Next.js + TS [Kakao 지도 API 프로젝트에 사용하기]
1.Next.js + TS | Kakao 지도 API 프로젝트에 사용하기 #1 App key 발급하기

현재 개발 중인 Next.js + TS 프로젝트에서 Kakao 지도 API를 사용해 지도를 불러와 구현 중에 있는데, 구현 단계를 기록해 두려 시리즈로 만들어 보려고 한다! Kakao 지도 API는 웹사이트와 모바일 애플리케이션에서 지도를 이용한 서비스를 제작...
2.Next.js + TS | Kakao 지도 API 프로젝트에 사용하기 #2 지도 띄우기

1탄에서 받아온 App Key를 이용해 Next.js + TS 프로젝트에 Kakao 지도 띄워보기!Next.js에서 KaKao 지도를 띄우기 위한 방법에는기본적으로 Map 컴포넌트를 만들어 활용할 수 있지만, 나는 다음과 같은 이유로 Provider로 만들어 지도를..
3.Next.js + TS | Kakao 지도 API 프로젝트에 사용하기 #2.5 지도가 안뜨는 문제🥲

분명 APP Key도 잘 받아왔고, Map을 띄우는 코드도 잘 작성한 것 같은데 에러가 난다..? 이전에 포스팅으로 다뤘던 에러 사항에 더해 추가의 경우를 모아 작성해 보려 한다...
4.Next.js + TS | Kakao 지도 API 프로젝트에 사용하기 #3 현재 위치 불러오기

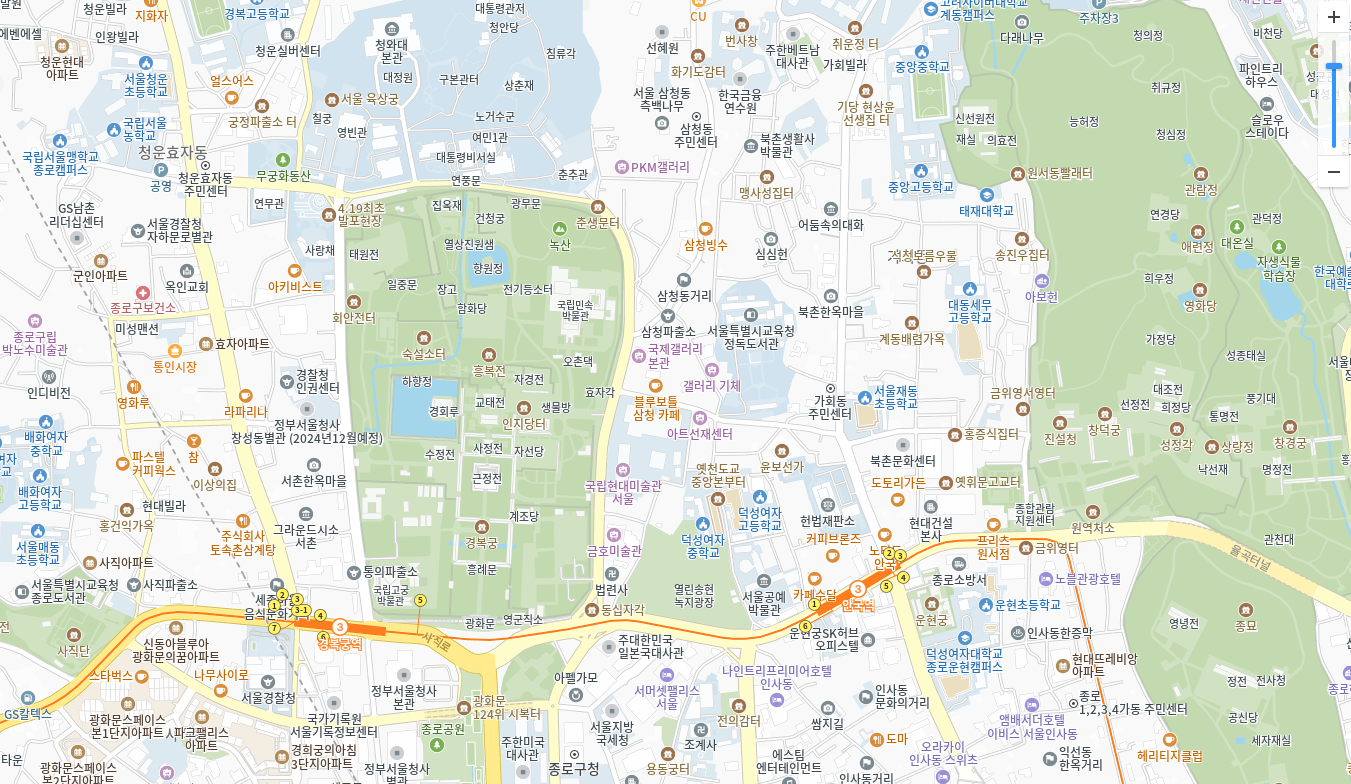
현재 위치 불러오기 이전에 임의로 location을 설정했다면 이번에는 처음 페이지 접속/실행 시 현재 위치를 기준으로 지도를 렌더링하는 훅을 구현해 보자..
5.Next.js + TS | Kakao 지도 API 프로젝트에 사용하기 #4. 키워드로 장소 검색하기

