📌 <iframe>
: 현재 HTML 페이지에서 또 다른 HTML 페이지를 보여주고 싶을 때 사용!
<iframe src="링크"></iframe>
- width 혹은 height 속성 : 크기를 조절
- allow : iframe 에서 허용할 기능들을 지정
- allowfullscreen : 전체화면을 지원 ex. 백그라운드 배경이 영상인 경우!
< html 실습 >
'frontendschool2' repository 만들기
add file > upload file > FE2 그동안 실습한거 업로드~
- iframe으로 유튜브 삽입하기!
유튜브 퍼가기로 복붙하기

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iframe</title>
</head>
<body>
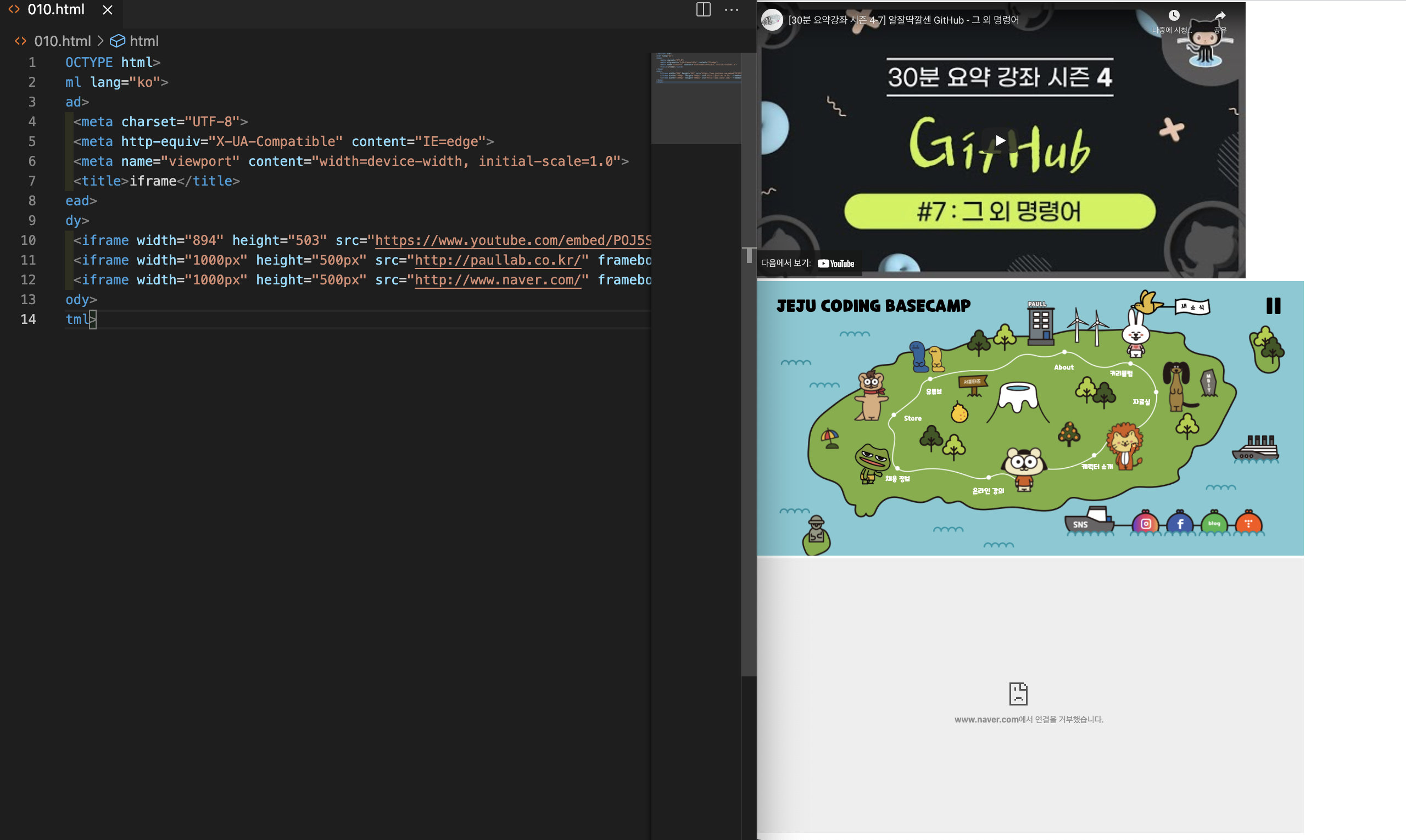
<iframe width="894" height="503" src="https://www.youtube.com/embed/POJ5S2aUizA" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<iframe width="1000px" height="500px" src="http://paullab.co.kr/" frameborder="0"></iframe>
<iframe width="1000px" height="500px" src="http://www.naver.com/" frameborder="0"></iframe>
</body>
</html>하지만, 네이버는 안나오는 것을 알 수 있다. 보안 때문에!

