IR기법 찾아보기..?
overflow:hidden display:none의 차이?
직접 서비스를 만들어봐야 다 기억날거임!
스스로 배운것을 토대로 만들면서 습득하자~
Single Page App...SPA 만들쟝,,ㅎㅎ
📌 단위(Units)
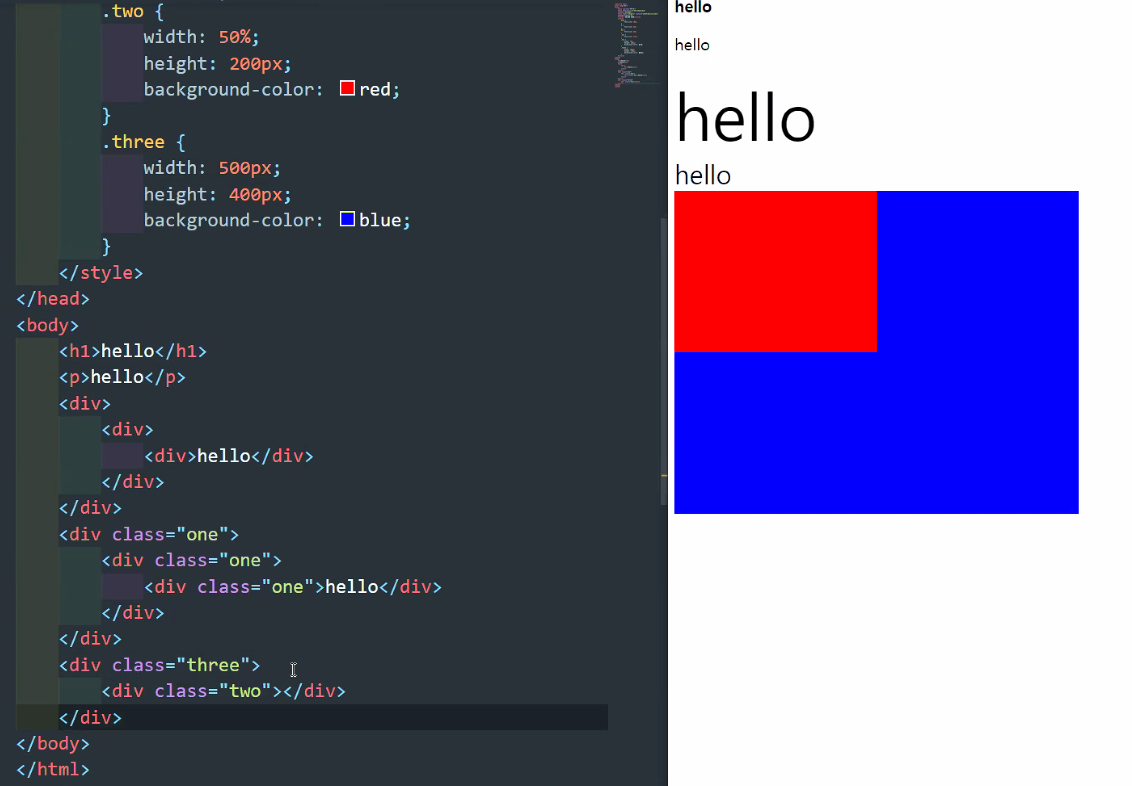
-
%
50%는 body의 50%크기를 말함!(부모width의 50) -
px
브라우저의 폰트 초기 기본 크기는 16px

- vw
화면 넓이를 기준으로 하는 백분율 단위!
저거 vw가 어떤 태그 기준으로 50%라는 것이 아니라 그냥 뷰포트의 50%
뷰포트는 유저가 보는 화면 자체라고 생각하면 됨!
-
vh
화면 높이를 기준으로 하는 백분율 단위!프로토타입 사이트 (실제 웹에서 작동되는 것처럼 보여주는 시제품)
ovenapp
프로토파이 -
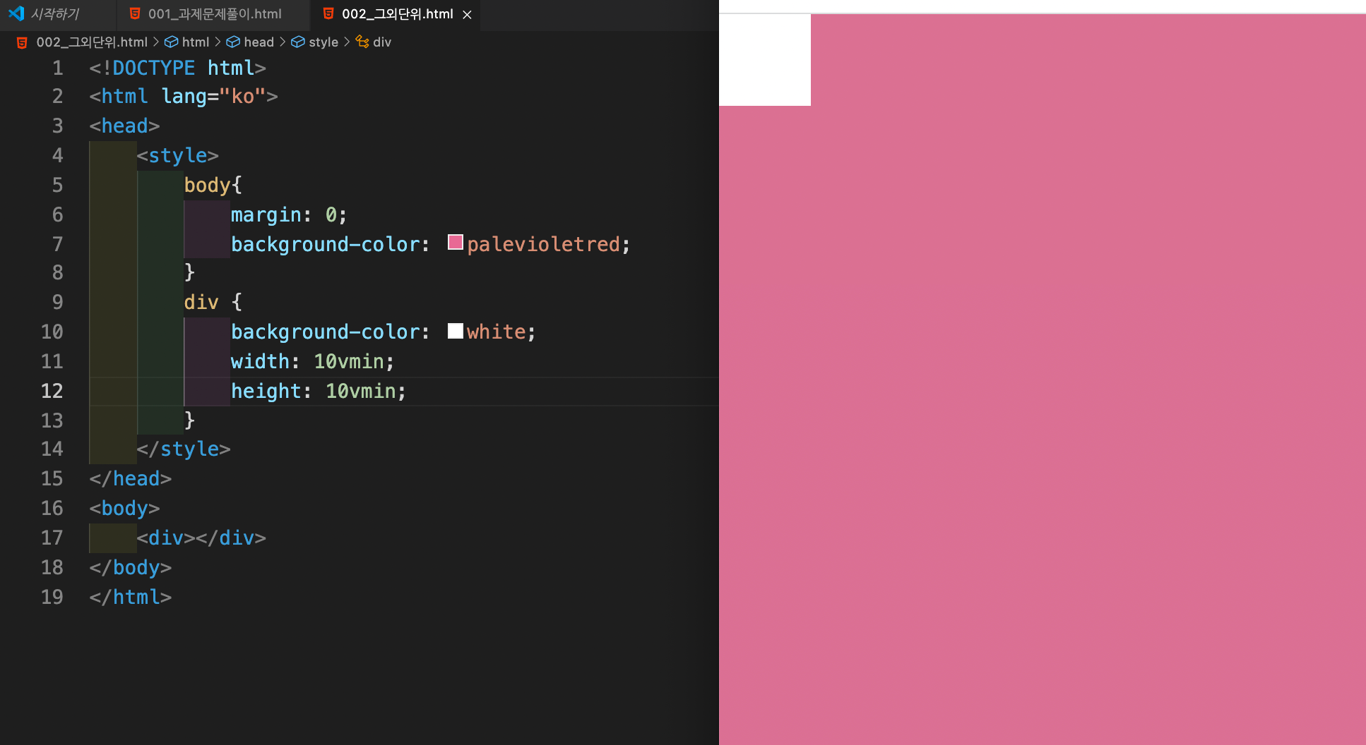
vmin
