
출처 - 위니브
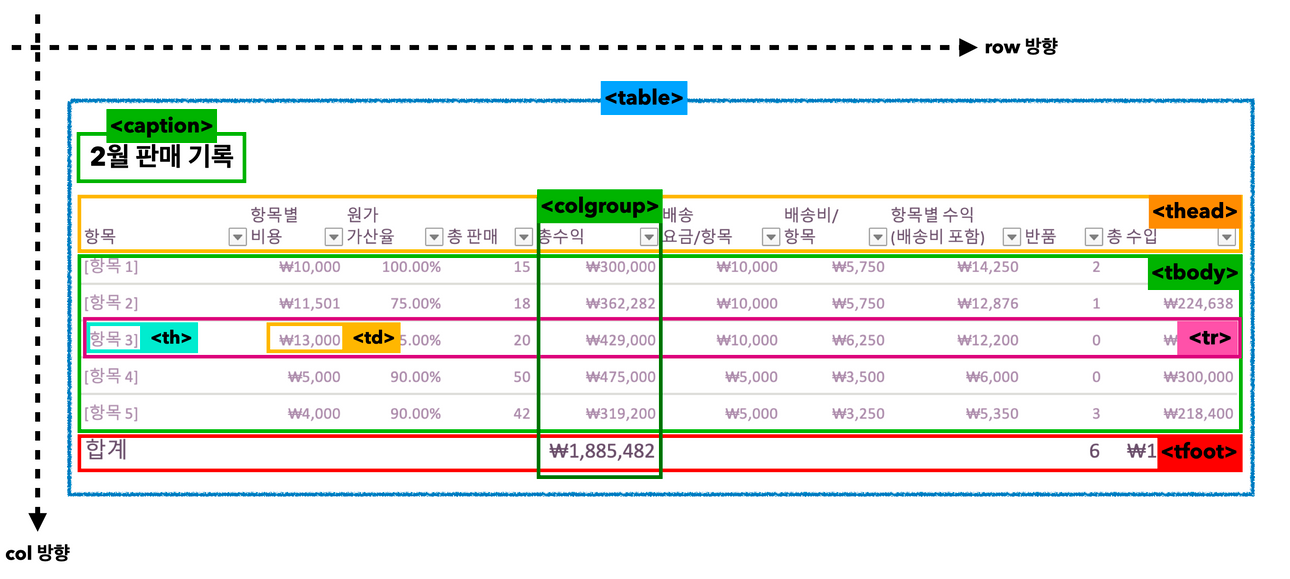
📌 <table>
: 테이블을 생성할 때 사용
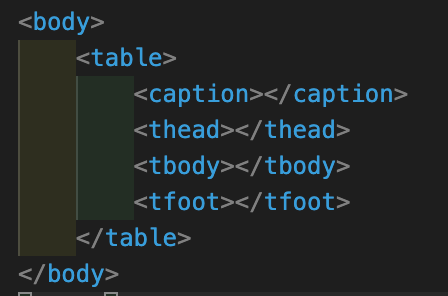
thead, tbody, tfoot
html의 header main footer처럼 나누고 시작하기!
- caption (표제목)
- thead (머리)
- tbody (본문)
- tfoot (바닥)

