📌 원시자료형 & 객체자료형
원시자료형
- 문자열
- 숫자
- 불리언
- null
- undefined
- symbol
객체자료형(참조자료형)
객체를 생성하여 값을 할당하고 그 값을 복제하면 “값 자체”를 복제하는 것이 아니라 그 값이 위치한 ‘주소’ 를 복사한다.
객체 자료형을 “참조 자료형”으로 부르는 이유도 이와 같습니다.
값 자체가 복사되는 것이 아님!
📌 String
<script>
//문자열(String)
let txt = 'ABCDEFGHIJKLMNABC'
let text_two = 'mom said \'hello world\''
let text_three = "mom said 'hello world'"
let number = '100'
//100100결과나옴
document.write(number + number, '<br>');
//숫자형으로 바꿔주기
//Number는 오류발생할 수 있으니 parseInt권장
document.write(Number(number)+Number(number), '<br>');
document.write(parseInt(number)+parseInt(number), '<br>');
//꿀팁(단, 숫자만 있어야함)
document.write(+number + +number, '<br>');
//백틱을 활용한 변수 입력
document.write(`txt : ${txt}`, '<br>');
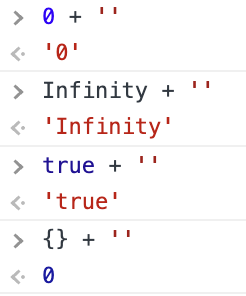
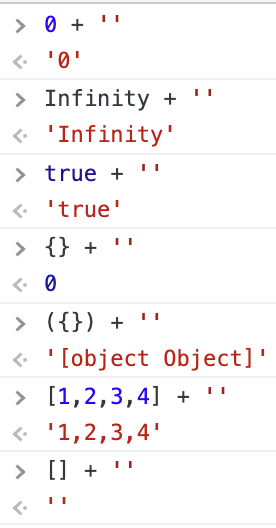
</script>이상한 JS
<script>
let number = '100'
//문제: 100+100=200이라고 출력하세요.
//문자열인데 *2가 먹혀 황당해 JS~
//문맥을 봐야한다!
document.write(`${number} + ${number} = ${number*2}`, '<br>');
document.write(number + number, '<br>');//100100
document.write(number + 10, '<br>');//10010
document.write(number - 10, '<br>');//90
document.write(number * 10, '<br>');//1000
</script>진짜 이상해.......JS..왜저래
이해하려하지마....

📌 slice VS substr
slice(시작인덱스, 종료인덱스)
: 시작인덱스부터 종료인덱스-1까지 반환
substr(시작위치, 길이)
: 시작인덱스부터 길이만큼 반환
📌 replace
document.write(txt.replace(/ABC/g, 'hojun'));
g(global)을 사용 안하면 제일 앞에것 한번만 바꿔주고, g를 사용하면 해당되는 모든걸 바꿔줌!
📌 boolean
== 타입과 상관없이 값만 비교
=== 타입까지 같은지 비교
!= 값만 다른지
!== 타입까지 다른지
! 반대 출력
!! 자기 자신 (왜쓰지?)
📌 함수
함수는 여러차례 반복해야하는 코드 뭉치를 묶어서 하나의 이름으로 표현한것!
//함수선언식
function 라면끓이기(){
냄비에넣기(물500,건더기스프);
끓인다();
냄비에넣기(면,라면스프);
끓인다();
불끄기();
그릇에담기();
}
라면끓이기();꼬들면 먹으려면...?
매개변수(parameter)인 물끓일시간을 넣어보자!
function 라면끓이기(물끓일시간){
냄비에넣기(물500,건더기스프);
끓인다();
냄비에넣기(면,라면스프);
끓인다(물끓일시간);
불끄기();
그릇에담기();
}
//인자(argument):2분
라면끓이기(2분); //함수실행선언함수 주머니의 명칭: 매개변수, parameter
실행함수 주머니의 명칭: 인자, 인수, argument
참으로 평가되는 값 / 거짓으로 평가되는 값
falsey
0, ‘’, undefined, null, NaN, false