📌<Form> 기본 속성
form이란?
폼 : 정보를 입력하는 영역
ex. 로그인시 아이디,비번 입력 / 회원가입시 양식
- 폼을 통해 입력 제출 submit
- 데이터를 서버로 전송
- 웹 서버가 데이터 처리 (CRUD 작업)
Create 생성
Read 읽기
Update 갱신
Delete 삭제 - 클라이언트에게 결과화면 전송
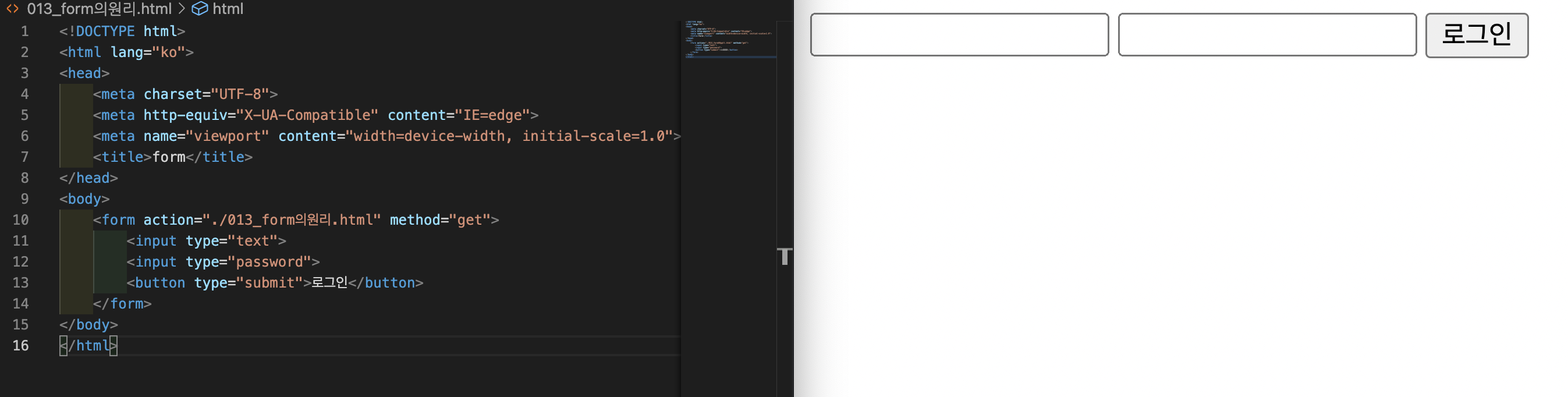
form 속성
- action : 입력된 데이터를 전송할 페이지
- method : 입력된 데이터를 전송할 방법
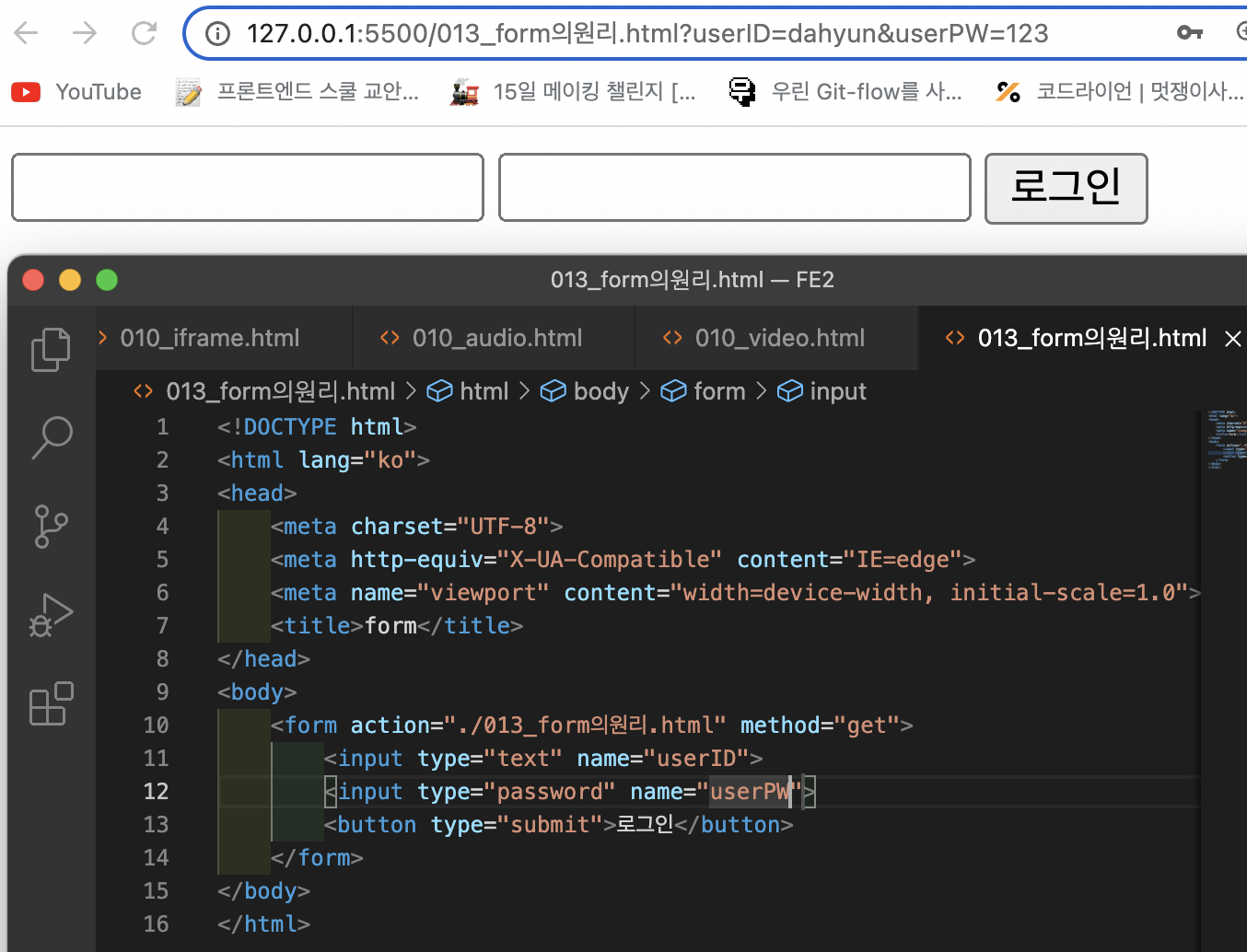
- get : 데이터 요청하기, url에 데이터 보임- post : 데이터 올리기, 보안이 필요한 데이터 전송, url에 데이터 안보임

