📌 line-height
텍스트라인과 라인사이의 간격을 조정할때 사용!


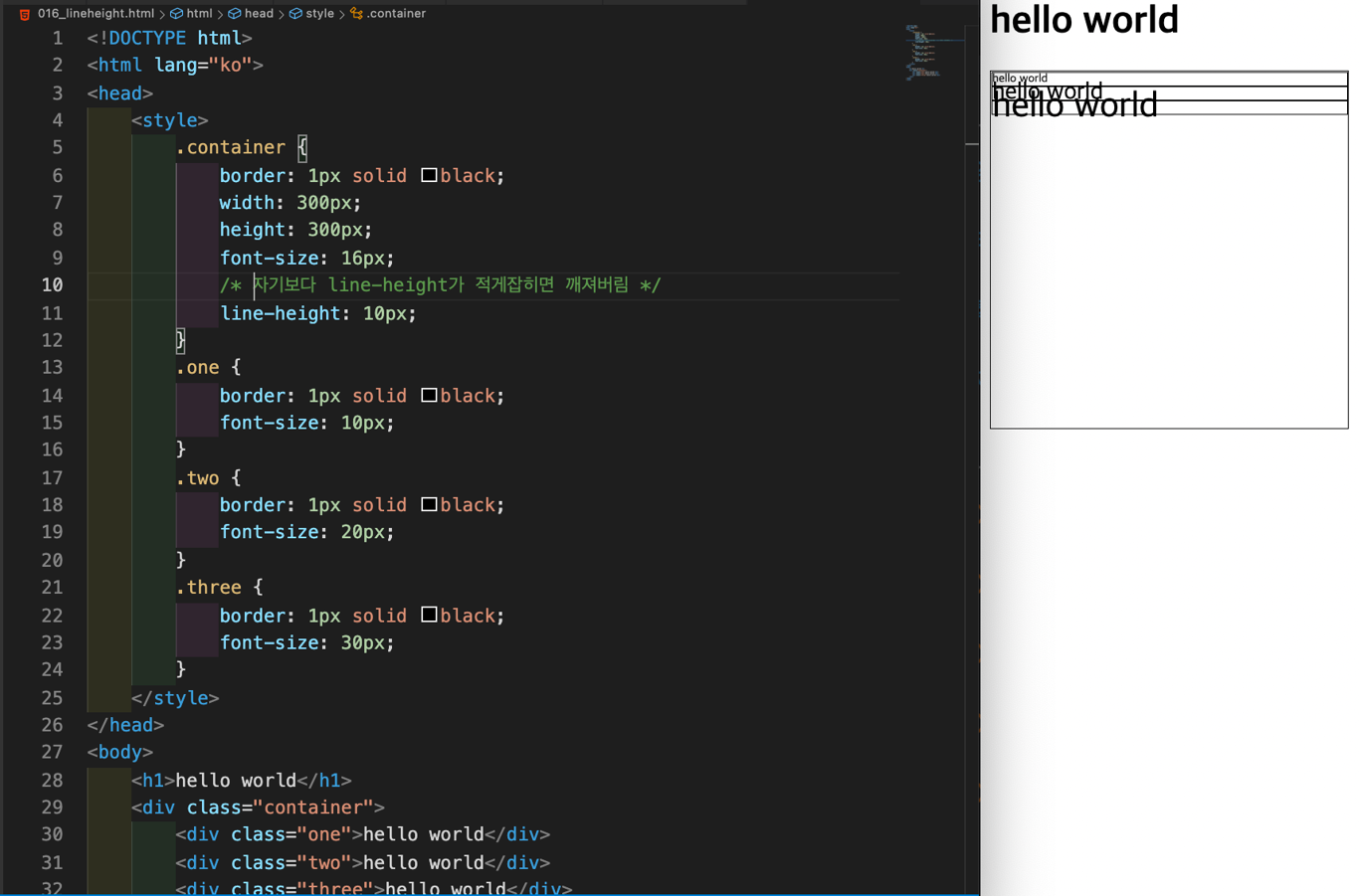
h1{
line-height:1;
}- 숫자(1)를 주게 되면..