가로세로중 짧은 곳(주로 너비)을 기준으로

50vmin이면 너비의 중간까지
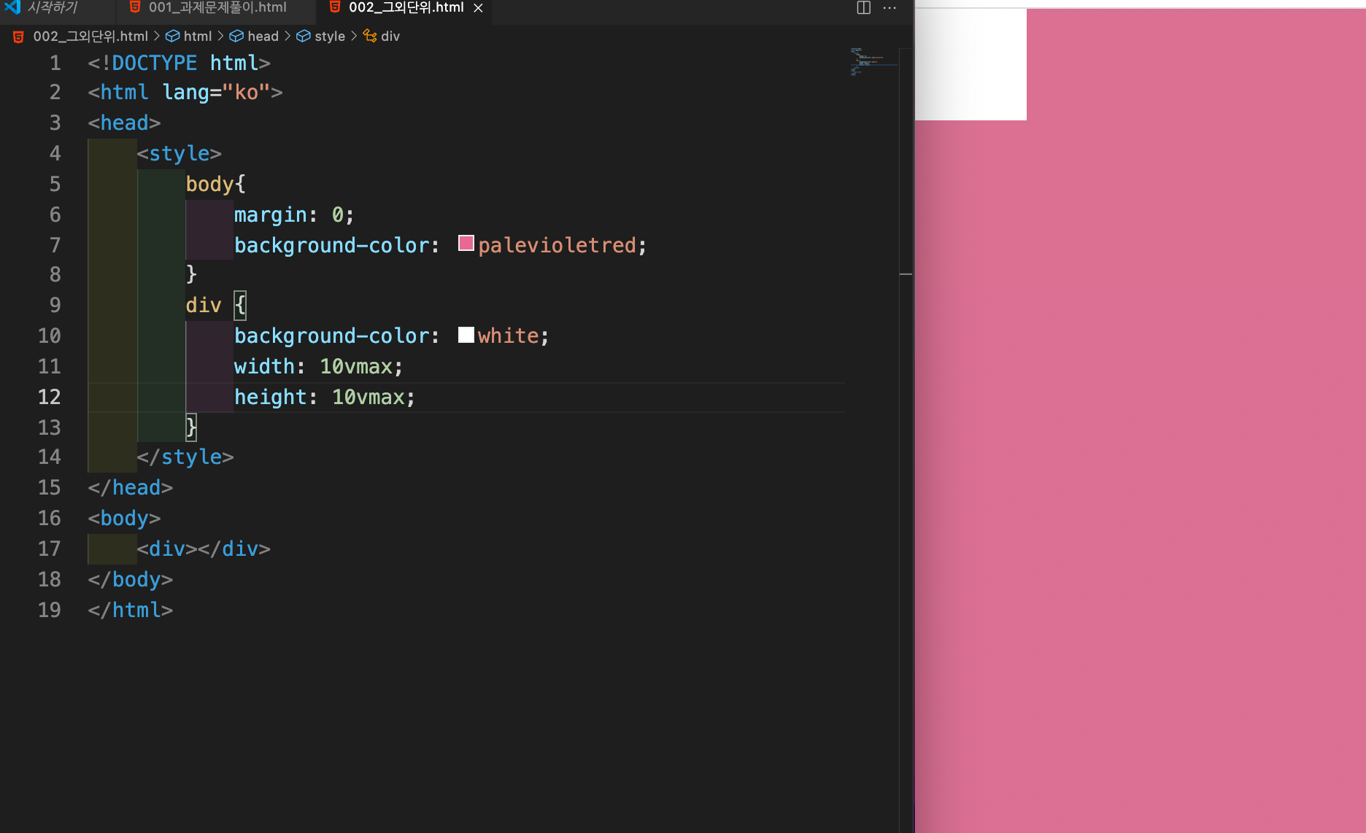
- vmax
가로세로 중 긴 곳(주로 세로)을 기준으로

50vmax이면 세로의 중간까지
n vmin : 뷰포트에서 짧은 쪽 기준 n%
n vmax : 뷰포트에서 긴 쪽 기준 n%
- em
가변크기단위 > 부모의 크기에 따라 자식의 크기값이 달라짐
부모의 font-size에 따라 기준점을 잡고, 이에 따라 크기가 달라짐
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font</title>
<style>
body { font-size: 30px; }
div { font-size: 0.8em; }
p { font-size: 1.2em; }
</style>
</head>
<body>
<!-- body의 크기인 30px을 따른다. -->
em의 처음 크기는 30px 입니다.