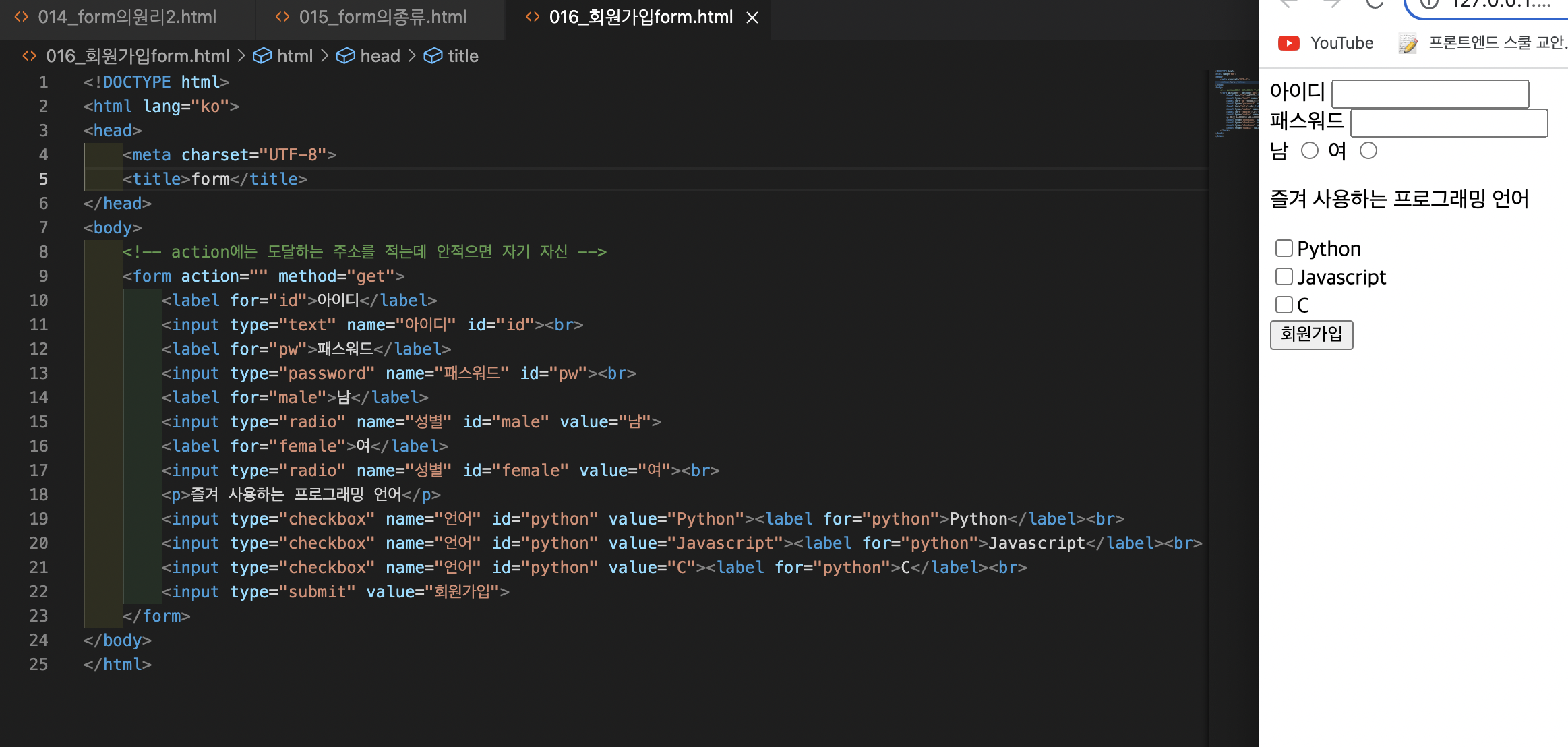
action 어디로 보낼거야? 내 파일로 보낼거야~
method 뭐 어떤 방식으로? get으로 보낼거야~

칸에 이름, 비번을 입력하면,
url 주소를 보면 입력한 값이 뜸!

post 게시물 생성... Create -> url에 정보 X(포스트잇이라고 생각하면 쉬움)
get 게시물 불러오기 Read -> url에 정보가 표시됨

📌 <input>
사용자가 정보 입력할 수 있게 정보를 만드는 열린 태그
<input type="" name="" id"">
input 속성
- type : 태그 모양 설정 (text, radio, checkbox, button 등)
- name : 태그 이름 설정
- required : 필수 태그로 지정 (미입력 후 submit시, 에러 발생)
- readonly : 태그 읽기 전용
