트에 가져오면 발급 끝!
+) react-kakao-maps-sdk 라이브러리
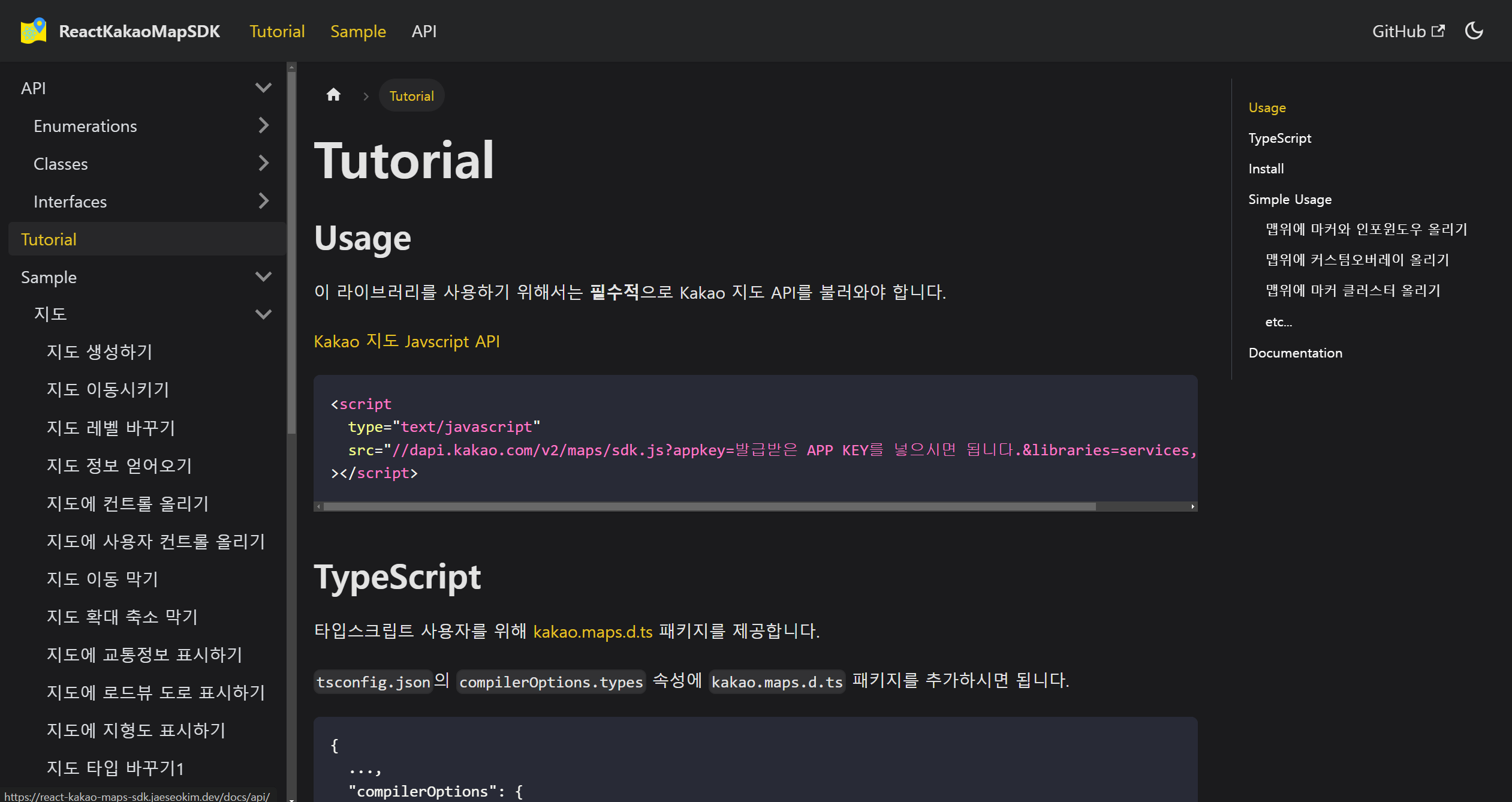
기존 JavaScript 기반의 Kakao 지도 API(Web)를 react에 맞게 포팅한 라이브러리가 있어 같이 소개하고 싶다.
Map, MapMarker, MapInfoWindow 등 이미 만들어진 컴포넌트를 통해 react 환경 안에서 좀더 쉽게 구현할 수 있는 장점이 있고, TypeScript도 제공한다!

가이드도 Kakao 지도 API 사이트와 같이 자세하게 설명되어 있고, Hook으로 사용하는 법, Next.js에서의 설정 방법도 나와있다.
Next.js에서도 사용 가능하나, tailwind css 사용은 어려운 단점이 있어 참고 바란다.
1. 컴포넌트에classNameprops 사용 불가초기 react-kakao-maps-sdk를 프로젝트에 적용했다가 위와 같이 라이브러리에서 제공하는 MapMarker 컴포넌트에
className을 지정하려고 하니 "className속성이 없다"는 에러가 발생하는 걸 볼 수 있었다.
그러나 마커는 이미지 삽입으로 마커 커스텀이 가능하고, 다른 컴포넌트는stylesprops가 지정 가능한 경우가 있기 때문에 tailwind 외 다른 스타일 라이브러리 사용 시에는 문제없을 것 같다.
2. 고정된 기본 스타일
<MapMarker key={`${marker.position.latitude}-${marker.position.longitude}`} position={{ lat: marker.position.latitude, lng: marker.position.longitude, }} <CustomOverlayMap position={{ lat: marker.position.latitude, lng: marker.position.longitude, }} yAnchor={-1} <Link className='border-olive-green rounded-xl border-2 border-solid bg-white p-1' href='https://map.kakao.com/link/map/11394059' target='_blank' rel='noreferrer' <span className='title'>{marker.placeName}</span> </Link> </CustomOverlayMap> </MapMarker>더욱이 위 사진처럼 Marker와 CustomOverlay를 함께 불러오면, 기본 오버레이가 없어지지 않는 버그가 있었다. className 설정 없이 tailwind로 이를 컨트롤 하기도 어렵기에...
따라서 나는 프로젝트에서 지도와 관련된 요소들을 좀더 자유롭게 커스텀해 사용하고 싶어 위 기존의 Kakao 지도 web API를 바탕으로 진행하고 있다.