<div>
<!-- 부모 body의 크기인 30px에 div의 크기인 0.8을 곱한다. -->
<br>em의 크기는 30 * 0.8 = 24px 입니다.
<div>
<!-- 부모 body의 크기인 24px에 div의 크기인 0.8을 곱한다. -->
<br>em의 크기는 24 * 0.8 = 19.2px 입니다.
<div>
<!-- 부모 div의 크기인 19.2px에 div 크기인 0.8을 곱한다. -->
<br>em의 크기는 19.2 * 0.8 = 15.36px 입니다.
</div>
</div>
</div>
<!-- 부모 body의 크기인 30px에 p의 크기인 1.2을 곱한다. -->
<p>p의 크기는 30 * 1.2 = 36px 입니다.</p>
</body>
</html>💡 (부모의 크기값 * 자식의 em 값) = 자식이 가지게 될 크기 값
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body { font-size: 30px; }
div { font-size: 50%; }
p { font-size: 110%; }
</style>
</head>
<body>
<!-- body의 크기인 30px을 따른다. -->
%의 처음 크기는 30px 입니다.
<div>
<!-- 부모 body의 크기인 30px에 div의 크기인 0.5을 곱한다. -->
<br>%의 크기는 30 * 0.5 = 15px 입니다.
</div>
<!-- 부모 body의 크기인 30px에 p 크기인 1.1을 곱한다. -->
<p>p의 크기는 30 * 1.1 = 33px 입니다.</p>
</body>
</html>💡 부모의 크기 X (자식의 %값/100) = 자식이 가지게 될 px 값