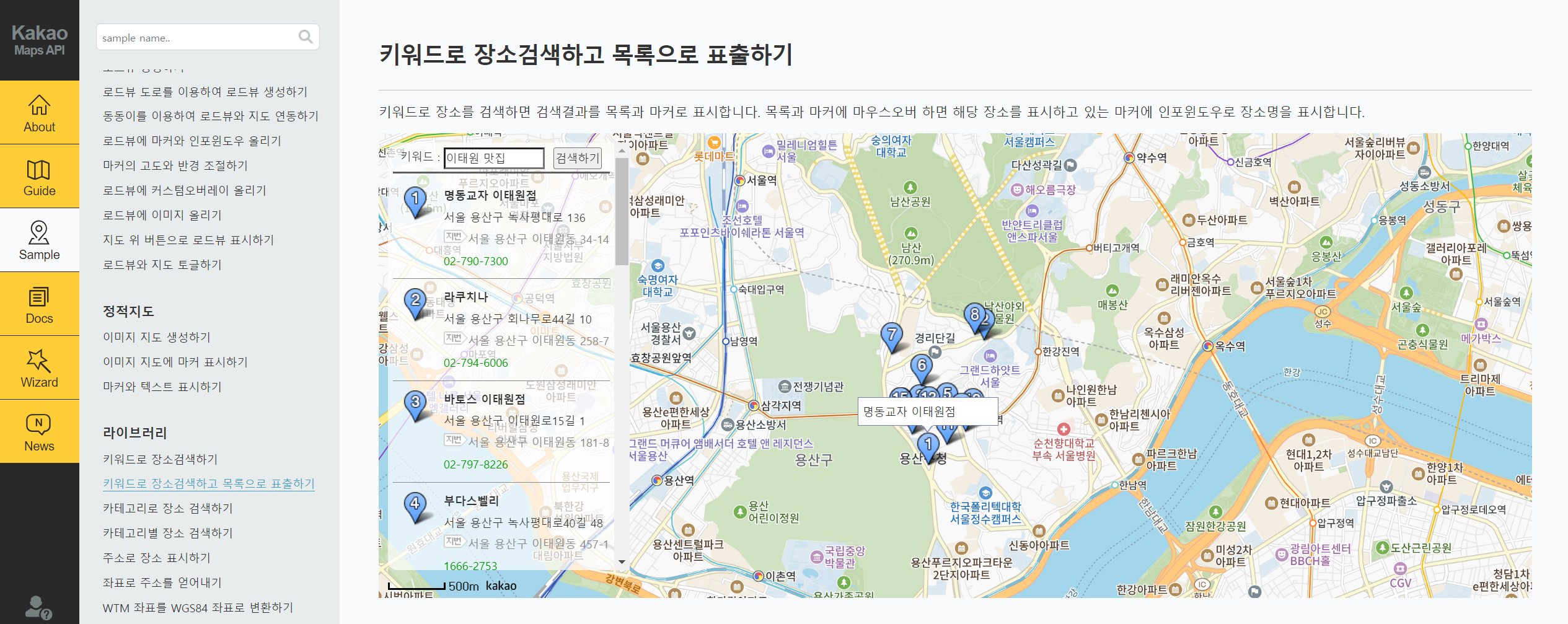
프로젝트 작업이 어느정도 진행된 상황에서 기록을 하려니 힘들구만...하지만 최대한 정리해 보았다.이번엔 Kakao 지도 API를 사용하게 된 가장 큰 목적, <장소 검색>기능을 구현한 과정을 얘기해 보려 한다.Kakao 지도 API 샘플 중 '키워드로 장소검색하고
6.Next.js + TS | Kakao 지도 API 프로젝트에 사용하기 #4.5 장소 검색 결과를 원하는 카테고리로 필터링하기