caption
: 테이블의 제목이나 설명을 의미
table 요소의 첫번째 자식으로 사용
caption은 장애인 분들을 위해서 넣는게 좋음!
form의 legend와 같은 기능이라고 보면 된다.(제목)
tr, th, td
tr의 집합이 결국엔 table!
- tr(table row)은 행!
- td(table data)는 tr태그로 나눈 행에서 셀 분리할 때 사용
- th(table heading) 테이블 제목! 글씨 굵게, 가운데정렬이 기본적으로 되어있음.
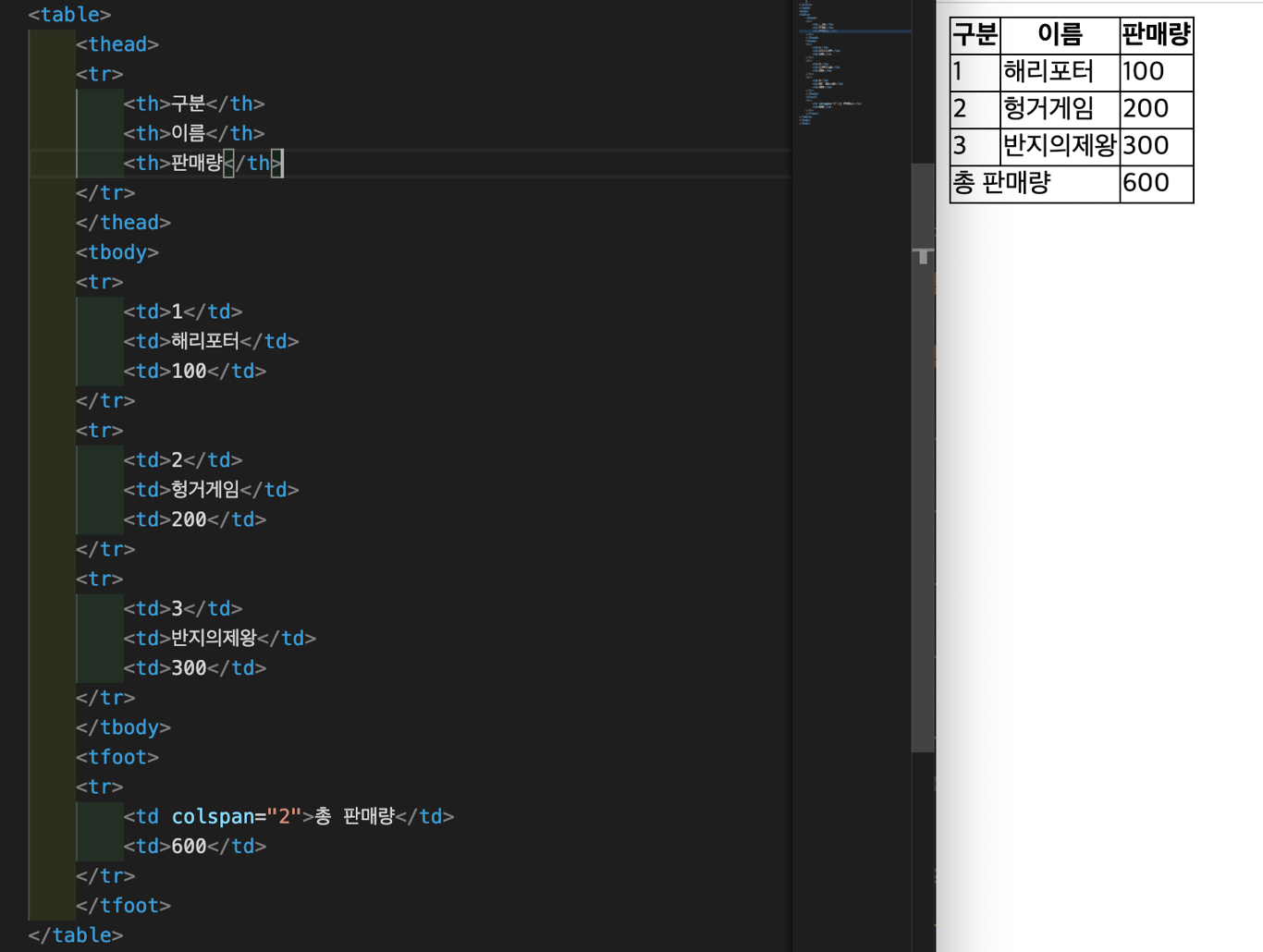
colspan , rowspan
병합할때 사용하는 속성!
셀끼리 병합! 병합하고 싶은 셀의 개수를 지정하기
- colspan은 열 병합( 열과 열을 병합하기 때문에 가로로 넓어짐!옆에있는 애들 병합은 행이아님)
- rowspan은 행 병합 (세로로 넓어짐)

합칠때 지울 내용은 주석처리하거나 지워줘야함. 안그러면 병합된 채로 안지워지고 옆으로 밀려남!
cf)
표 테두리 만들어주기<style> table, tr, th, td { border: 1px solid black; border-collapse: collapse; } </style>
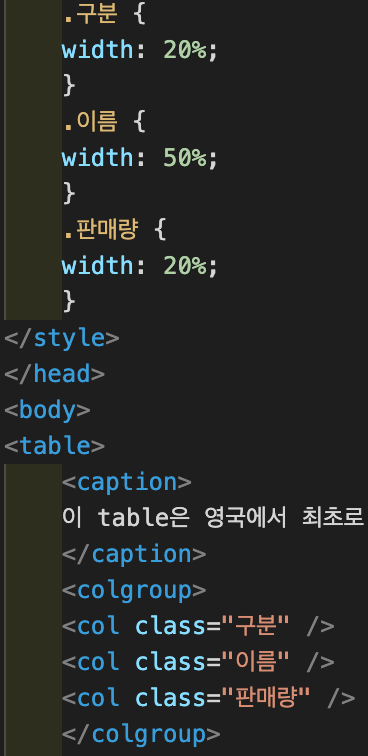
colgroup, col
열을 묶을 때 사용
자식 요소로 col요소 사용
한 열에 공통적인 스타일을 주기 위해 사용!
css에서 스타일링 할때 많이 사용된다.
테이블의 크기는 기본적이로 콘텐츠 내용에 따라 넓이가 달라진다.
테이블은 기본적으로 반응형이다.
화면의 넓이에 따라 크기가 달라짐.
만약 한 열의 넓이를 조절하고 싶다?
이때 colgroup을 사용해주면 된다.
colgroup을 사용하고 싶을 땐 column의 개수를 맞추면 된다.
한 열을 통채로 한번에 컨트롤 하기 위해서 사용한다.
이렇게 콜그룹한 애들을 한번에 css가능

scope
<th> 요소에 scope 속성을 사용해 <td> 와의 연결 관계를 설정
진행 방향을 알려줄 수 있다
제목이 첫번째 열에 존재한다면 scope='row'를 줘야한다.(행방향 진행이 되기 때문에! 즉, 오른쪽으로 표를 읽으니까)
-
row : 행 방향 진행
내용의 흐름이 왼쪽에서 오른쪽으로 연결되어 있음 -
col : 열 방행 진행
내용의 흐름이 위에서 아래로 연결되어 있음
위에 예시들을 열방향 진행이었음!
제목위치를 기준으로 생각해면 됨.
이로케~

ctrl+h가 모지??
월드컵 실습 피드백
🔑 하나의 table 태그에는 하나의 thead tbody tfoot만~
🔑 th에서 scoop으로 방향을 잡아주는게 좋음!
🔑 section 걸릴거임
validation해보셈~
🔑 그럼 표를 두개로 해야하나? 하니면 하나로 만드는데 중간에 띌수없나?!
한 행을 병합해서 빈디자인으로 만들어도 되고
걍 바로 tr th로 해서 만들어도 되고~