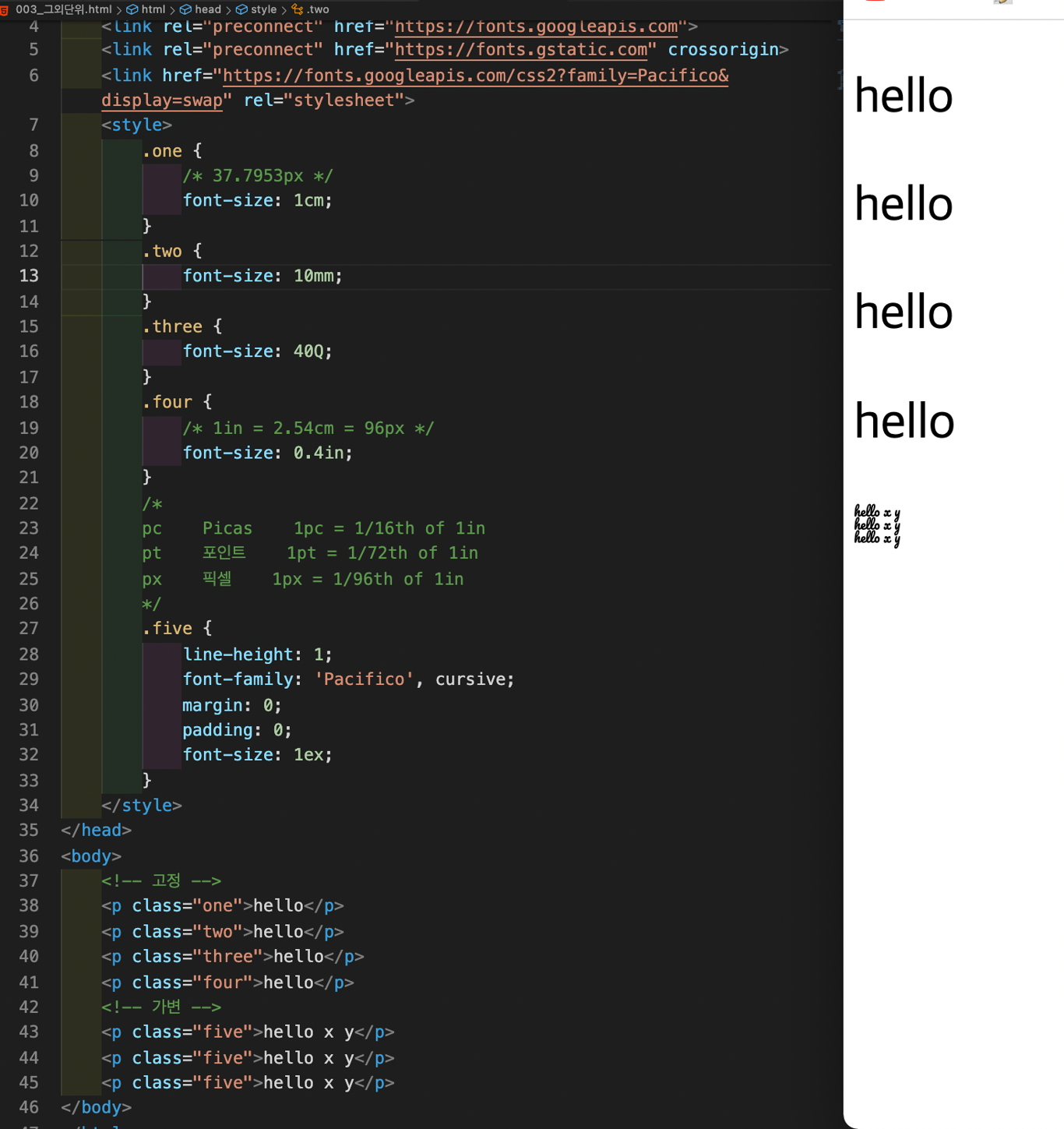
그 외 단위

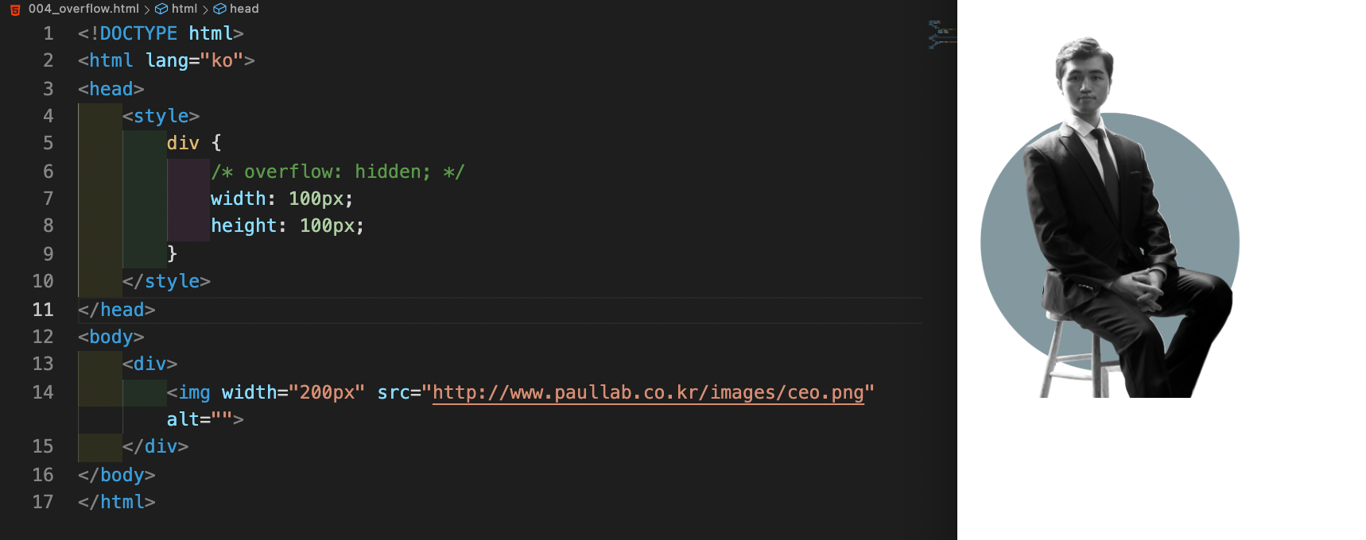
📌 overflow
요소의 콘텐츠가 너무 커다랄 경우,
요소를 어떻게 처리할지 결정하는 속성!
-
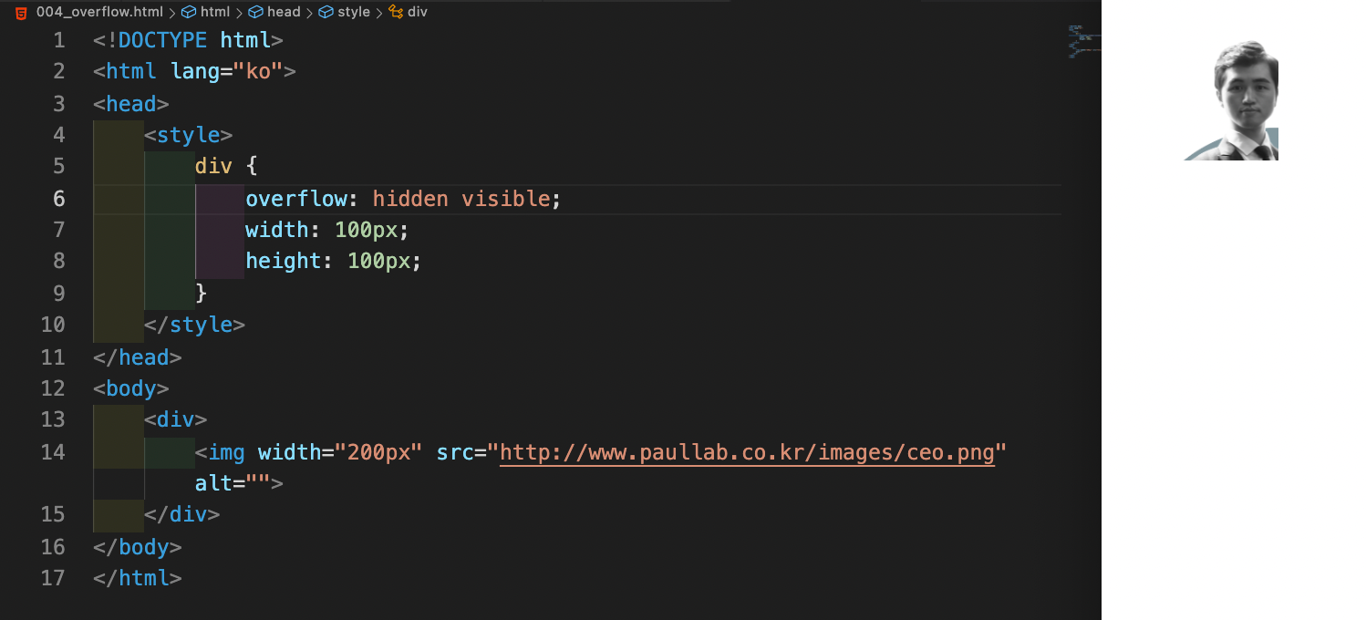
visible
콘텐츠를 자르지 않음 -
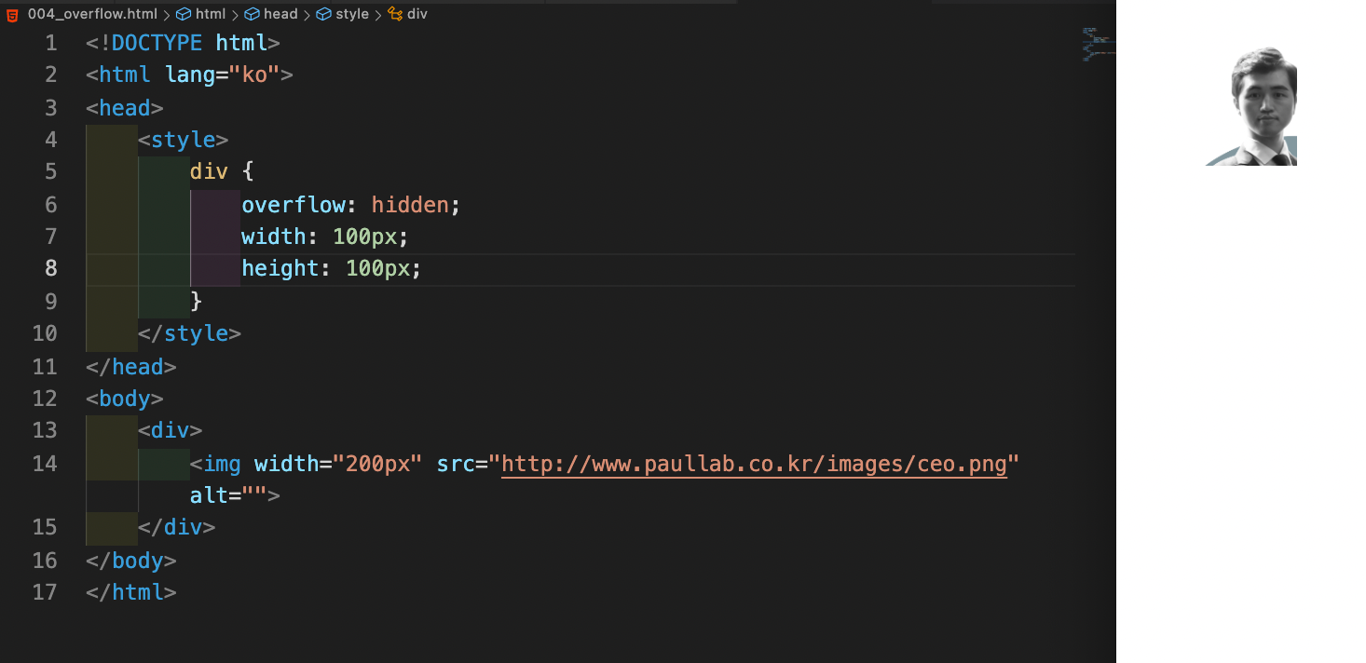
hidden
콘텐츠를 요소의 크기에 맞춰 자름 -
scroll
콘텐츠를 요소의 크기에 맞춰 자름 + 스크롤을 이용해 잘려낸 부분 확인 가능


스크롤생김

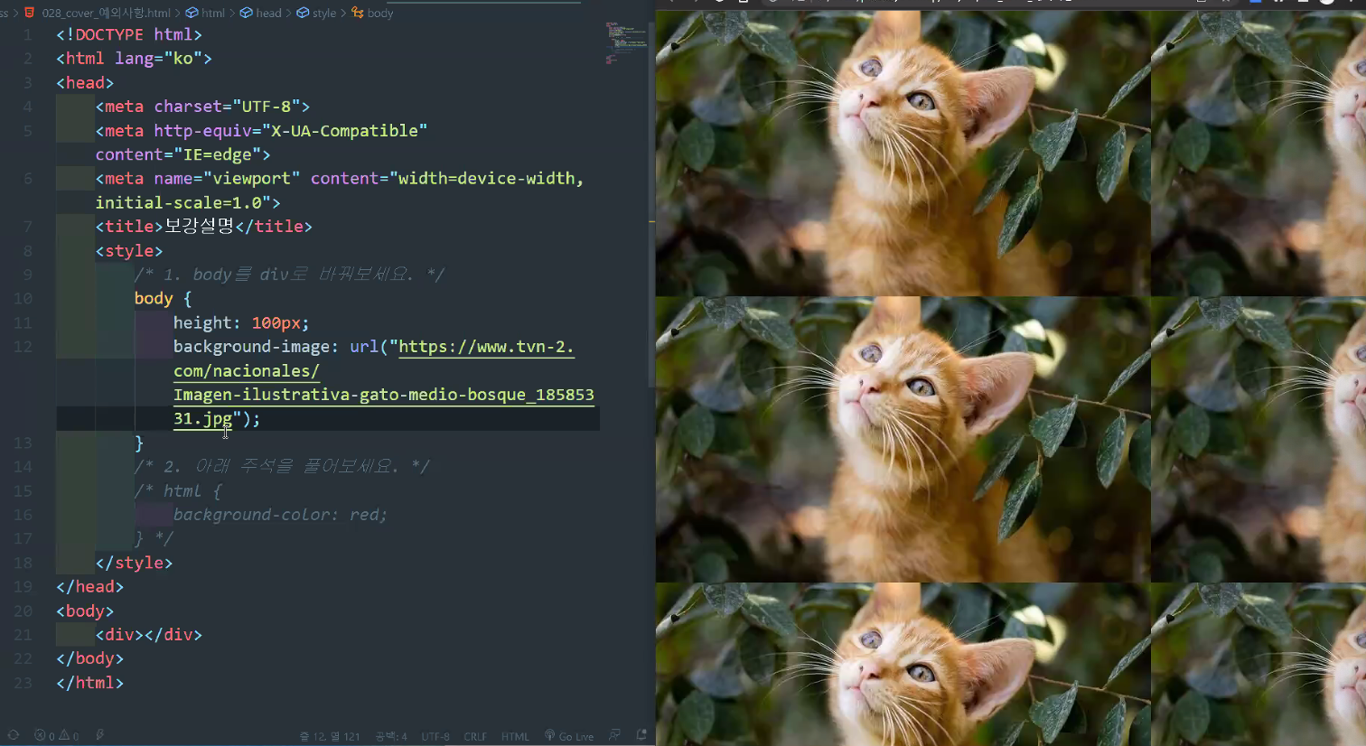
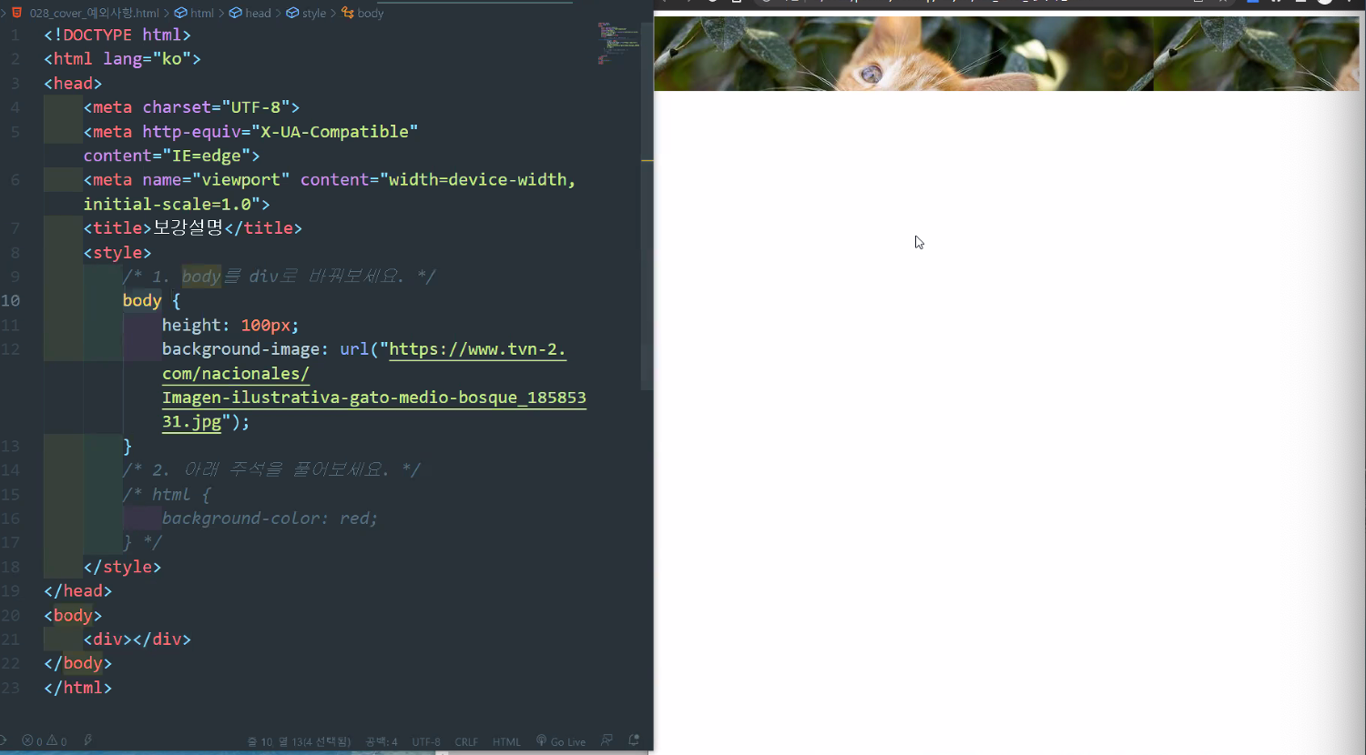