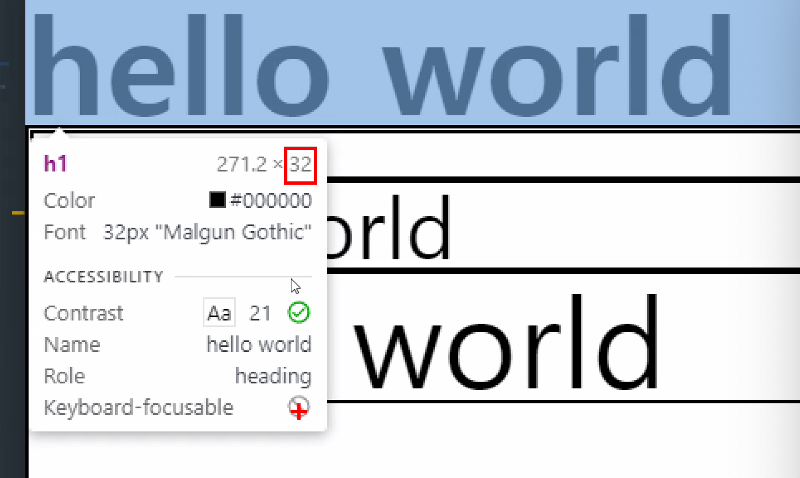
컨텐츠 높이가 32px가 됨.
line-height:1(폰트가 가진 여백을 제거하게 됨)이 없다면 42.86이 뜸!
폰트 종류, 사이즈에 따라 달라짐.
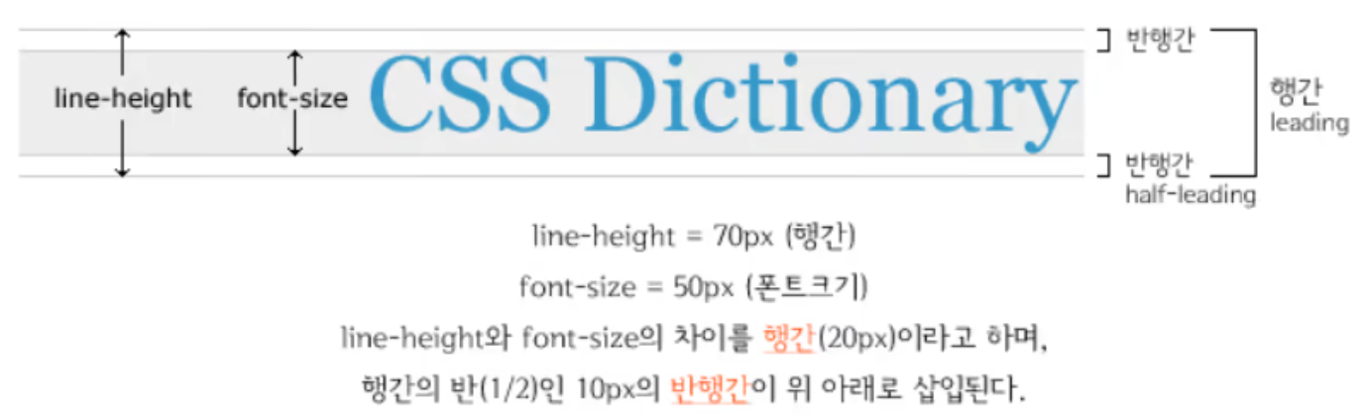
2는 폰트사이즈값의 2배!

- normal 은 리딩영역까지 포함
1은 리딩영역을 없앰.

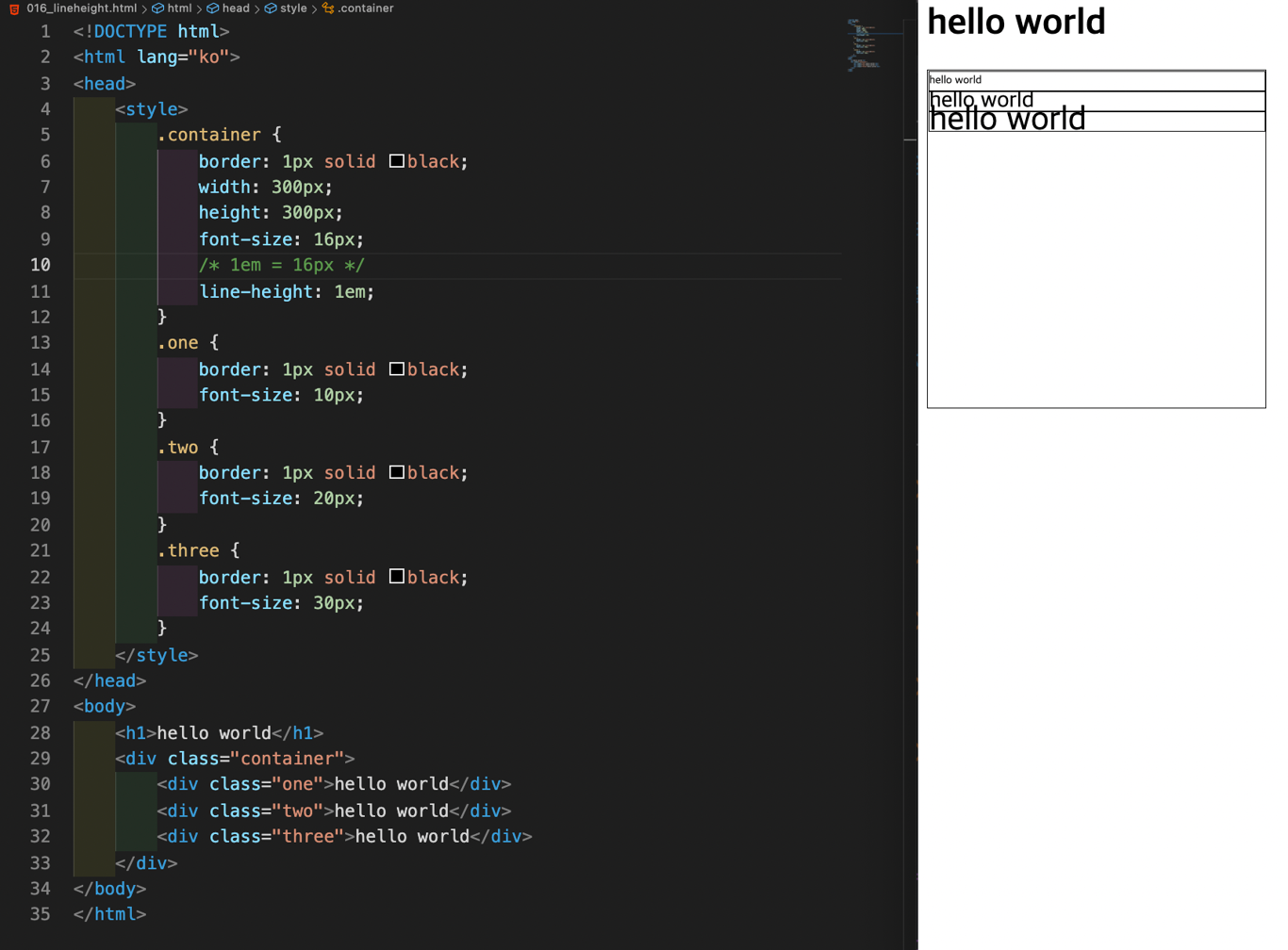
- px, em, %
해당하는 유닛 단위에 맞춰 글자의 높이가 설정된다.
text effects youtube
📌 letter-spacing
글자 사이의 간격 조절

📌 text-align
블록레벨 요소 안의 텍스트 정렬
- left : 왼쪽 정렬
- right : 오른쪽 정렬
- center : 가운데 정렬
- justify : 마지막 라인을 제외하고 텍스트를 양쪽 끝으로 정렬
만약 세로정렬도 하고 싶다면??
padding, margin속성을 추가하면 된다!!