📌 <audio>
: 음악 컨텐츠를 재생하기 위한 태그
<audio src="폴더/파일명" controls autoplay loop ></audio>- controls : 음악 파일을 제어할 수 있는 컨트롤러
- autoplay : 로딩이 완료된 파일을 자동으로 재생 (크롬 정책상 안됨. 간혹 작동됨)
- loop : 음악 반복

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>audio</title>
</head>
<body>
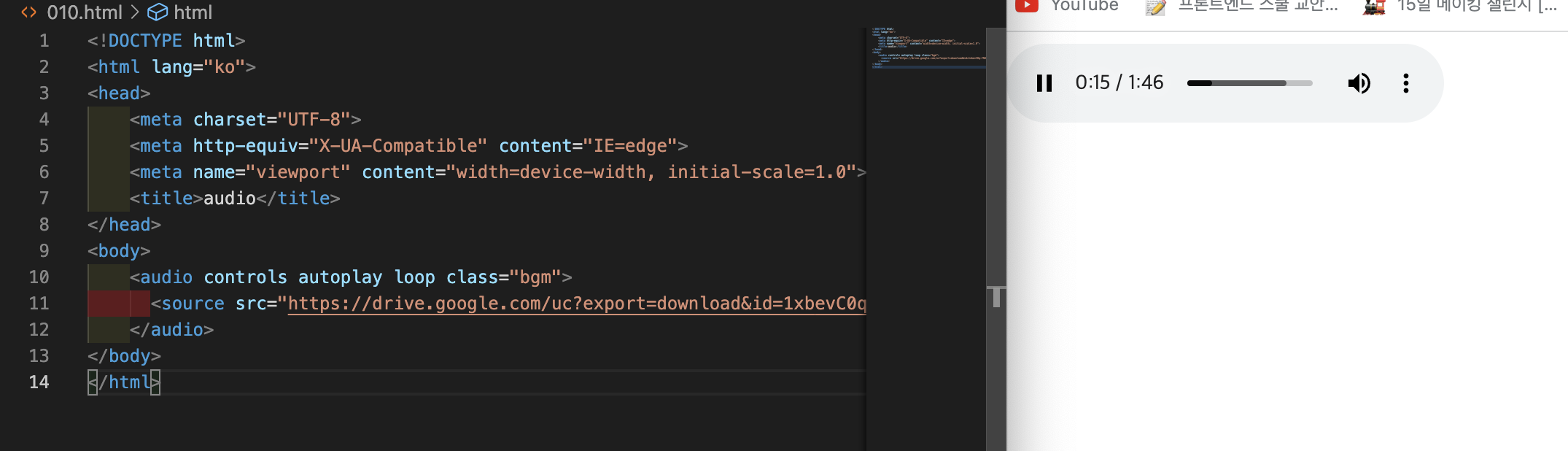
<audio controls autoplay loop class="bgm">
<source src="https://drive.google.com/uc?export=download&id=1xbevC0q-fNUDuoFCSLUdot0OIO81LgpE" type="audio/mp3" >
</audio>
</body>
</html>📌 <video>
:동영상 파일을 재생하기 위한 태그
- src : 브라우저에게 비디오 파일의 위치 및 파일명을 알려줌.
- controls : 영상 파일을 재생하는데 필요한 컨트롤러 불러옴.
- autoplay : 로딩이 완료되면 자동으로 영상 파일을 재생.
- loop : 영상이 종료되면 다시 반복해서 재생.
사용시 주의해야할 점
- 트래픽(사용자가 많아지면 어떤 통신장치나 시스템에 걸리는 부하),,과금에 주의^^
따라서 유튜브 iframe으로 쓰는 걸 추천!
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>video</title>
</head>
<body>
<video controls width="250">
<source src="https://interactive-examples.mdn.mozilla.net/media/cc0-videos/flower.webm"
type="video/webm">
<source src="https://interactive-examples.mdn.mozilla.net/media/cc0-videos/flower.mp4"
type="video/mp4">
Sorry, your browser doesn't support embedded videos.
</video>
</body>
</html>
이미지 태그와 마찬가지로, 스크린리더시
<img src="경로">이 경우 스크린리더에서 "파일명"과 "라벨이 없는 이미지"라고 읽어준다.- 따라서
<img src="경로" alt="">라고 공백으로 해주면 스크린리더에서 생략하게된다! <img src="경로" alt=" ">라고 공백이 있으면 "파일명"을 읽음!
html track 태그 검색해보기!
<track> : <audio>나 <video> 요소와 같은 미디어 요소를 위한 텍스트 트랙(text track)을 정의할 때 사용
자막/캡션 파일, 미디어가 재생되는 동안 화면에 보일 텍스트 파일 등을 명시하는데 사용!
========
코덱(codec)과 포맷(format) 공부하기