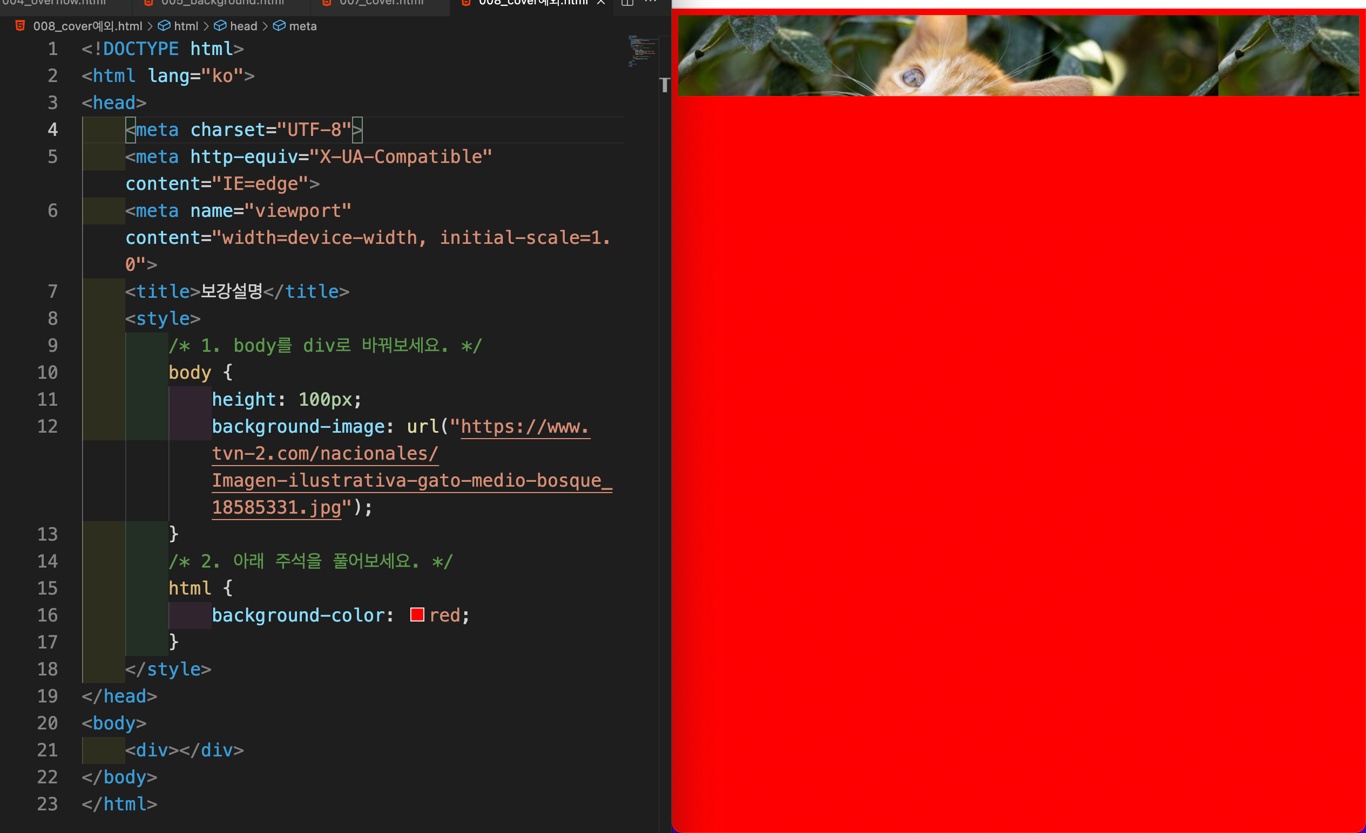
📌 background

background-img VS img
태그 차이점이 뭘까?
img태그를 쓰는 이유가 뭘까?
바로 백엔드와의 협업!
백엔드 개발자는 css코드를 보지 않는다. 마크업 상에서 보여지기 위해서 img태그 사용.
이미지를 서빙하고 있는 서버랑, 실제 서버는 다름
따라서 img태그를 사용!
혼자 작업하는 공간에서는 background-img사용
background-img -> 바뀌지않을 이미지
- background-image : url을 이용해 이미지 불러오기
- background-color : 요소의 배경 색 지정
- background-repeat : 배경이미지 어떻게 반복할지 지정