- maxlength : 최대 글자 수 지정
- minlength : 최소 글자 수 지정
- autofocus : 페이지 로딩시, 지정된 태그로 포커스 변경
- placeholder : 입력할 값에 대한 힌트 제공
- pattern : 정규표현식을 사용하여, 특정 범위 내 유효한 값 입력 받을 때 사용
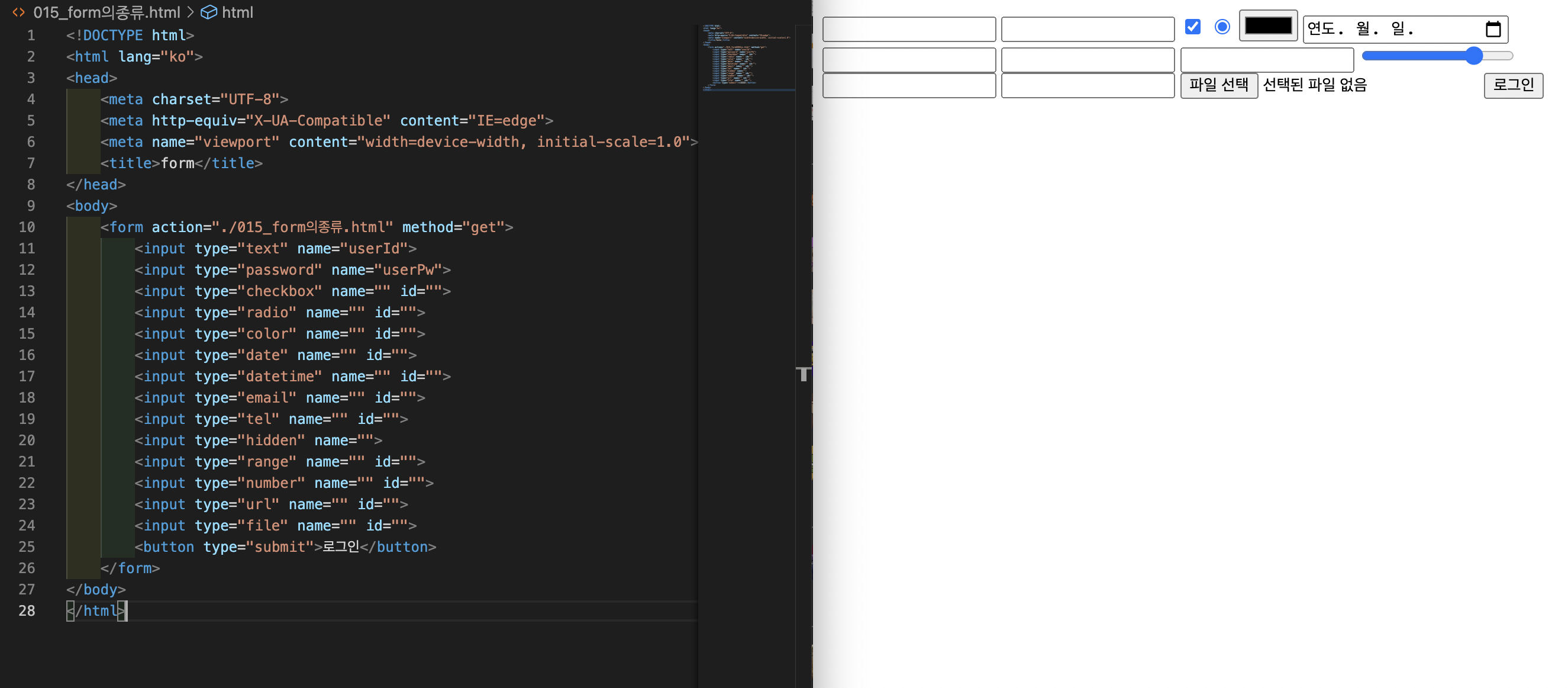
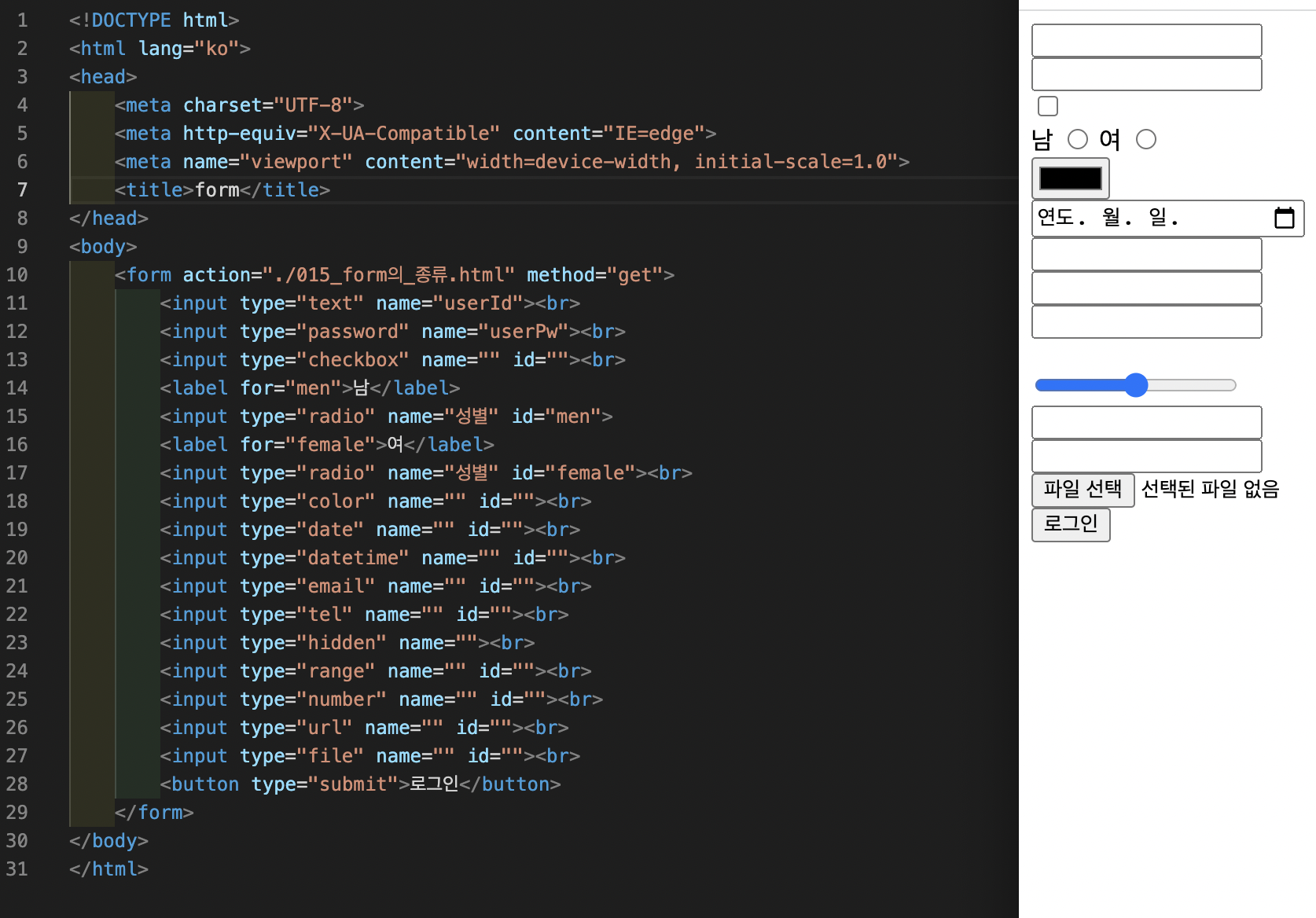
input 타입
- text : 입력한 text를 그대로 표현
- button : 간단한 버튼 생성
- password : 마스크 처리된 text
- search : 검색 창으로 사용 가능
- date : 날짜를 입력
- time : 시간을 입력
- range : 슬라이드 바 형식