Next.js + TS | Kakao 지도 API 프로젝트에 사용하기 #4. 키워드로 장소 검색하기 에서 장소 결과를 불러온 다음, 나는 프로젝트에 필요한 `산책 가능한 장소`를 필터링해보기로 했다...
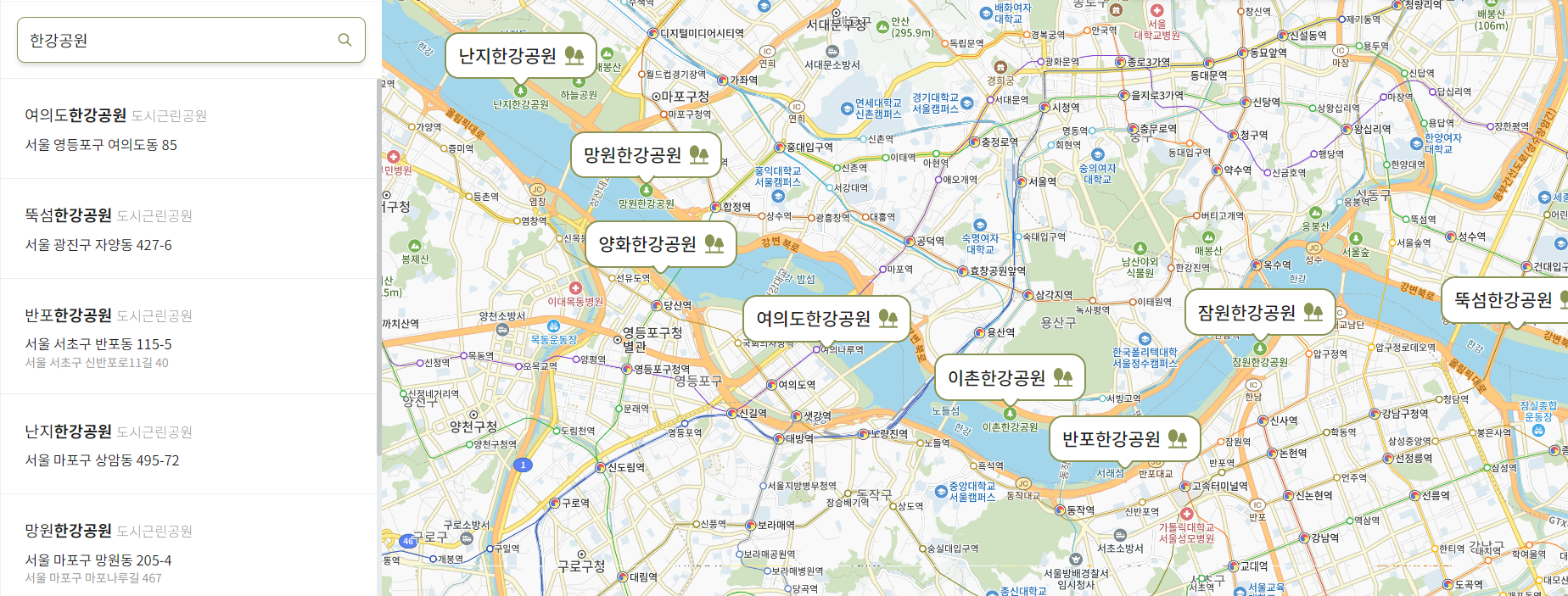
7.Next.js + TS | Kakao 지도 API 프로젝트에 사용하기 #5 장소 위치 지도에 표시하기 (마커, 커스텀오버레이)

Next.js + TS | Kakao 지도 API 프로젝트에 사용하기 #4. 키워드로 장소 검색하기에서 가져온 장소의 위치를 지도에 표시해줄 차례이다. 샘플 코드 장소 검색 결과를 잘 받아온 후 장소의 위치를 지도에 찍어주고 싶다고 할 때, Kakao API에서