- repeat : 반복- no-repeat : 반복없음
- repeat-x : x축만 반복
- repeat-y : y축만 반복
- round : 이미지가 잘리지 않게, 이미지 크기 변화를 줘서 간격없이 반복
- space : 이미지가 잘리지 않게, 이미지 크기는 유지한채로 간격을 줘서 반복
- background-position : 배경이미지의 위치 지정
- background-size
- cover : 이미지를 넓이와 높이에 맞게 잘라내기- contain : 이미지 넓이나 높이에 맞춰 자신의 이미지를 모두 다 넣고 반복
- 100% : 이미지를 width,height에 맞게 압축
cover 예제

div의 공간만큼 나오게 된다.


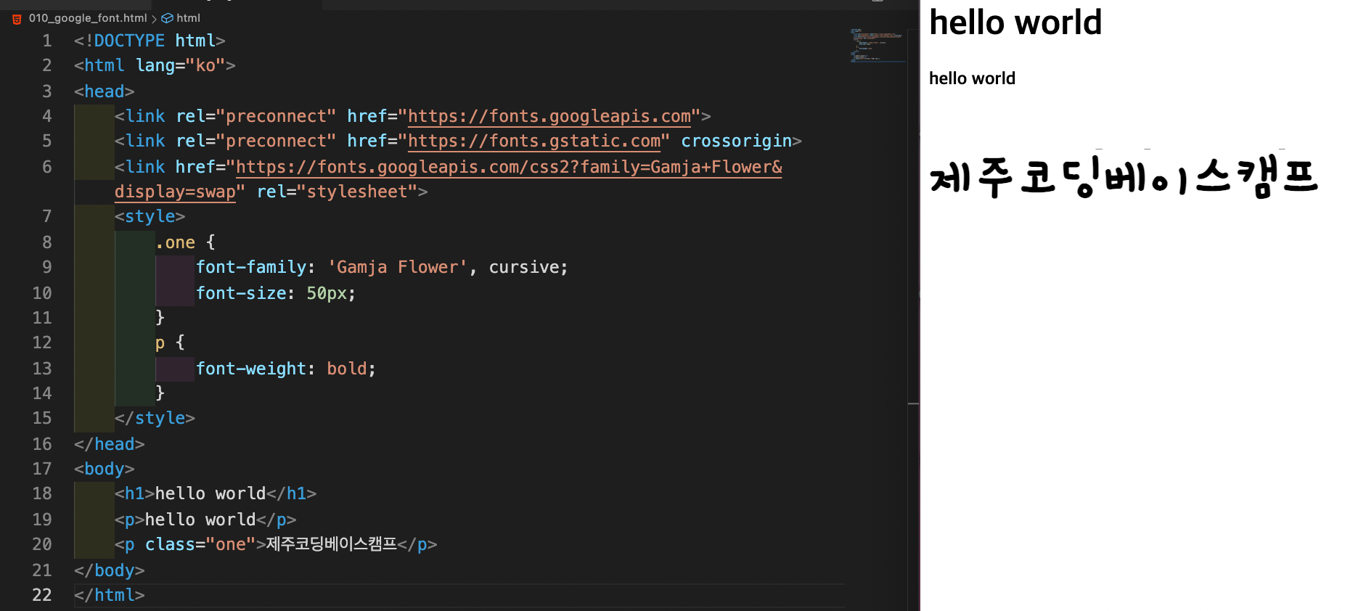
📌 font
font-mozilla
눈누도 좋음!