- number : 수를 선택 가능
- color : 색을 선택 가능
- radio : 선택 항목 중 하나만 선택 가능
- checkbox : 선택 항목 중 0개 이상 선택 가능
- file : 파일을 업로드
- email : 이메일 주소를 입력
- url : 웹페이지 주소를 입력
- tel : 전화번호를 입력

hidden 언제 쓰이는 걸까?..? 공부해보셈~
radio에서 name을 똑같은걸로 설정하면 둘중 하나 선택하게 됨!
ex. 남/여


셋 다 별 차이없는데 ?
피씨화면에서는 차이가 없지만 모바일화면에서는 가상키보드의 모양이 달라진다.
tel의 경우 숫자만 나오게 되고, email은 키보드가 나온다.
즉, 올바른 데이터 입력을 요구하기 위해!(입력양식을 맞추기 위해)

📌 <label>
input 태그를 설명하는 텍스트로, img태그의 alt 속성과 비슷한 느낌
(시각장애인분들을 위해 작성해주는 것이 좋다!)
사용방법
1. 텍스트 설명과 폼 입력 모두 포함하기
(label태그 안에 input 포함)
<label>
이름 :
<input type="text" name="name">
</label>2. 폼입력에서 분리하여, for속성을 이용해 레이블 지정
(label태그, input태그 따로)
<label for="myName">이름 : </label>
<input type="text" name="name" id="myName">2번 방법의 경우에는, for 속성을 사용해주어야한다.
이때 중요한 것!!
label 태그의 for 속성 값 = input 태그의 for 속성 값
둘을 연결 시켜줘야함!
📌 <select>
: 드롭다운 리스트 박스를 생성
선택지는 <option> 태그 사용하여 만들어주기!