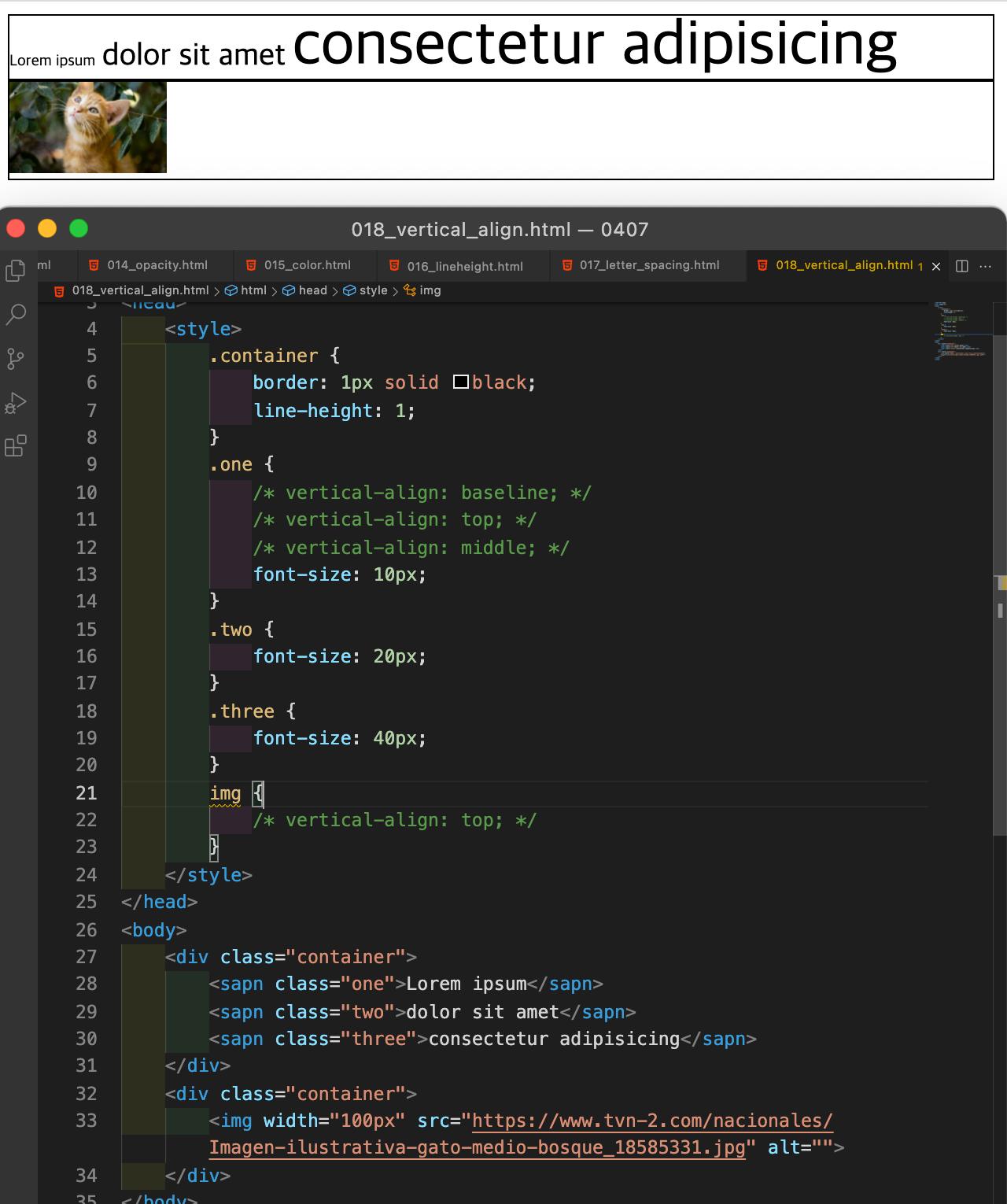
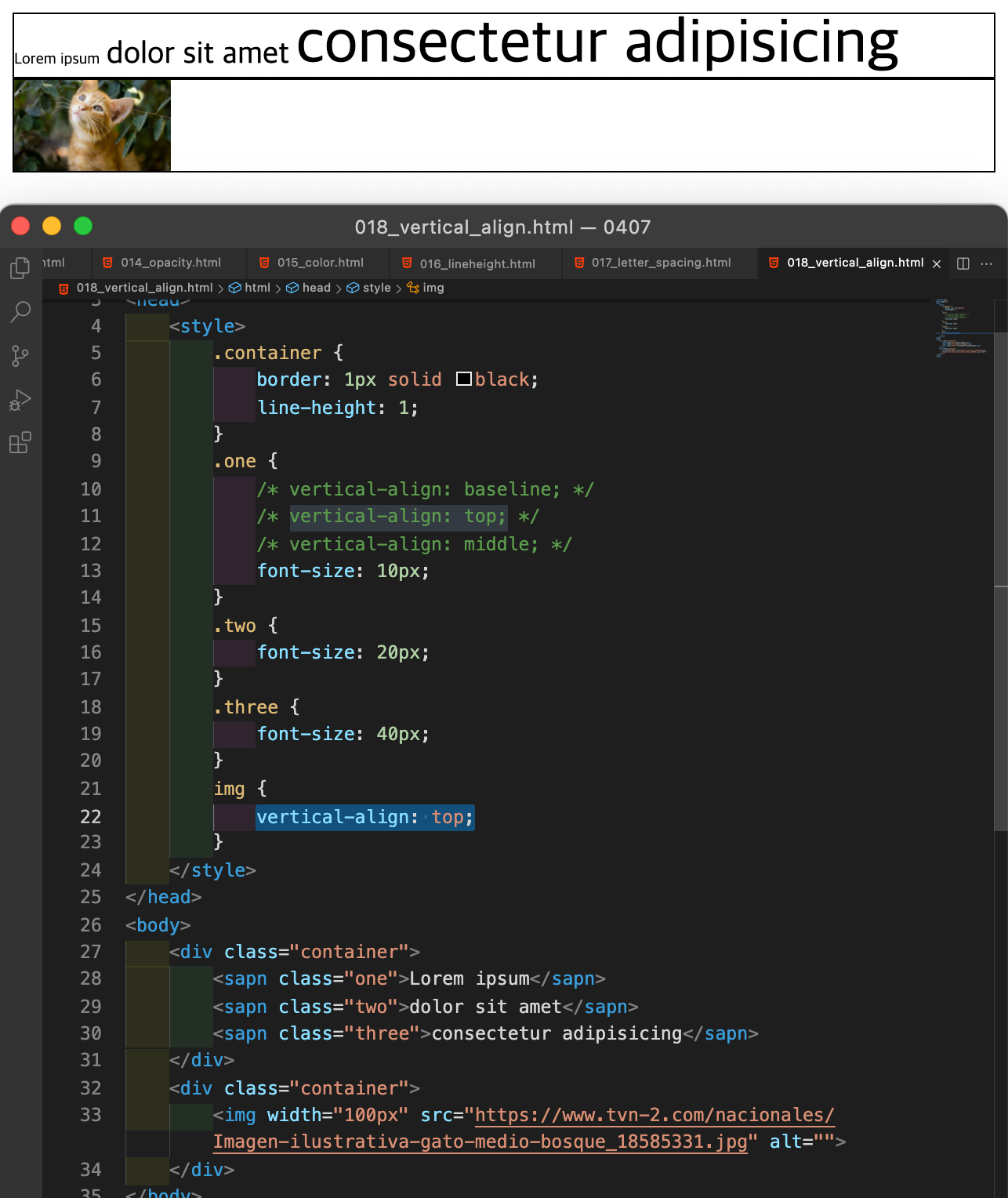
📌 vertical-align
인라인 요소의 수직정렬을 맞추기 위해 사용하는 속성
빔캠프 vertical-align
빔캠프 img요소 하단 여백
text-align


이정도 알고 있기!
vertical-align: baseline;
vertical-align: sub;
vertical-align: super;
vertical-align: text-top;
vertical-align: text-bottom;
vertical-align: middle;
vertical-align: top;
vertical-align: bottom;
CSS중앙정렬
중앙정렬 코드는 외워두는게 좋음!
스스로 블로그에 정리해서 외우기!!
📌 text-indent
텍스트 라인에서 텍스트가 시작하기 전의 빈 공간을 설정 (들여쓰기 기능)
p{
text-indent:5em;
text-indent:-5em;
text-indent:70px;