눈누
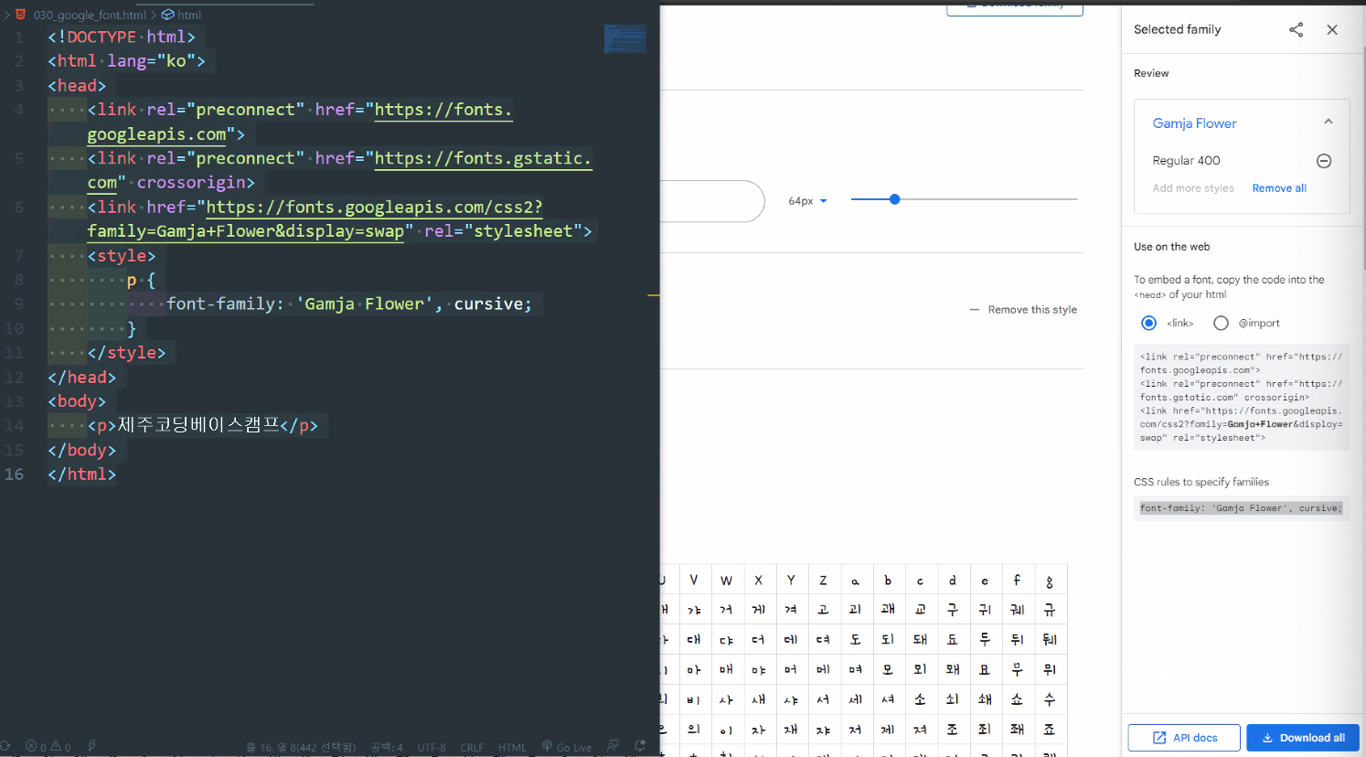
구글폰트 이용해보기!
head 태그 안에 원하는 글꼴의 link 복사


구글폰트 아이콘
google icon 별루,,안이뽀
google_icon_guide
icon github > 코드복붙하면됨
font-awesome 이뿜
fontello.com
디자인은 통일성을 지켜야함 ㅠ
📌 opacity
투명도
0에 가까울수록 투명해짐

📌 color
2진수 : 2개의 숫자만 사용
01 108진수 : 8개의 숫자 사용
01234567 109진수 : 0123456789 10
16진수
0123456789abcdef 10
16진수의 b 10진수로 변환하면? 11
bb-> 16111 + 16011 = 187
387 = 1023 + 1018 + 1007
ff = 255
왜 16진수로 color를 지정할까?
컴퓨터가 알아듣는 언어는 0과 1이지, 10진수가 아님
그래서 이유가,,뭐라구,,요,,,?ㅎ..ㅠ뿌앵ㅠ
16진법의 숫자만 보고도 바로 2진법 수로 변환이 가능하기 때문에 상당히 유용한 표현 방법
# r g b
# 00 00 00 : 모든색이 다 없는 거 = 검정색
# ff ff ff : 흰색
변수로 색상을 지정해서 설정해줄수도 있음!
:root {
--main-color: #6327FE;
--txt-color: #333333;
--border-color: #C4C4C4;
--sub-border-color: #E0E0E0;
--bg-color: #F2F2F2;
--emphasis-txt-color: #EB5757;
--sub-txt-color: #828282;
--button-border: #BDBDBD;
}