<select>
<option value="iphone">아이폰</option>
<option value="galaxy">갤럭시</option>
</select> select 속성
-
multiple 속성
사용자가 여러 개의 option 요소를 선택 가능!
multiple = "multiple"이런 경우엔 그냥multiple만 써도 작성된다. -
size 속성
드롭다운 시 보이는 수를 지정할 수 있다.
option 속성
-
selected 속성
기본적으로 선택되는 옵션
사용하지 않으면 첫번째 option이 선택되어서 로드됨. -
value 속성
서버에 어떤 값을 전송할지 설정
value에 써있는 값이 전달되게 된다. 따라서 value값을 꼭 써주어야한다.
value="0"말고 그냥 쓰지말기
value=""이렇게!


📌 <fieldset>
: 자식 요소로 사용되는 폼 컨트롤들을 그룹화
폼 내용이 방대하여 섹션별로 나눌 필요성이 있을 경우 유용하게 사용
이렇게 요소 묶기
의미론적으로 하고 css로 안보이게 할 수도 있음.

cf)
+type은 올바른 데이터 입력을 요구하기위해 id는 label과 연결하기 위해 name은 서버전송할때 key값으로 주기위해 , value는 사용자가 입력한 값
select는 사용자가 선택하는것이기 때문에 여기서 value는 개발자가 지정한것.
name: 서버전송할때 사용자가 입력한 값을 명명
value: 서버전송할때 사용자가 입력한 값 (미리 정해줌)
cf)
라디오는 하나만 체크박스는 꼭 해야하는 답변에만 required를 하면된다
📌 <legend>
<fieldset> 태그 바로 뒤에 위치
폼 그룹의 목적을 나타내는 제목을 의미
반드시 fieldset의 첫번째 자식으로 사용
📌 <button>
클릭 가능한 버튼
타입을 설정해주지 않으면 기본적으로 submit이 정해진것!
(기본타입이 submit)
<button type="submit"></button>
<button></button>둘 다 같은 것
타입은 꼭 한개만 써주기~타입을 선언하는 버릇가지기~
form 태그 안에 써주는 것이 좋음!
form의 모든 정보를 제출하게 됨!
button의 type
submit: 버튼이 서버로 양식 데이터를 제출 (지정하지 않은 경우 기본값이며, 유효하지 않은 값일 때도 사용)
form 양식을 제출하기 위한 용도가 아니라면 반드시 type을 선언!reset:<input type="reset">처럼, form의 모든 값을 초기화button: 클릭 가능한 버튼
사용자가 기능을 부여하기 전까지는 별 다른 작동을 하지 않음
Input vs button 무엇을 써야할까?
<button> : 스타일을 적용하기 훨씬 수월
<input>은 닫는 태그가 없기 때문에 value 특성에 텍스트 값 밖에 지정할 수 없지만, <button>은 내부에 여러가지 자식 컨텐츠를 추가할 수 있고 여기 더해 ::after와 ::before 와 같은 가상 요소를 사용하는 것도 가능.
따라서, 더 다채롭고 멋진 스타일을 적용해야 한다면 <button> 요소를 우선적으로 고려하기!


📌 <textarea>
: 여러 줄의 text를 입력 받기
textarea의 속성
- cols
: textarea가 보여줄 입력창의 넓이
문자의 평균적인 넓이를 기준!
양수 값만 사용할 수 있으며 기본값은 20 - rows
: textarea 입력 창이 기본적으로 보여줄 입력 줄 수를 의미
<textarea name="" id="" cols="40" rows="10" maxlength="10" minlength="5"></textarea>📌 <datalist>
<select>와 <input> 을 섞어서 사용할 수 있도록 하기!
<input> 의 list 속성을 이용해 <datalist> 요소의 id 속성과 연결하여 사용
클라이언트에게 기본 선택 옵션을 제공 + 원하는 옵션이 없는 경우 사용자가 원하는 임의의 값을 입력 받도록!
ex) 이메일 직접입력하기
<label for="solasystem">원하는 행성을 선택하세요 : </label>
<input type="text" id="solasystem" list="planets" name="planets">
<datalist id="planets">
<option value="수성">수성</option>
<option value="금성">금성</option>
<option value="지구">지구</option>
<option value="화성">화성</option>
</datalist>