text-indent:15%; /* %는 요소의 넓이에 비례합니다. */
text-indent:1mm;
text-indent:5cm;
font-size:14px;
background-color:black;
color:white;
}📌 text-decoration
텍스트에 붙는 라인을 꾸며주는 속성
상,하단에 라인을 그려줄 수 있고, 종류와 색상도 지정할 수 있다.
p{
text-decoration: none;
text-decoration: underline dotted;
text-decoration: underline dotted red;
text-decoration: green wavy underline;
text-decoration: underline overline #FF3028;
}📌 text-overflow
말줄임 표시 속성!(...)
/* 한 줄 말줄임 코드입니다. */
p {
width:300px; /* p 태그의 크기를 제한합니다. */
overflow:hidden; /* 요소를 넘어가는 컨텐츠를 숨깁니다. */
/* 텍스트의 공백을 만났을때 줄바꿈을 해줄지 말지 설정하는 속성입니다. nowrap은 공백을 만나도 줄바꿈하지 않습니다.*/
white-space:nowrap;
text-overflow:ellipsis; /* 요소의 크기를 넘친 텍스트를 말줄임 처리합니다. */
}/* 여러줄 말줄임 코드입니다. */
/* -webkit-box, -webkit-box-orient 속성은 웹표준 속성이 아닙니다.
앞으로 삭제되거나 기능이 변경될 수 있기 때문에 주의가 필요합니다. */
p {
overflow: hidden;
/* 자식요소들의 배치를 지정하는 속성입니다. flex의 예전 버전입니다. */
display:-webkit-box;
-webkit-line-clamp: 2; /* 블록 컨텐츠의 라인 수를 제한하는 속성입니다.*/
/* 자식요소들의 배치를 수직으로 만드는 속성입니다. flex-direction의 예전 버전입니다. */
-webkit-box-orient: vertical;
}decoration
아래 외우기~
.c {
text-decoration: none;
}
